Có thể bạn đã biết Landing Page rất hữu ích trong việc cung cấp thông tin về sản phẩm, dịch vụ tới khách hàng. Hôm trước mình có chia sẻ với các bạn thông tin về công cụ thiết kế Landing Page: Landingi, một đối tác của Google.
Bây giờ hãy cùng mình trải nghiệm Swipe Pages nhé: Swipe Pages – mobile optimized AMP landing pages.
Swipe Pages là gì?

Swipe Pages là nền tảng thiết kế Landing Page giúp bạn tạo ra những Landing Page chuyên nghiệp, thu hút người dùng và tăng khả năng chuyển đổi. Swipe Pages có tốc độ tải nhanh, ngoài ra có thể tối ưu hóa giao diện trên tất cả thiết bị (desktop, laptop, tablet, mobile), đặc biệt là bạn không cần phải biết bất kỳ kỹ năng coding nào.
Ưu thế vượt trội của Swipe Pages so với các công cụ thiết kế Landing Page khác chính là khả năng Tối ưu Landing Page trên thiết bị di động, cụ thể là: có rất nhiều tính năng hỗ trợ xây dựng AMP Landing Pages.
Nếu bạn đã từng dành khoản tiền không nhỏ để chạy quảng cáo và thiết kế website nhưng vẫn chưa nhận được doanh thu và lợi nhuận như mong muốn. Nếu bạn đã từng thử qua vài websie thiết kế Landing Page, nhưng vẫn chưa hài lòng về khả năng chuyển đổi. Hãy thử trải nghiệm sâu hơn về Swipe Pages thông qua bài review dưới đây nha.
Xem thêm: Landingi là gì? Top Công cụ tạo Landing Page bạn cần biết
Trải nghiệm thiết kế Landing Page trên tài khoản Swipe Pages Agency
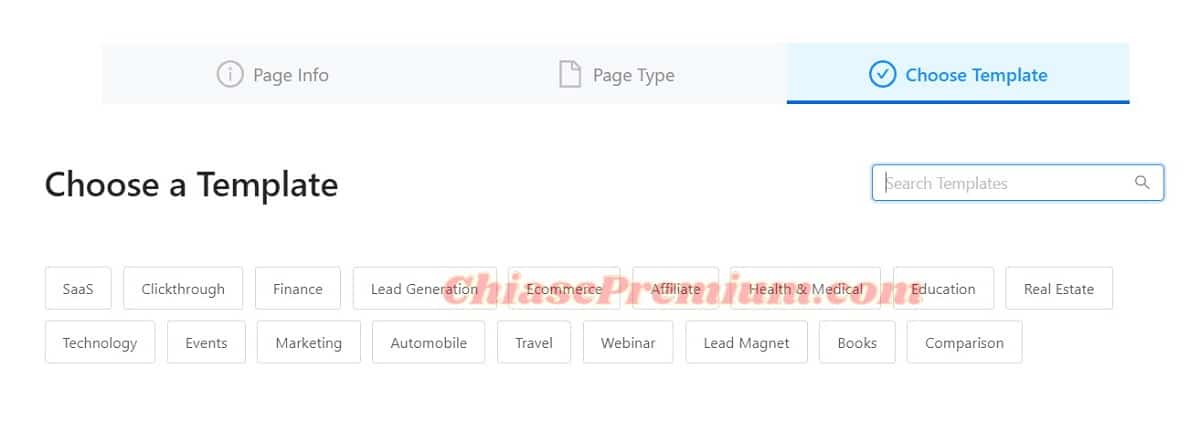
Chọn Template cho Landing Page
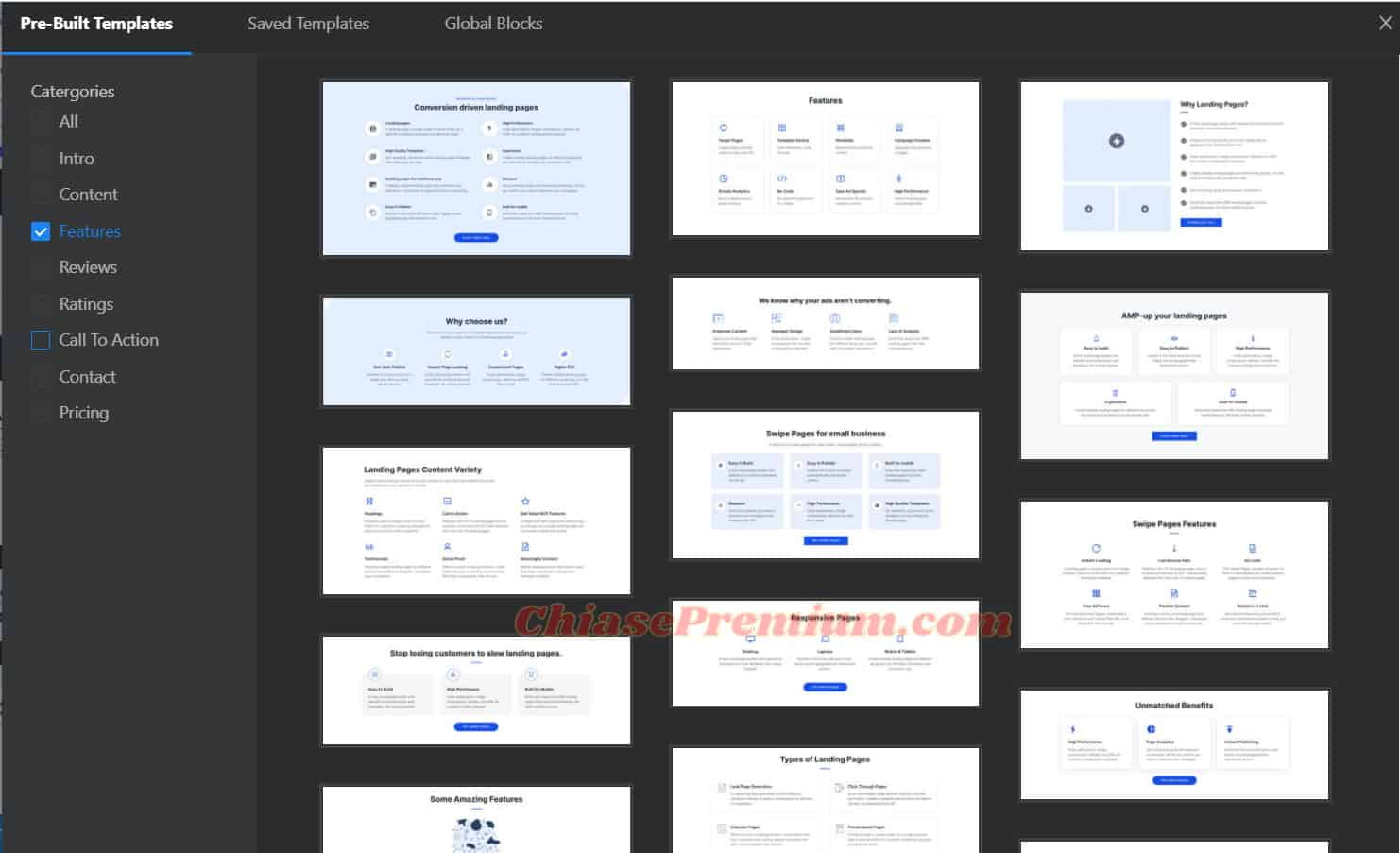
Dù bạn đang cần quảng cáo sản phẩm/ dịch vụ trong thời gian ngắn, ra mắt sản phẩm mới, thu hút khách hàng tiềm năng hoặc cung cấp thông tin để khách hàng hiểu sâu hơn về sản phẩm/ dịch vụ. Swipe Pages đều có template phù hợp dành cho bạn.

