Với những ai đang sở hữu một trang website hay blog cho riêng mình, chắc hẳn bạn đã không còn xa lạ gì với thuật ngữ Landing Page.
➤ Xem thêm: Landing Page là gì? 23 kinh nghiệm thiết kế Landing Page ít người biết
Lợi ích của Landing Page
Tuy nhiên, nếu bây giờ bạn đang khá “gà mờ” về website, thì landing page chính là một trang web đơn thể hiện những đặc trưng của thương hiệu, lợi ích mà thương hiệu này sẽ mang lại cho bạn và sự uy tín của nó nhằm hướng bạn đến các hành động cụ thể như đăng ký thành viên, mua hàng hay để lại thông tin.
➤Xem thêm: Landingi là gì? Top Công cụ tạo Landing Page bạn cần biết
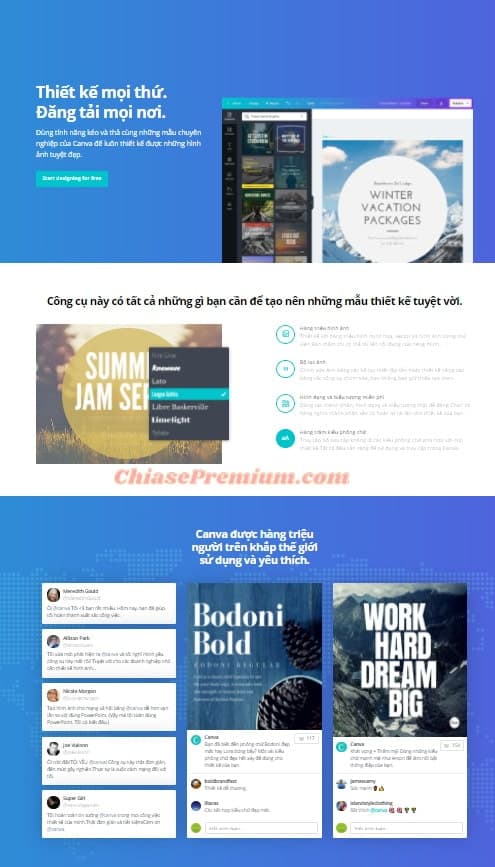
Chẳng hạn Canva có một landing page bắt mắt như sau:

Chẳng hắn bây giờ bạn đang nghĩ, kiểu thiết kế này có vẻ khá khó nhằn đây! Nhưng mà khó gì thì Canva cũng lo được!
Nào, bây giờ cùng bắt tay thiết kế một trang Landing Page với Canva thôi!
➤ Xem thêm: Swipe Pages là gì? Top công cụ tối ưu AMP Landing Pages
✅ Xem thêm:
- [Share] Khóa học Canva miễn phí, cơ bản và nâng cao
- Cách kiếm tiền với Canva: Canva Contributor và Canva Creators
- 3 nhược điểm khi nâng cấp Canva Pro theo nhóm | Canva Pro team
- Snappa là gì? Review tài khoản Snappa: tương tự Canva?
- Cách làm video TikTok với Canva chỉ trong 5 phút
- Canva là gì? Cách thiết kế đồ họa tuyệt đẹp với Canva
- Công cụ thiết kế online nào tốt hơn Canva? So sánh chi tiết
- Visme là gì? Visme vs Canva: công cụ nào thiết kế Infographic tốt hơn?
- Adobe Spark vs Canva: Công cụ thiết kế nào tốt hơn?
- Chọn ứng dụng thiết kế infographic nào? Piktochart, Canva hay Visme
- Có thực sự tồn tại tài khoản Canva Pro vĩnh viễn?
- Cách làm ảnh thumbnail (hình thu nhỏ) với Canva
- Cách làm quotes đẹp bằng phần mềm Canva Pro
- Hướng dẫn thiết kế danh thiếp chuyên nghiệp với ứng dụng Canva
Các bước tạo Landing Page với Canva
Đầu tiên bạn truy cập vào trang web Canva.com sau đó đăng nhập vào Canva với một trong 3 tài khoản: Google, Facebook hoặc Apple. Sau khi đã đăng nhập xong, công cụ thiết kế Canva sẽ xuất hiện với giao diện như bên dưới:

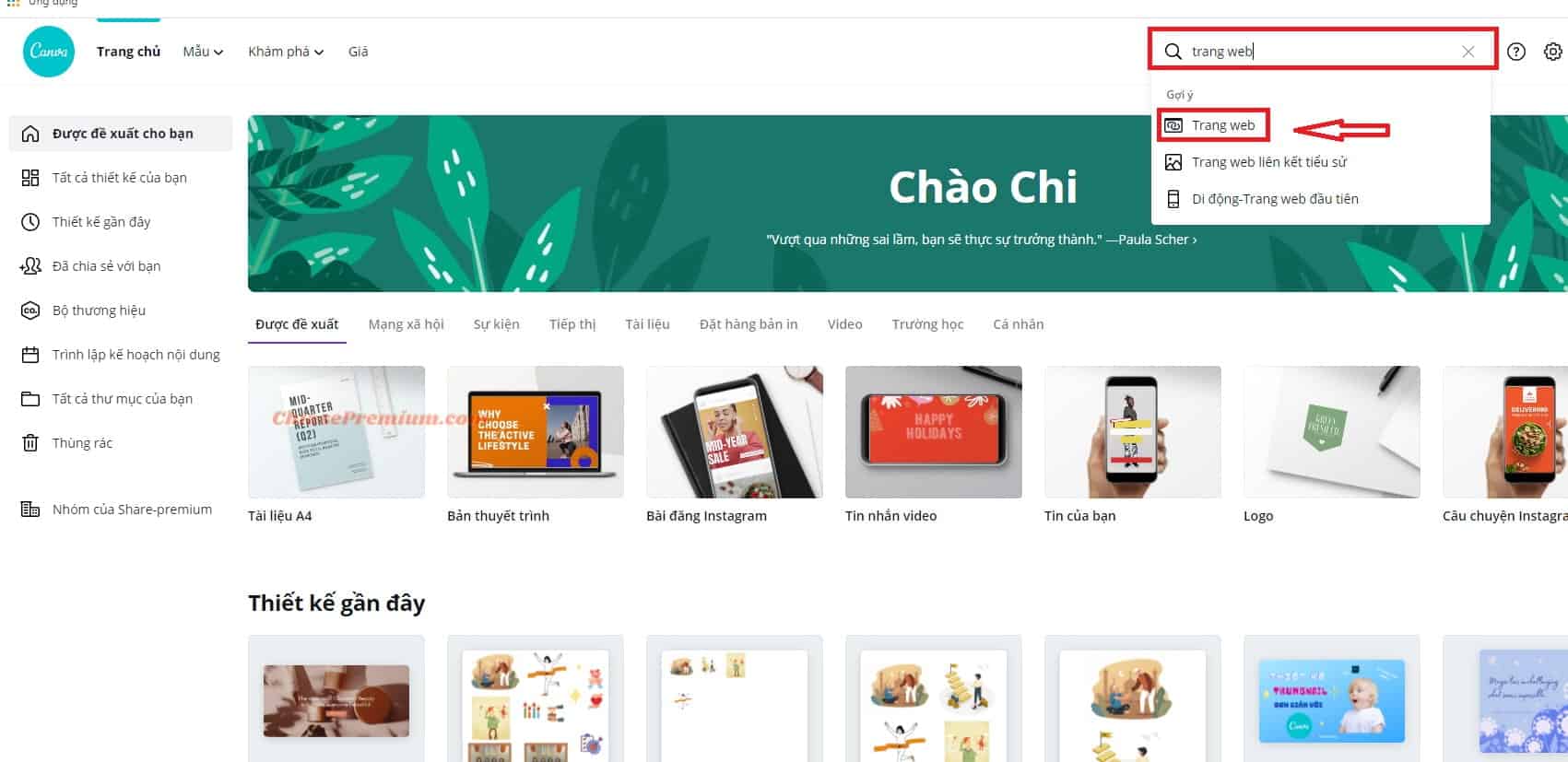
Với thanh Search ở trên cùng, bạn gõ từ khóa trang web để tìm kiếm các mẫu tham khảo. Lúc này, các mẫu thiết kế về trang web sẽ có ba gợi ý như bên dưới:

Với một Landing page có liên kết sang trang web chính, bạn nên chọn gợi ý đầu tiên có biểu tượng liên kết nhé!
➤ Xem thêm: Cách kiếm tiền với Canva: Canva Contributor và Canva Creators
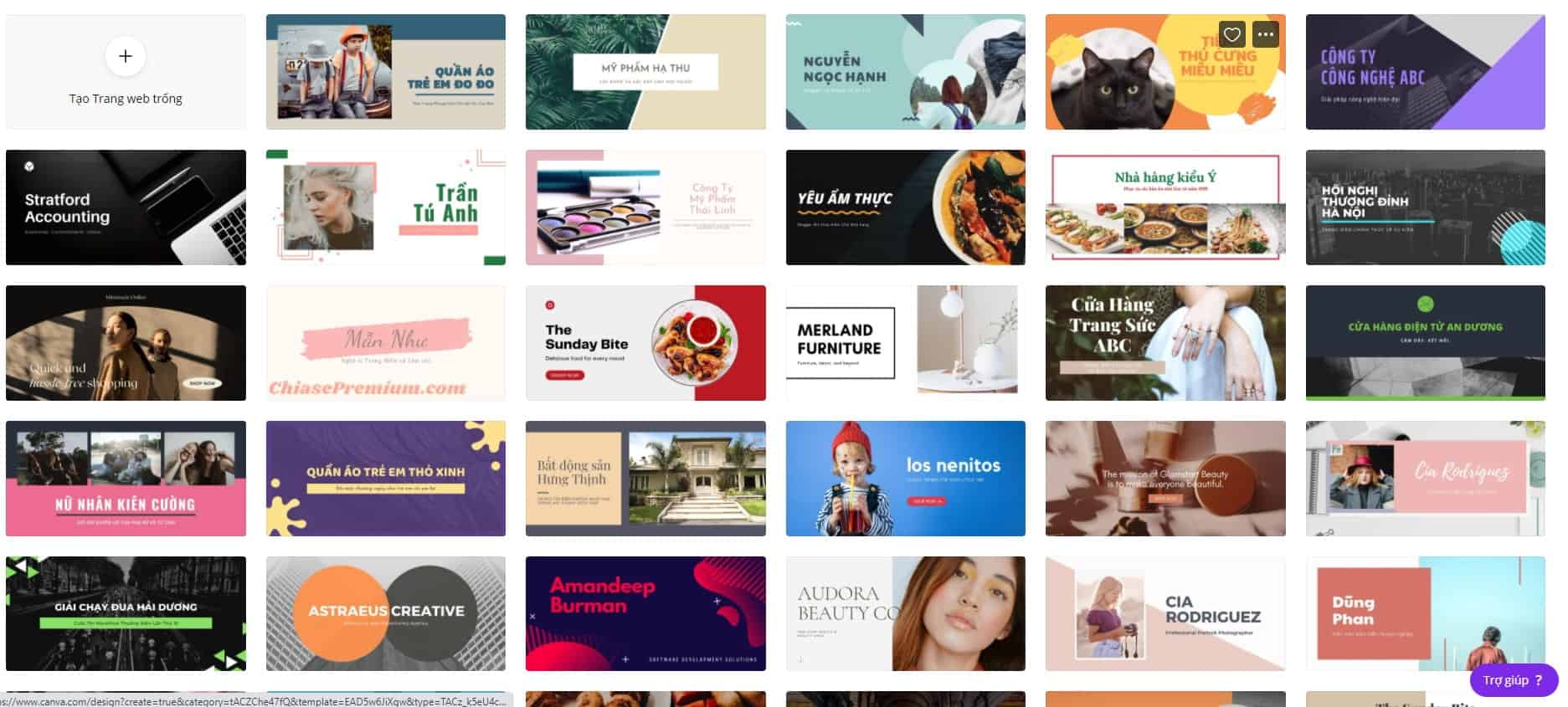
Sau khi lựa chọn gợi ý này, Canva sẽ cung cấp cho bạn hàng trăm mẫu landing page có sẵn như sau:

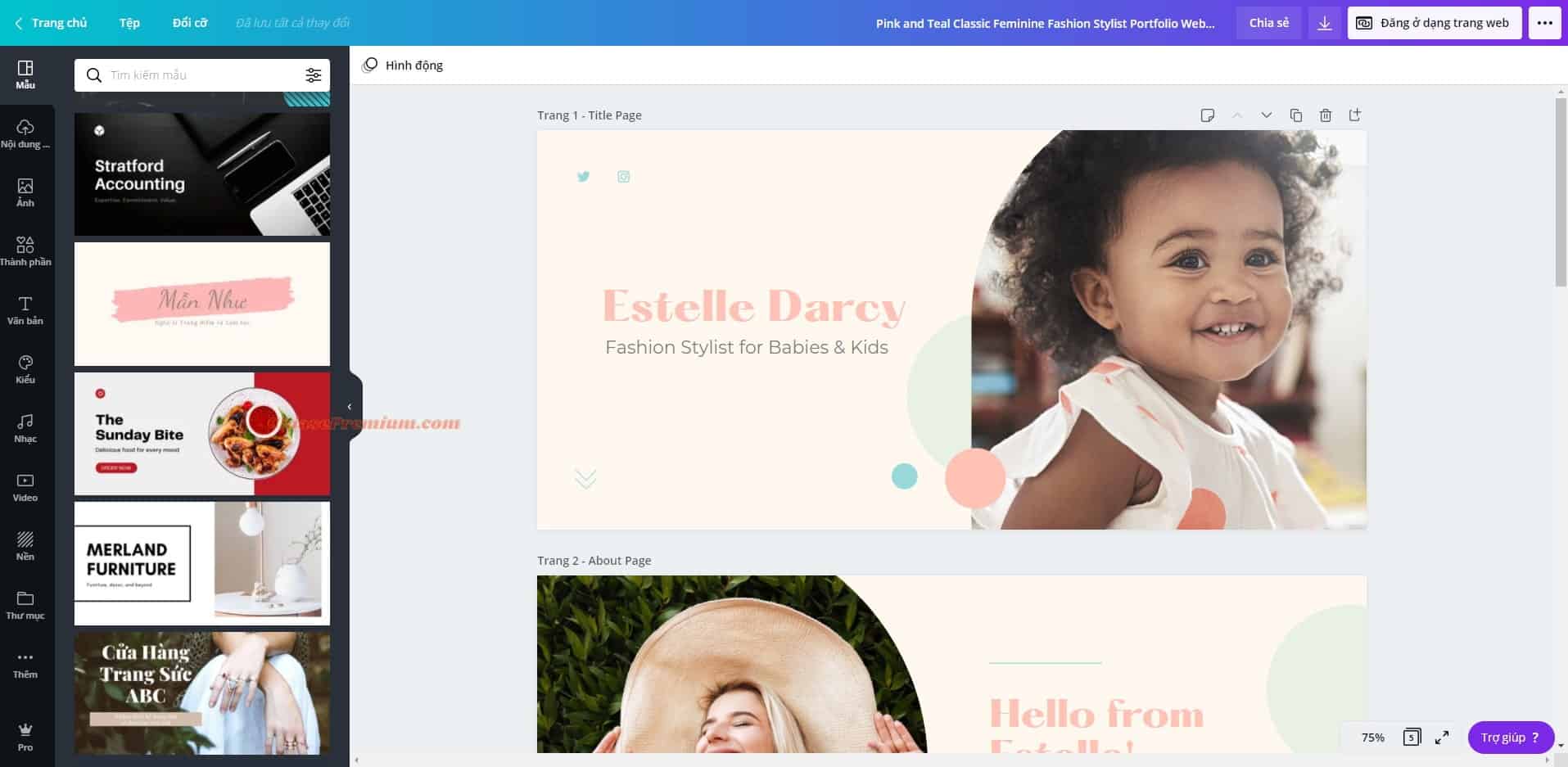
Bạn sẽ lựa chọn một trong những mẫu này dựa trên thương hiệu mà bạn đang muốn tiếp thị. Chẳng hạn mình đang muốn tạo một trang web cho việc tiếp thị thương hiệu mỹ phẩm cho tuổi teen. Mình cần một thiết kế tươi sáng và có thể liên quan đến mỹ phẩm càng tốt. Sau khi tìm kiếm được mẫu ưng ý, bạn chỉ cần nhấp chuột vào mẫu đó là sẽ được chuyển hướng tới trang chỉnh sửa của Canva như sau:

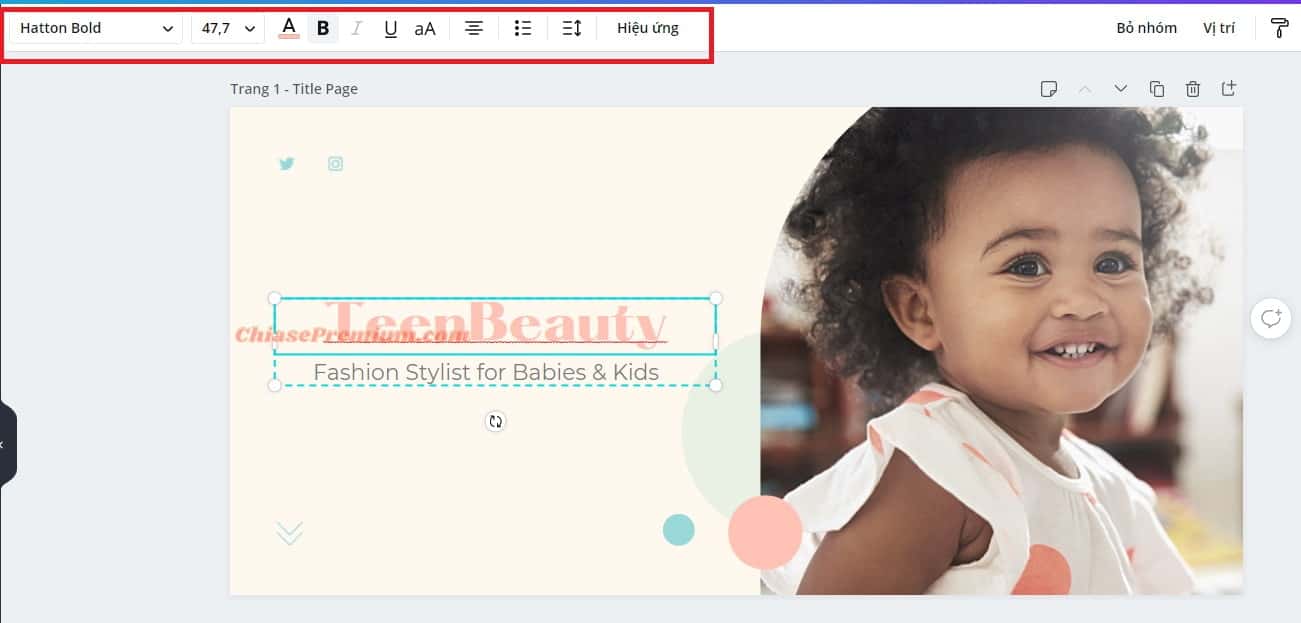
Với trang đầu tiên sẽ cung cấp tên thương hiệu và concept của thương hiệu đó, vì vậy mình sẽ đổi tên tiêu đề thành tên thương hiệu mình muốn bằng cách nhấp vào tiêu đề đó và chỉnh sửa:

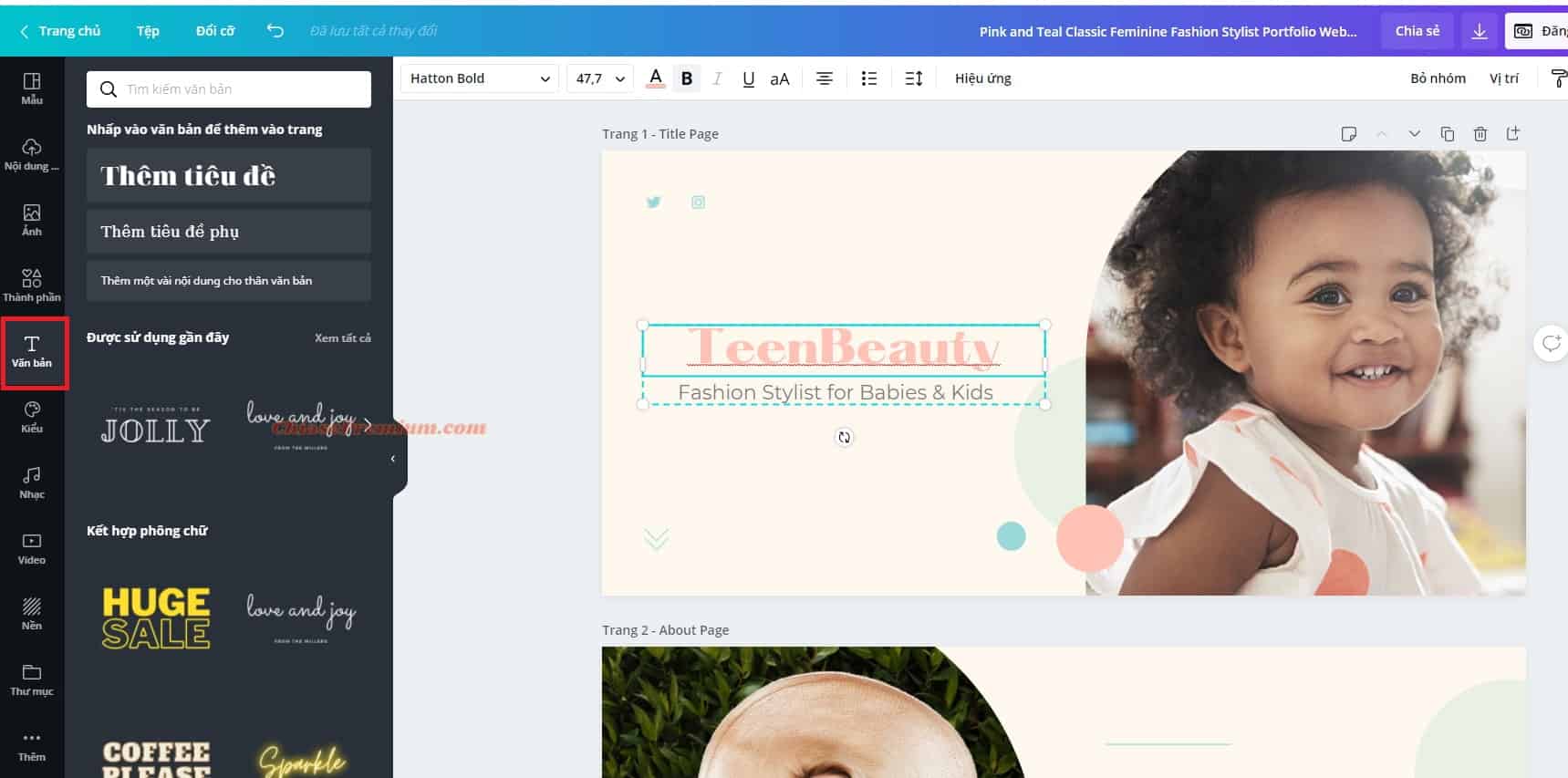
Ngoài việc thay đổi nội dung tiêu đề, bạn cũng có thể định dạng lại văn bản bằng thanh công cụ mình khoanh đỏ phía bên trên. Hoặc nếu bạn muốn một kiểu chữ nổi bật hơn, bạn có thể chọn phần “Văn bản” ngay trên thanh công cụ dọc giao diện, sau đó kéo xuống để chọn các kiểu chữ cách điệu:

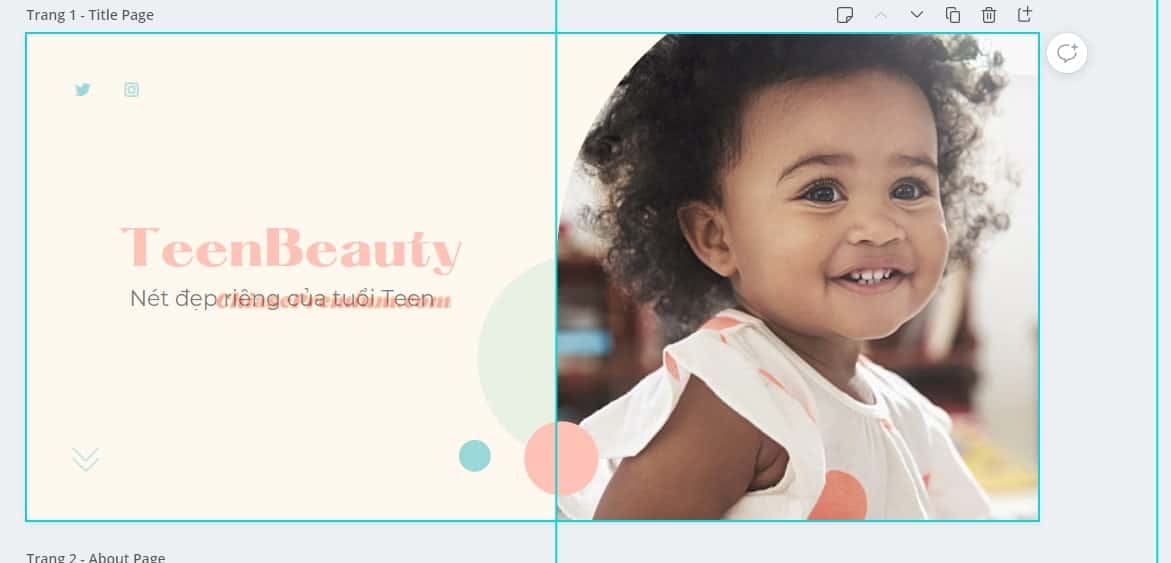
Sau khi đã chỉnh sửa xong tiêu đề chính vừa ý, bạn có thể thực hiện các thao tác tương tự để chỉnh sửa tiêu đề phụ cũng là concept mà thương hiệu muốn thể hiện:

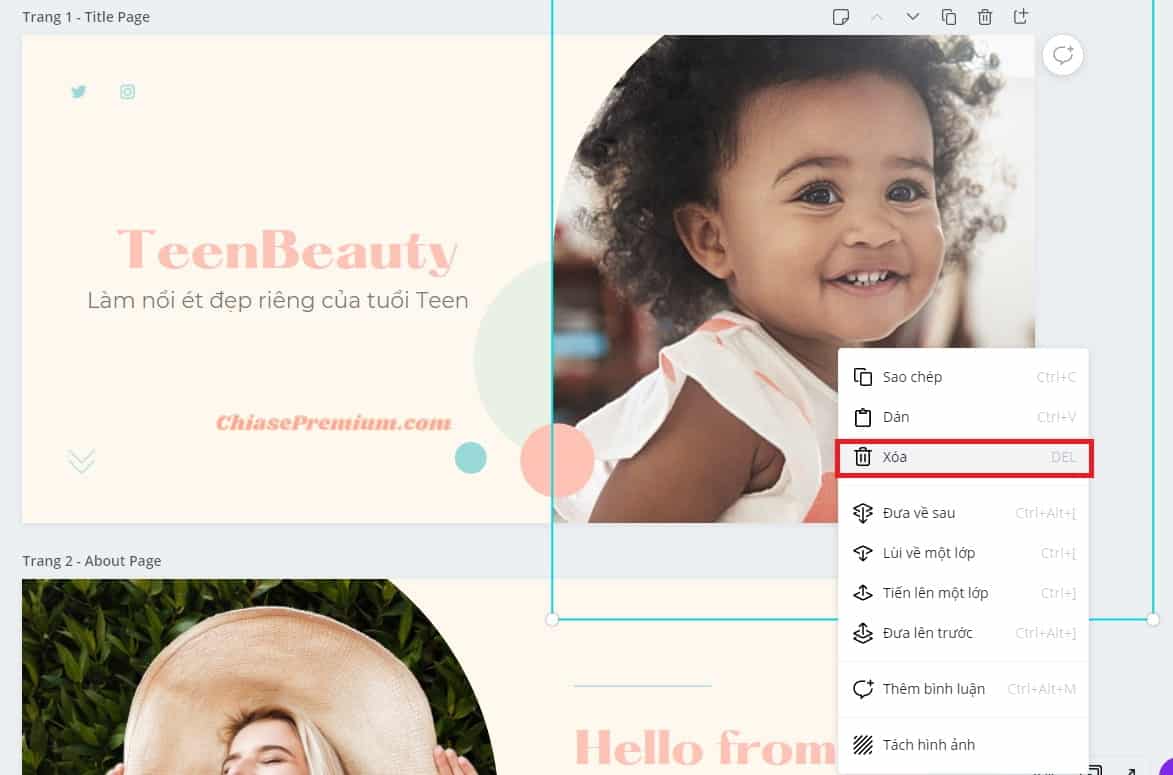
Hừm, bây giờ chúng ta cần phải thay hình ảnh thôi. Để thay đổi hình ảnh, trước hết bạn cần phải xóa hình ảnh cũ đi bằng cách nhấp vào hình ảnh đó, click chuột trái và chọn xóa:

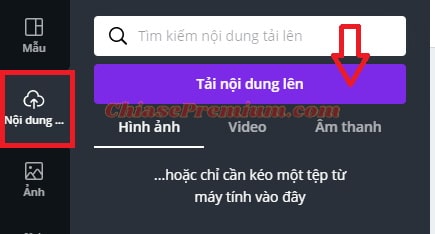
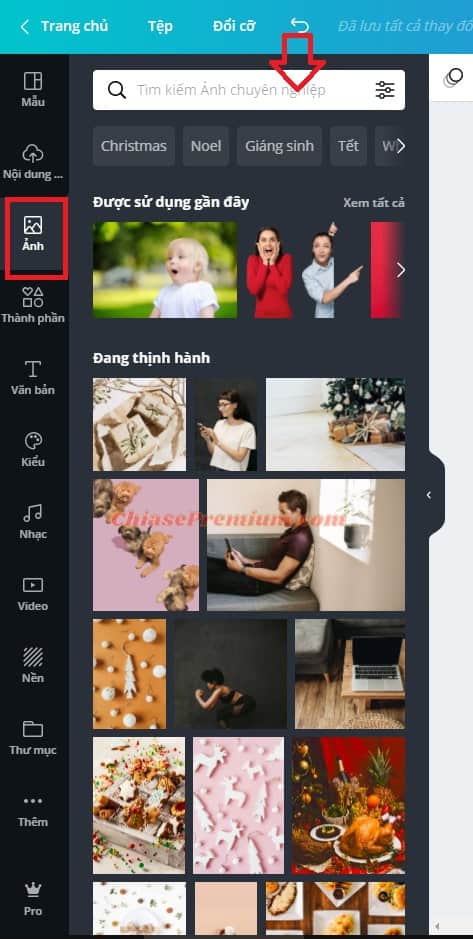
Sau khi đã xóa xong hình ảnh cũ, bạn chắc hẳn đang cần một hình ảnh để thay thế. Nếu bạn đã có sẵn ảnh và muốn tải nó lên, bạn có thể nhấp chọn mục “Nội dung tải lên” và chọn “Tải nội dung lên”. Vậy nếu bạn chưa có hình ảnh có sẵn minh họa thì phải làm sao đây? Đừng lo lắng mà hãy truy cập vào mục “Ảnh” ở thanh công cụ bên trái nhé:

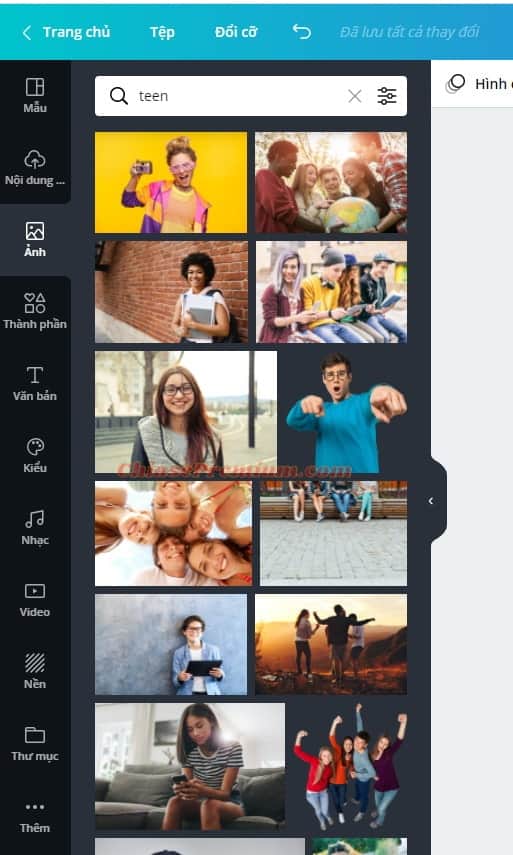
Với thanh Search phía trên cùng, bạn gõ tìm kiếm từ khóa liên quan. Ví dụ mình sẽ gõ từ khóa tiếng anh “teen” vì từ khóa tiếng anh sẽ cho kết quả phong phú hơn đấy. Chỉ mất vài giây, mình đã có hàng trăm hình ảnh sắc nét và chủ đề phong phú:

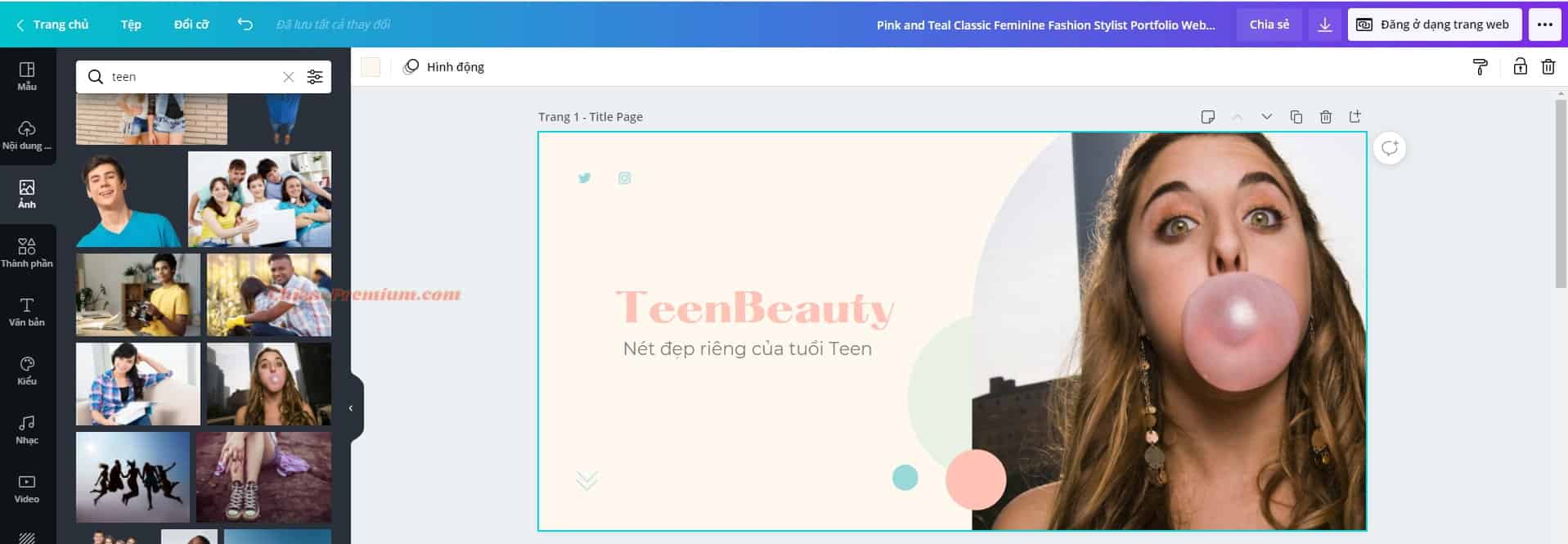
Để đưa hình ảnh bạn muốn vào trang thiết kế, bạn chỉ cần kéo hình ảnh đó đến vị trí cần:


Ta-da, vậy là mình đã có phần đầu tiên cho trang landing page khá “cool” rồi này! Tiếp theo chúng mình sẽ thiết kế phần giới thiệu tổng quan về thương hiệu.
Tương tự như phần trước, chúng mình cũng sẽ thay đổi các nội dung được cho sẵn bằng cách nhấp chuột vào ô văn bản đó:

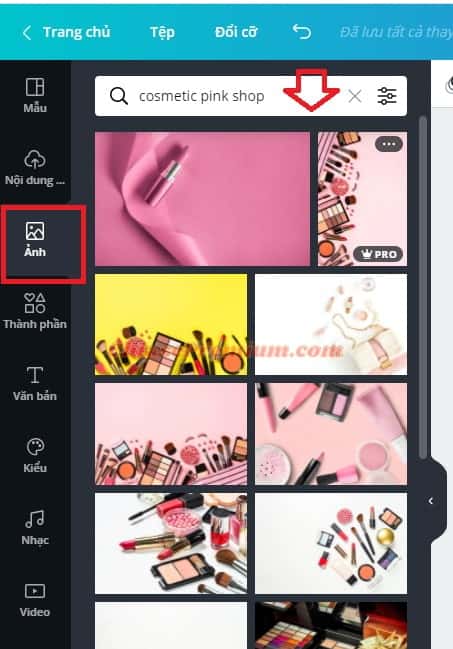
Sau khi phần nội dung đã xong, mình lại lượn lờ mục “Ảnh” để tìm kiếm hình ảnh minh họa. Lần này, mình sẽ gõ từ khóa “Pink cosmetic shop”:

Lựa một hình thật xinh và thay thế vào trang thiết kế nào:

Vậy là mình đã xong phần tổng quan về cửa hàng, lại đến với một phần quan trọng khác của Landing page đó chính là các dịch vụ mà bạn sẽ cung cấp. Với phần này, bạn cũng sẽ thay đổi các nội dung và hình ảnh cho phù hợp với cửa hàng của mình. Chỉ với vài cú click chuột đơn giản, bạn đã có thể giới thiệu các dịch vụ đến khách hàng chỉ trong vài phút:

Khi khách hàng đã hiểu được tổng quan cửa hàng của bạn thì mình nghĩ sẽ rất cần thiết để khách hàng biết cửa hàng của bạn đã hoạt động hiệu quả và uy tín như thế nào. Vì vậy các trang landing page thường sẽ có phần đánh giá khách quan của khách hàng đối với cửa hàng. Việc của bạn là dựa vào mẫu đã cho sẵn dưới đây và thay đổi nội dung các đánh giá. Từ mẫu cho sẵn như thế này:

Chỉ với các thao tác đơn giản mình đã chỉ bên trên, bạn có thể biến nó thành một trang đánh giá thể hiện uy tín cực kỳ hiệu quả và ấn tượng cho khách hàng của bạn như sau:

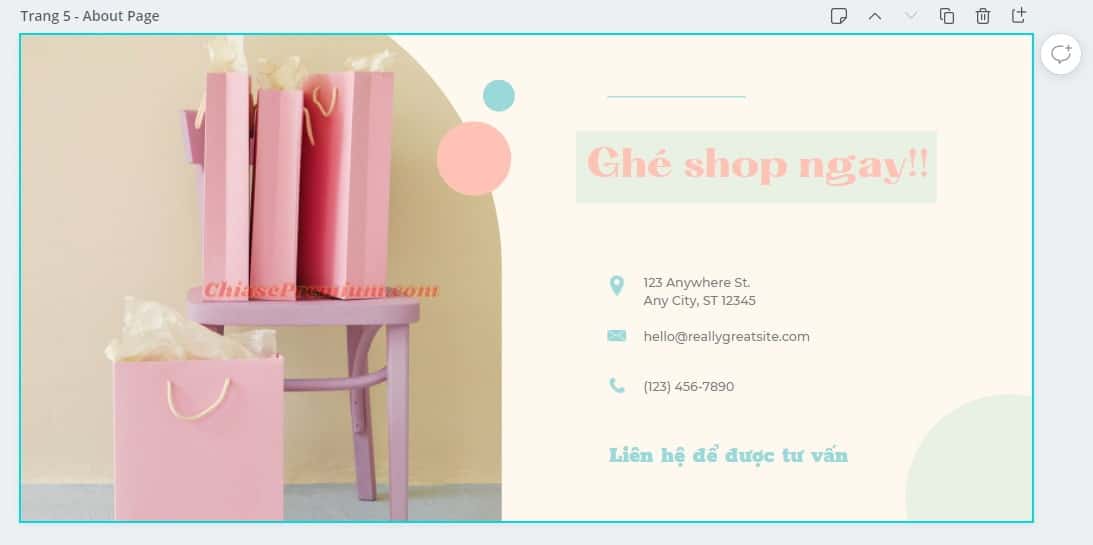
Quá là đơn giản đúng không nào! Sau khi đã cung cấp các thông tin và lợi ích khi mua hàng tại đây, chúng mình sẽ cần một nút chuyển hướng để đạt được mục tiêu của mình. Tùy vào mục tiêu của bạn là lấy thông tin tư vấn, đặt hàng hay đăng kí thành viên,…bạn có thể tạo một giao diện cho phần này như sau:

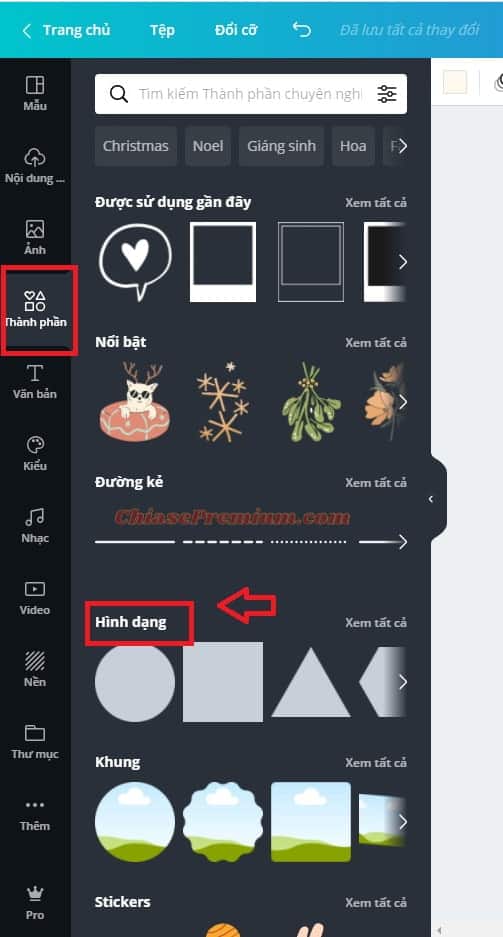
Để làm nổi bật hai hành động mà mình muốn khách hàng thực hiện là “ghé shop ngay” hoặc là “Liên hệ để đươc tư vấn”, mình sẽ thêm khung cho hai nội dung này. Trước tiên, bạn nhấp chọn mục “Thành phần” dọc bên trái màn hình và lướt xuống phần hình dạng:

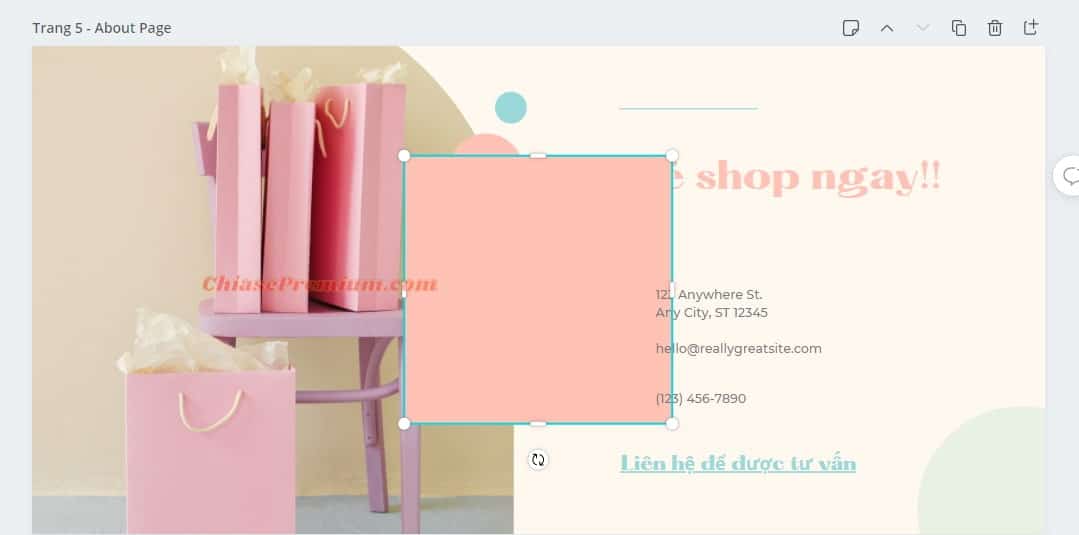
Ở đây, mình sẽ chọn một khung hình vuông bằng cách nhấp vào khung đó. Sau khi hình dạng khung xuất hiện trên trang thiết kế:

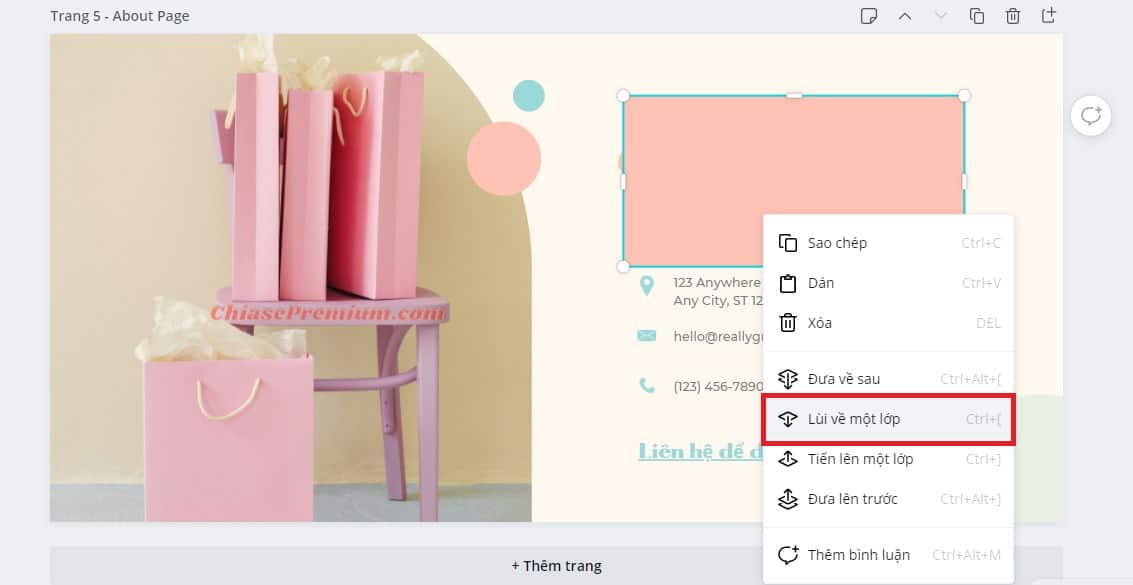
Bạn điều chỉnh khung đến phần văn bản muốn làm nổi bật nhé! Trong lúc bạn điều chỉnh, nếu khung che lấp mất phần văn bản thì đừng bối rối mà nhấp chuột trái vào khung đó và chọn “Lùi về một lớp”:

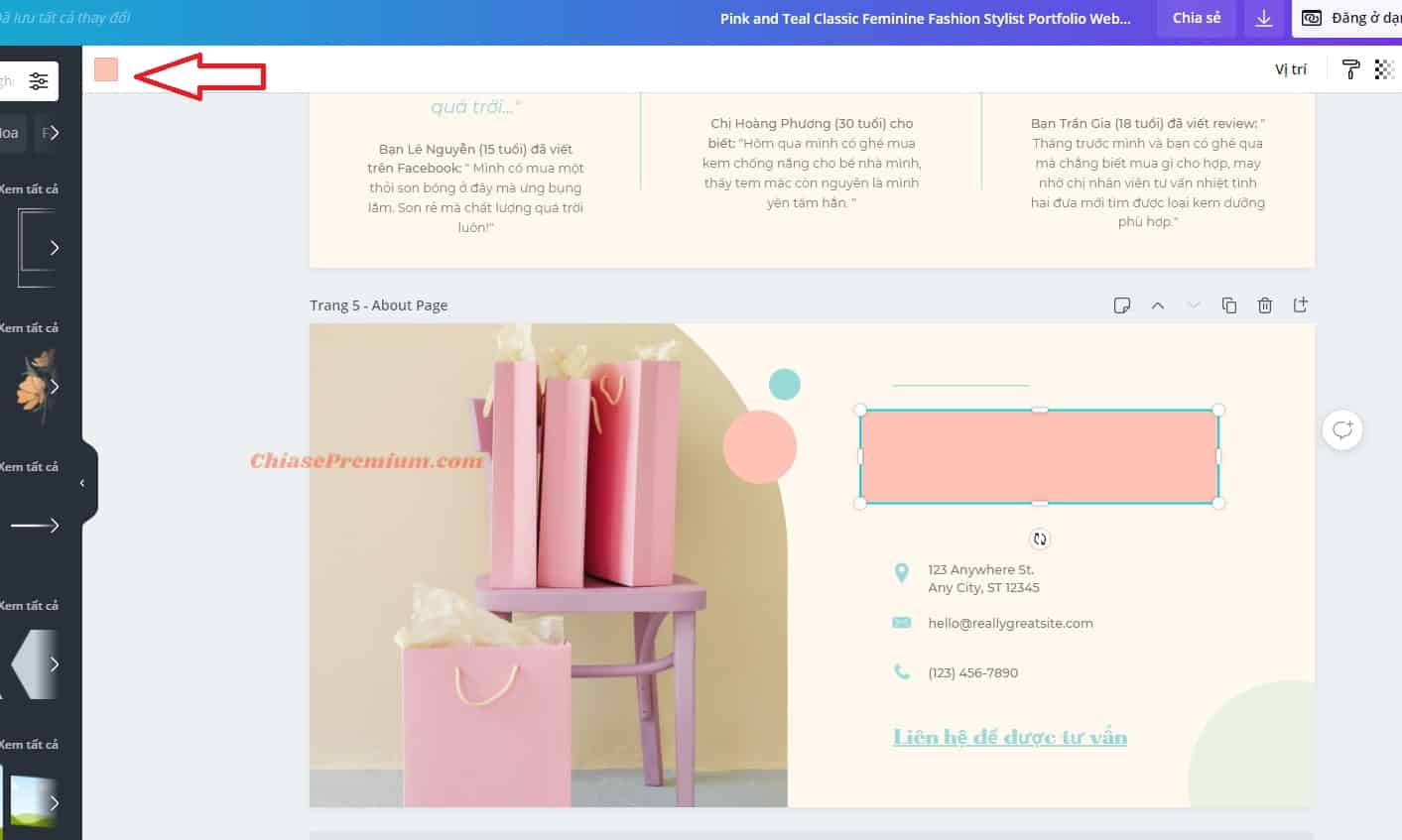
Nếu bạn đã nhấn lùi mà vẫn không thấy tiêu đề đâu thì có thể là tiêu đề và khung bị trùng màu mất rồi. Lúc này, bạn nên thay đổi màu khung bằng cách nhấp vào khung và chọn ô màu vừa xuất hiện phía góc trái giao diện:

Sau khi thay màu khung, bạn có thấy hành động mục tiêu “ Ghé shop ngay!!” đã trở nên nổi bật hơn:

Mình cũng sẽ thêm một khung tương tự với hành động mục tiêu “ Liên hệ để được tư vấn”:

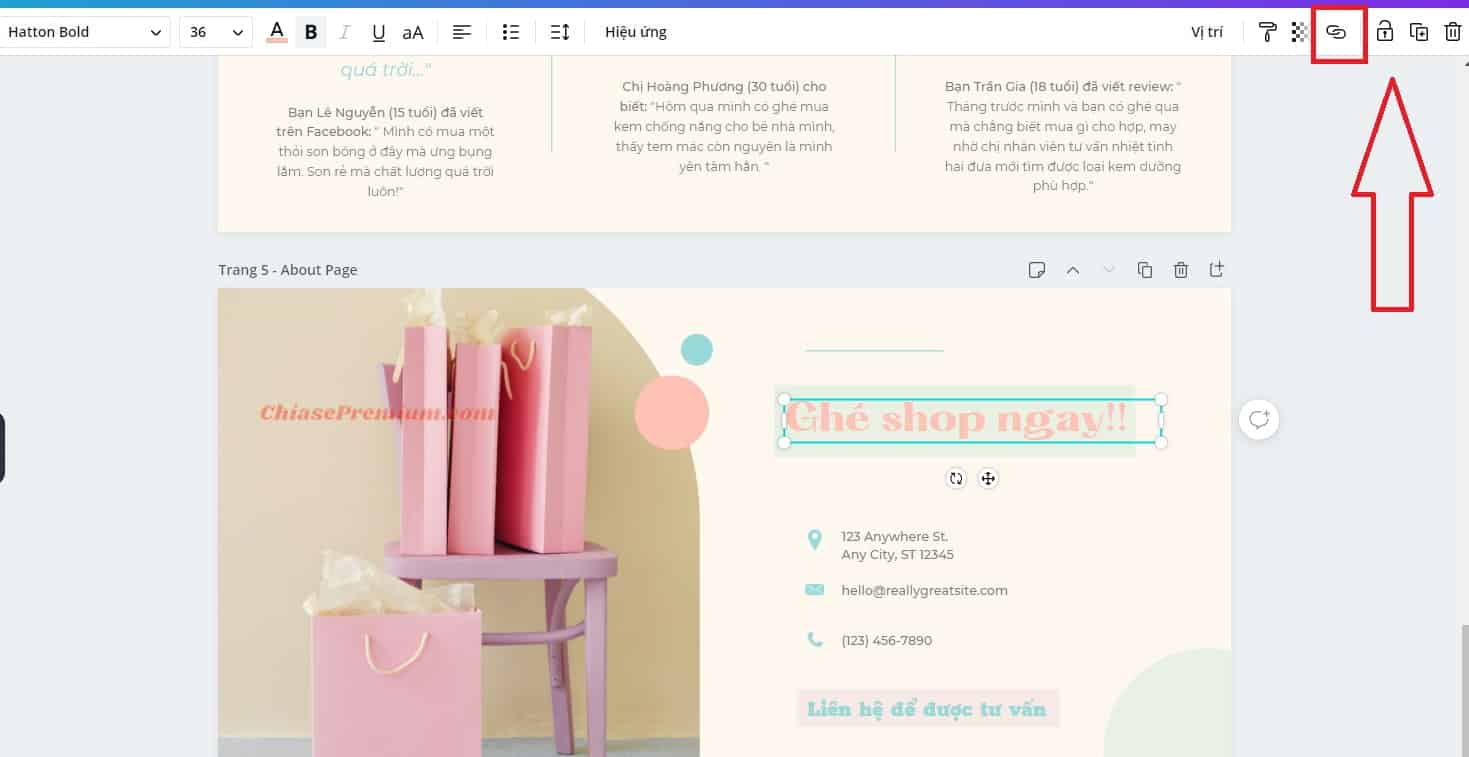
Và tất nhiên, khi khách hàng nhấn vào các hành động này, họ sẽ được chuyển hướng đến trang web chính hoặc kênh mua bán ở cửa hàng của bạn. Để chèn các liên kết vào các từ khóa này, trước hết bạn nhấp chọn vào từ khóa đó. Chẳng hạn mình muốn chèn liên kết shopee vào từ khóa “Ghé shop ngay!!’, mình sẽ nhấp chọn vào từ khóa đó và nhấp chọn biểu tượng liên kết như bên dưới:

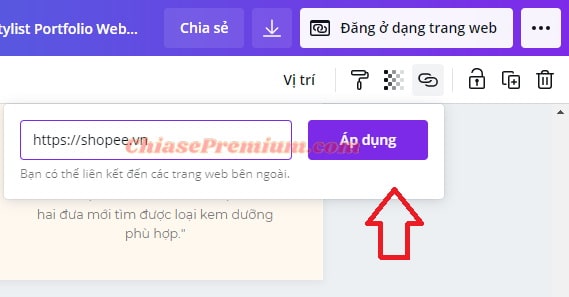
Khi nhấp vào đây, bạn sẽ cần cung cấp địa chỉ website mà bạn muốn khách hàng đến:

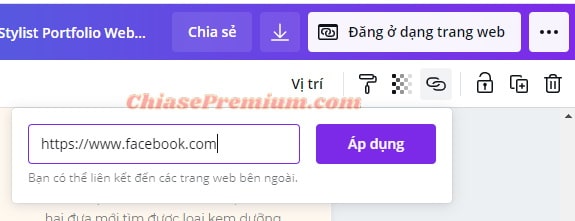
Sau khi chọn “Áp dụng”, phần từ khóa sẽ được gạch chân biểu thị sự liên kết. Tương tự nếu bạn muốn chuyển hướng đến Facebook là kênh liên lạc của cửa hàng, bạn có thể nhấp chuột vào từ khóa “Liên hệ để được tư vấn”, nhấp vào biểu tượng liên kết và cung cấp link tới Facebook cửa hàng bạn:

Vậy là cơ bản chúng mình đã hoàn thành một trang Landing Page theo mình là cực kỳ thu hút rồi đấy ^^.
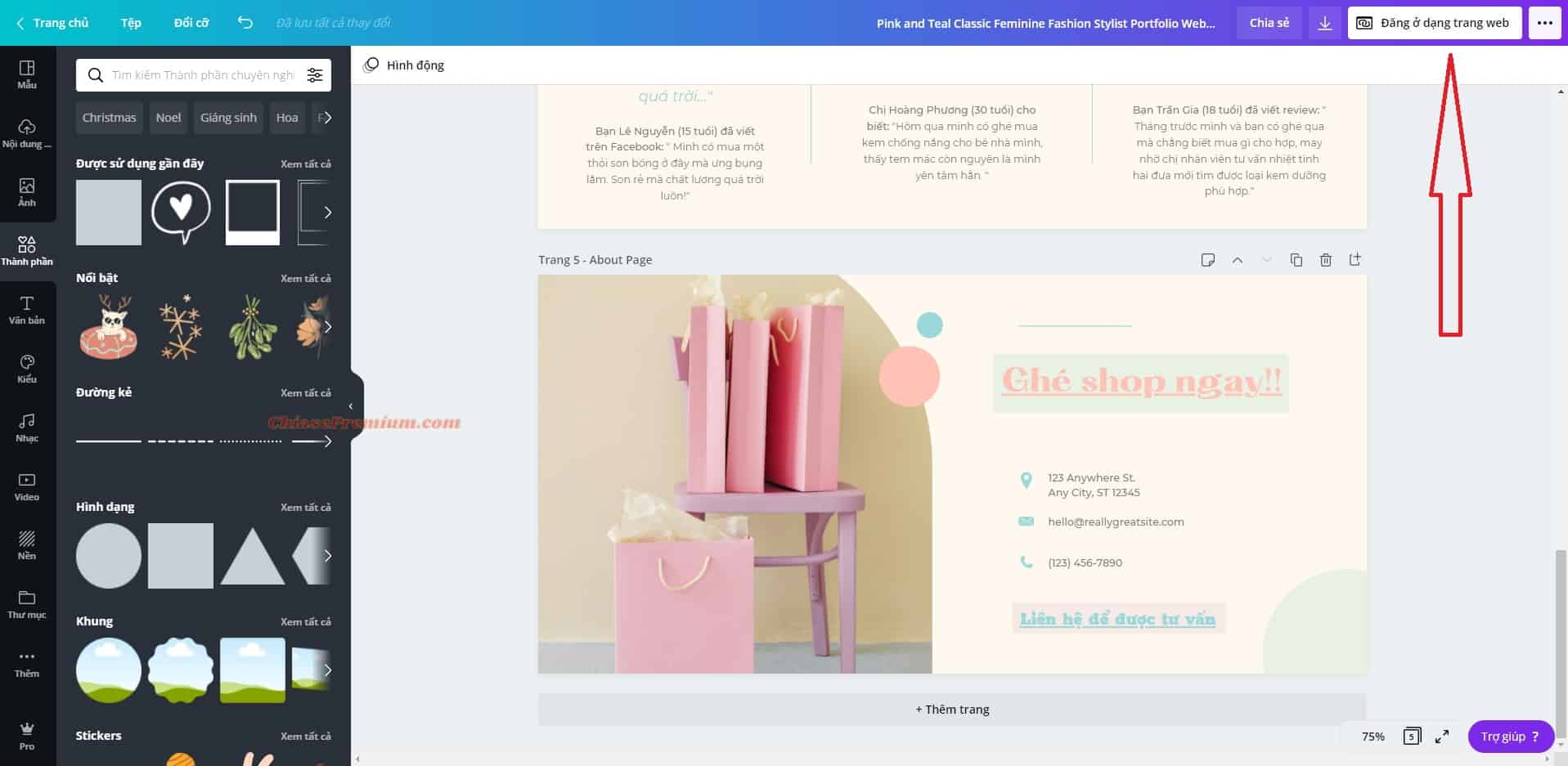
Để xem thử thành quả của mình, bạn có thể nhấp vào lựa chọn “Đăng ở dạng trang web” ngay góc phải màn hình:

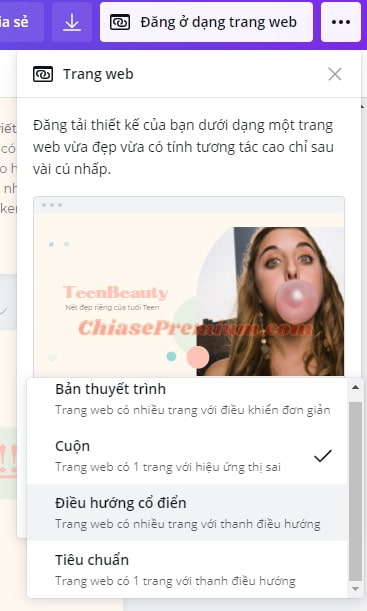
Sau đó, một cửa sổ nhỏ với các lựa chọn cho kiểu web sẽ xuất hiện như sau:

Dựa vào sở thích cũng như hình ảnh mà thương hiệu của mình hướng tới, mình chọn kiểu web cuộn và nhấp vào “ Mở trang web” để xem sản phẩm của mình nào:
https://youtu.be/N1_DQpRUrEQ
Quá là đơn giản cho một Landing page tưởng chừng quá khó nhằn cho người “gà mờ” như chúng mình phải không nào! Còn chần chừ gì mà không thỏa sức sáng tạo với Canva. Hy vọng bài viết sẽ giúp bạn thiết kế một trang Landing page ấn tượng và tiếp thị hiệu quả thương hiệu của mình đến khách hàng nhé!
![[Review] Wondershare Filmora là gì? Cách sử dụng Filmora X](https://chiasepremium.com/wp-content/uploads/images21/wondershare-filmora-la-gi-cach-su-dung-filmora-lifetime.jpg)