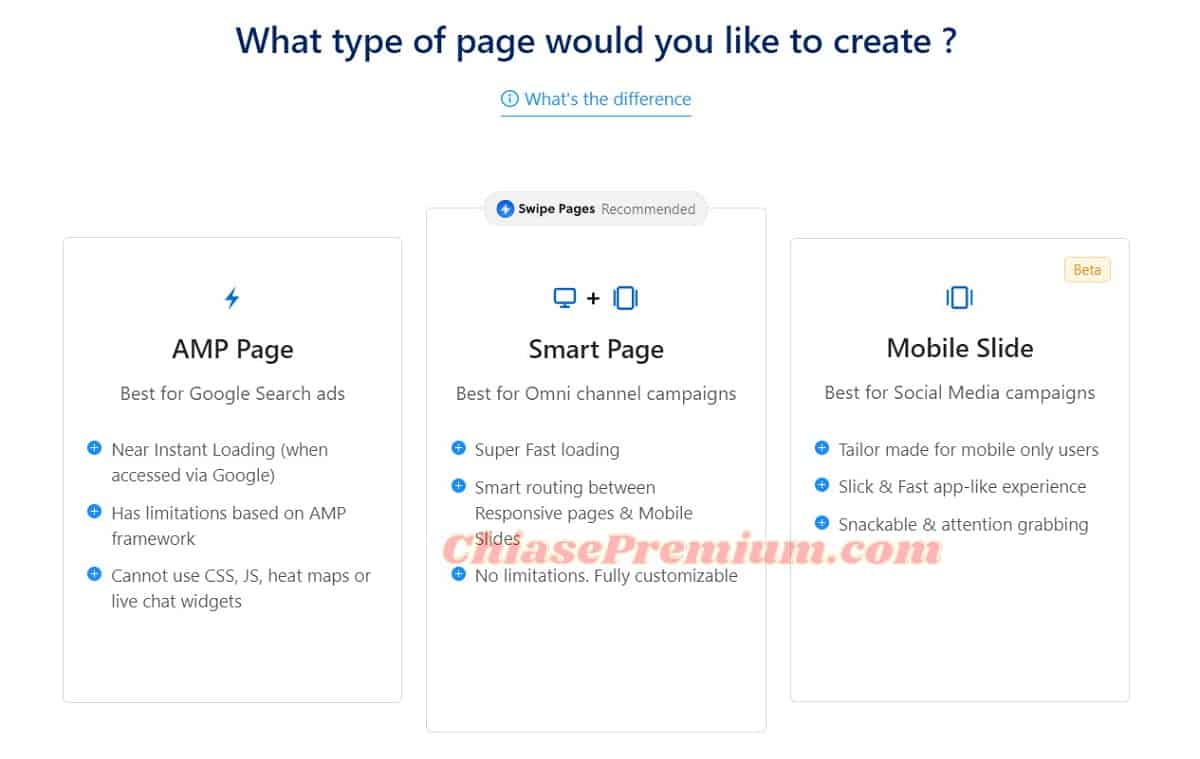
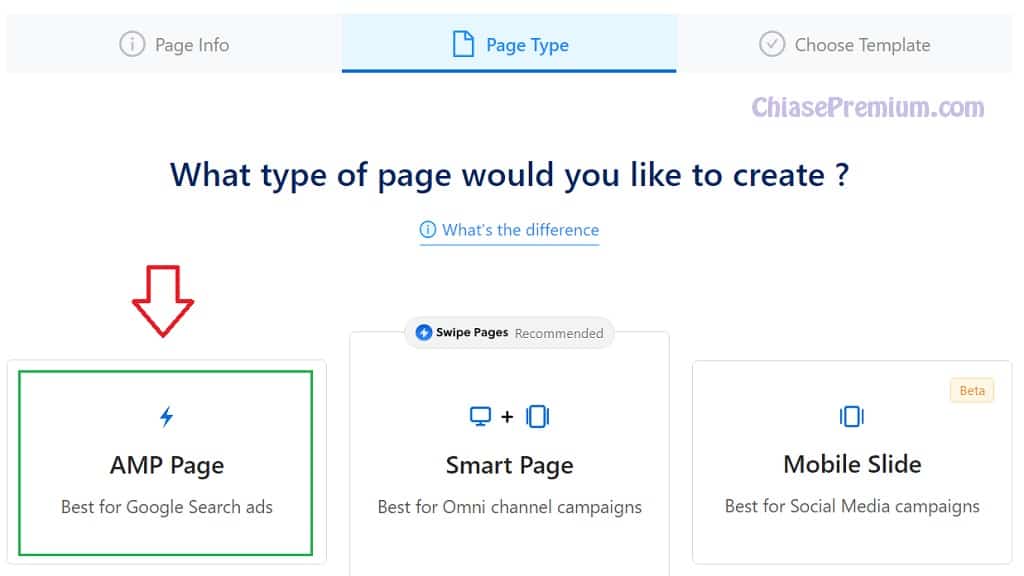
Sau khi đăng nhập/ đăng ký, để bắt đầu tạo Landing Page bạn chọn Create New Page. Khi đã điền tên Landing Page thì giao diện này sẽ hiện ra.
- AMP Page: Khi bạn tạo Landing Page và muốn quảng cáo trang đích này thông qua Google Ads thì bạn sẽ chọn AMP Page. Ưu điểm là trang load cực kỳ nhanh khi mở từ Google.
- Smart Page: Đây là định dạng được Swipe Pages khuyến khích sử dụng vì phù hợp tiếp thị đa kênh (Omni channel). Với định dạng này bạn linh động chỉnh sửa từng chi tiết để tối ưu hiển thị trên cả 4 thiết bị (desktop, laptop, tablet, mobile). Trang đích tải nhanh, không có giới hạn, chỉnh sửa từng thành phần theo ý thích.
- Mobile Slide: Phiên bản được thiết kế dành riêng cho điện thoại. Thích hợp khi bạn khởi tạo chiến dịch trên các mạng xã hội.
Mình chọn tiếp định dạng Smart Page.

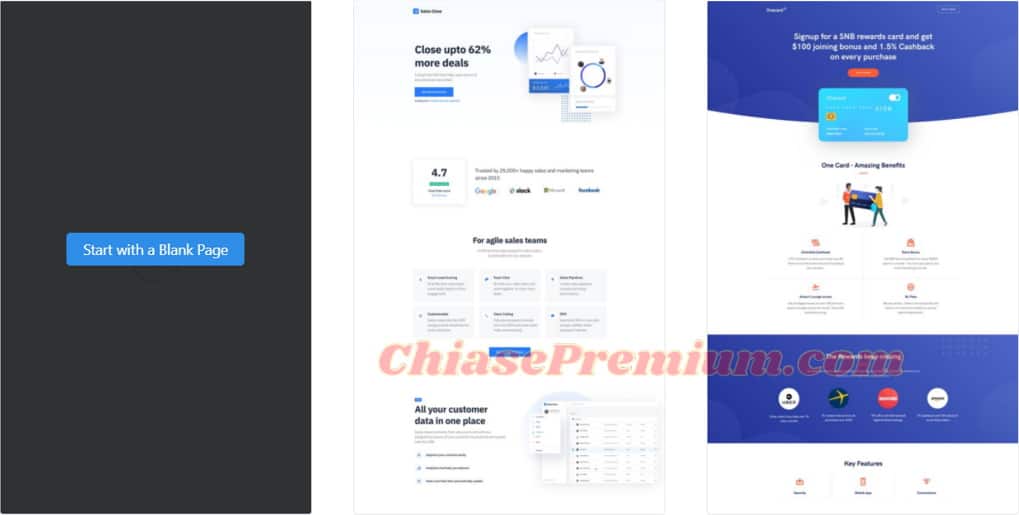
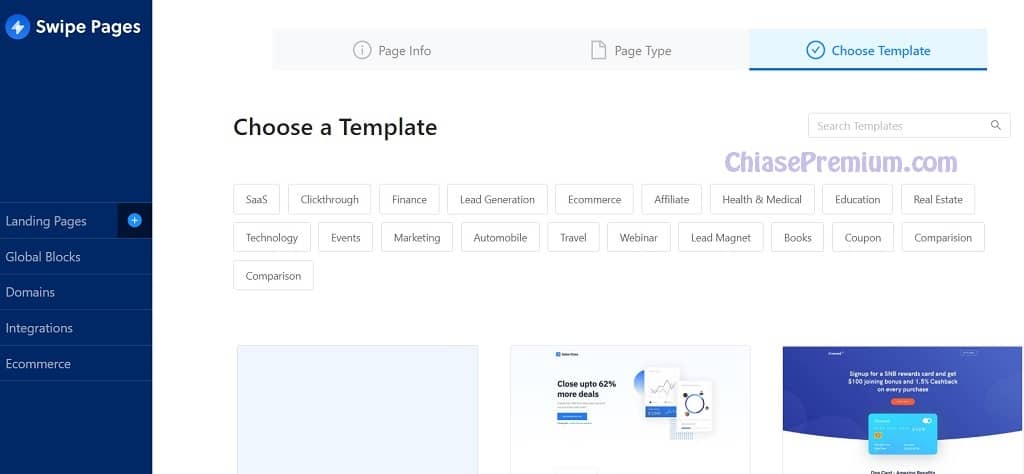
Swipe Pages cung cấp cho bạn hơn 40 mẫu template đẹp với giao diện đã được tối ưu nhằm tăng khả năng chuyển đổi, đồng thời tất cả template đều có thể chỉnh sửa bằng cách kéo – thả rất đơn giản. Ngoài ra còn có hơn 20 modules điều chỉnh nâng cao để hiện thực hóa mọi ý tưởng thành Landing Page hiệu quả, dễ dàng xuất bản dưới dạng tên miền chỉ với 1 lần click chuột.
Tạo Template mới hoàn toàn
Nếu bạn muốn tự tạo bố cục và template cho Landing Page thì có thể click vào dấu cộng Start with a Blank Page để bắt đầu.

Xem thêm: Landing Page là gì? 23 kinh nghiệm thiết kế Landing Page ít người biết
Giao diện thiết kế Landing Page trên Swipe Pages
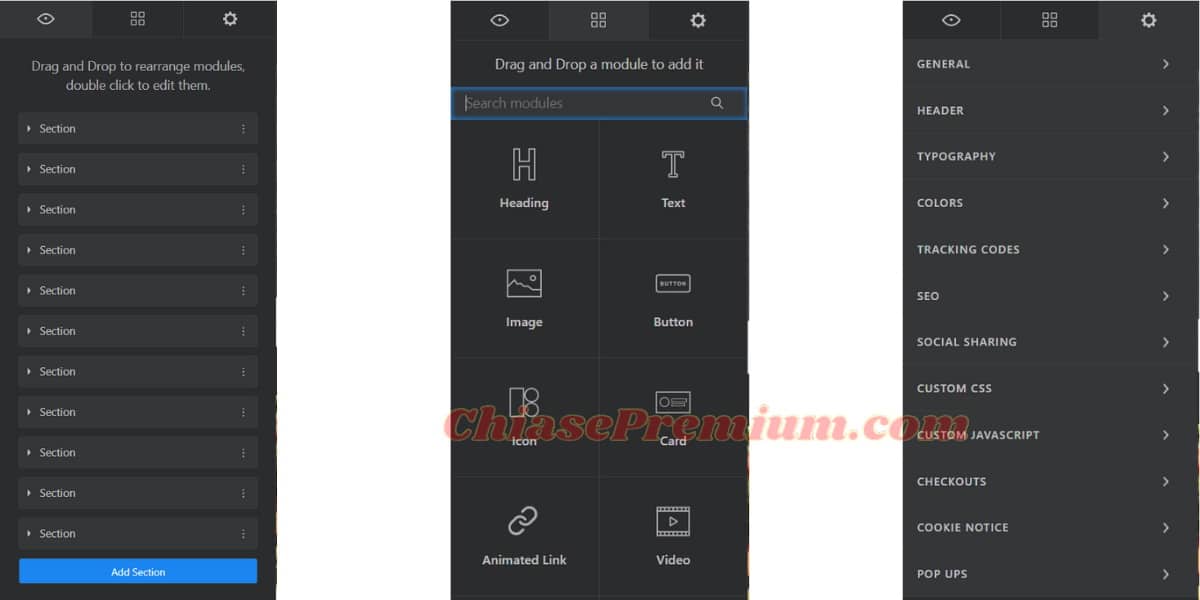
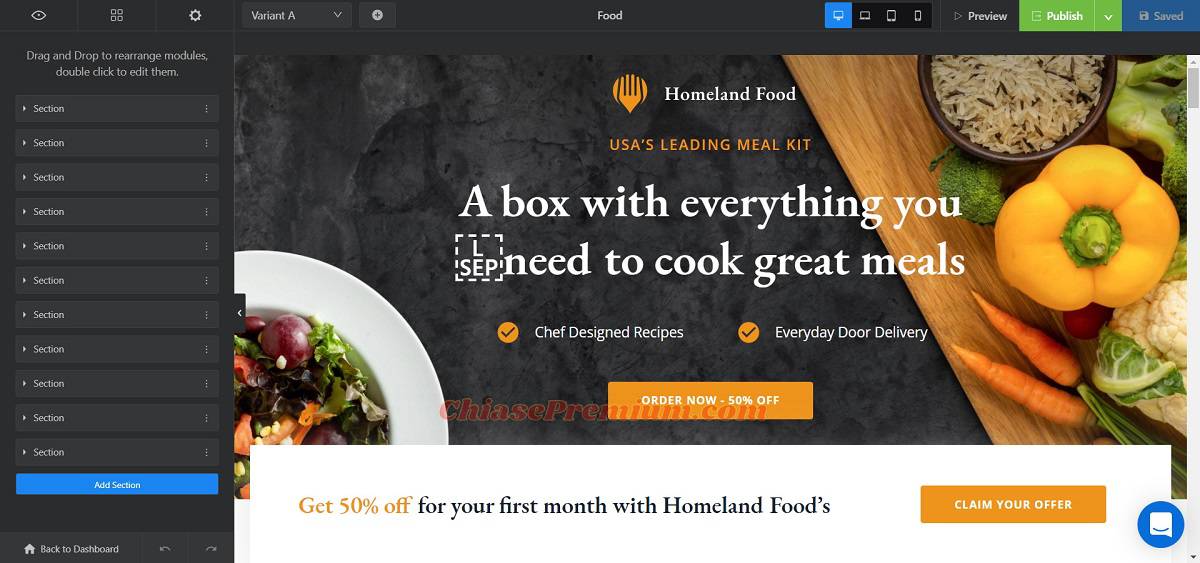
Giao diện sử dụng | Drag & Drop Editing
Giao diện được chia thành 2 phần: bên trái gồm các công cụ để chỉnh sửa, bên phải là phần hiển thị theo từng giao diện bạn lựa chọn.

- Layers: Phần này có giao diện và cách sử dụng gần giống với Photoshop. Layers sẽ hiển thị danh sách các Section, bạn dễ dàng thêm, xóa hoặc điều chỉnh vị trí của các Section bằng cách kéo – thả.
- Modules: Hơn 20 modules để bạn thêm vào Landing Page bằng cách kéo modules từ bên trái – thả vào Landing Page bên phải.
- Settings: Cài đặt và chỉnh sửa chi tiết từng thành phần trong Landing Page.
Header | Swipe Pages
Header là vị trí để bạn chèn logo của thương hiệu hoặc doanh nghiệp.

- Height: Điều chỉnh vị trí lên/ xuống.
- Background Color: Thêm nền hoặc để logo không nền.
- Position: Điều chỉnh vị trí như thế nào so với background của Landing Page.
- Max Width: Điều chỉnh chiều rộng của logo.
- Logo Link: Nếu bạn muốn click vào logo sẽ điều hướng sang website khác, chẳng hạn website hoặc trang mạng xã hội chẳng hạn thì bạn nhập link vào phần này.
Xem thêm: Ubersuggest là gì? Nghiên cứu từ khóa và Tối ưu SEO với Ubersuggest
Heading | Swipe Pages
Phần Content sẽ bao gồm các chỉnh sửa như độ lớn của tiêu đề (từ H1 đến H6), căn chỉnh vị trí, màu chữ, màu nền của chữ, bạn có thể thay đổi font chữ trong phần Title Typography.
Phần Advanced để bạn chỉnh sửa viền chữ, đổ bóng, hiệu ứng động…
Section | Swipe Pages

Có 2 cách để thêm Section mới:
- Cách 1: Khi click vào Section bất kỳ, chọn biểu tượng dấu cộng để Duplicate thêm 1 Section giống hệt như Section mẫu.
- Cách 2: Trong phần Layers, chọn Section mà bạn cần thêm, sau đó chọn Add Section Above hoặc Add Section Below. Ngay lập tức sẽ hiện ra rất nhiều Section khác nhau để bạn thêm vào Landing Page (nhiều lựa chọn phong phú hơn cách 1).
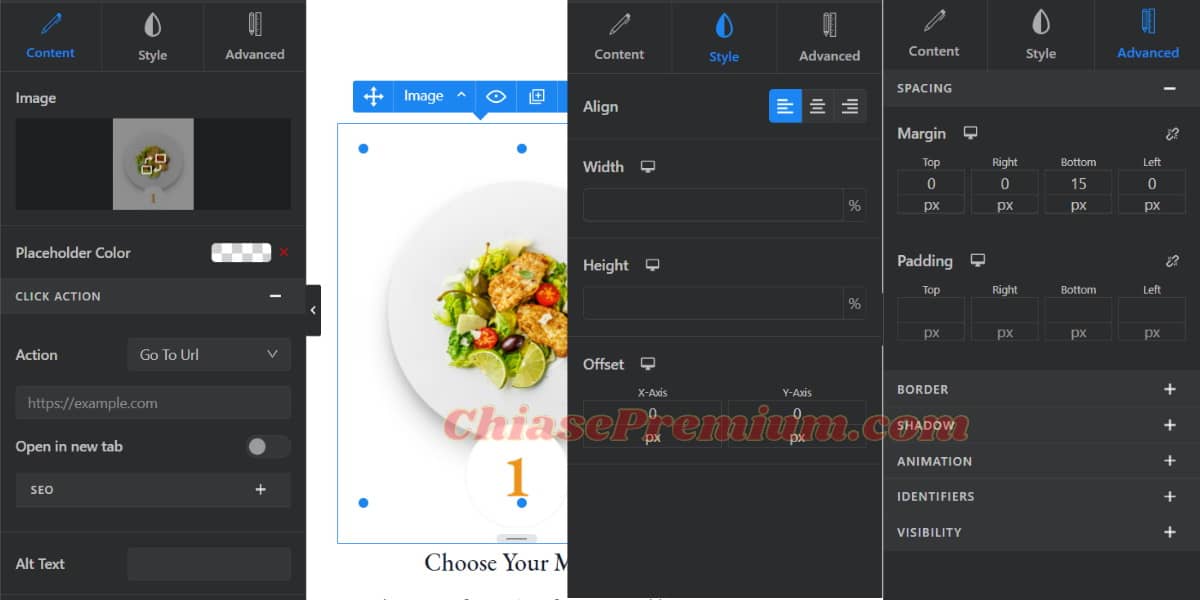
Image

Image bao gồm 3 phần để bạn chỉnh sửa: Content, Style, Advanced.
Mặc dù Image có rất nhiều công cụ để bạn chỉnh sửa, tuy nhiên những công cụ này khá phức tạp và hơi khó sử dụng. Nếu bạn lần đầu tạo Landing Page thì chỉ dùng Image để thay đổi hình ảnh và chèn URL vào hình (nếu có).
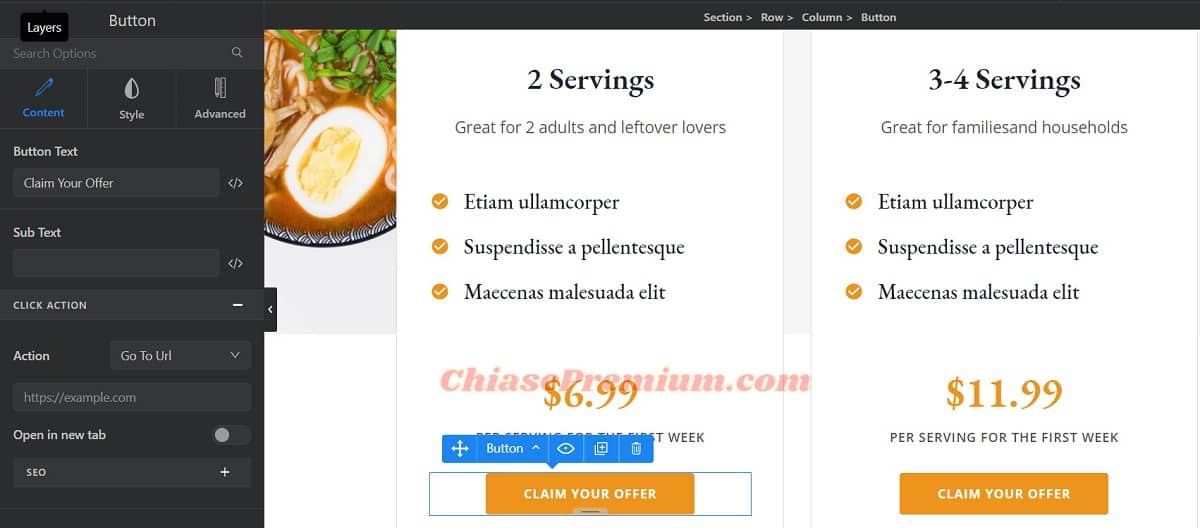
Button

Button cũng bao gồm 3 phần: Content, Style, Advanced.
- Content: Thay đổi chữ cho Button, bổ sung thêm Sub Text để để mô tả chi tiết hơn về Button đó. Chọn thêm hành động khi khách hàng click vào Button, chẳng hạn Go to URL, Go to section, Open lightbox, Call, Email, Checkout, Pop up.
- Style: Thay đổi màu, hình dạng, căn chỉnh để Button trở nên nổi bật hơn trong mắt khách truy cập.
Trên đây là những phần cơ bản để bạn chỉnh sửa và hoàn thiện Landing Page. Phần còn lại sẽ phụ thuộc vào nội dung, chiến lược, màu sắc, mức độ luyện tập thường xuyên… để tạo ra Landing Page đẹp mắt, thu hút và tăng khả năng chuyển đổi đối với khách truy cập.
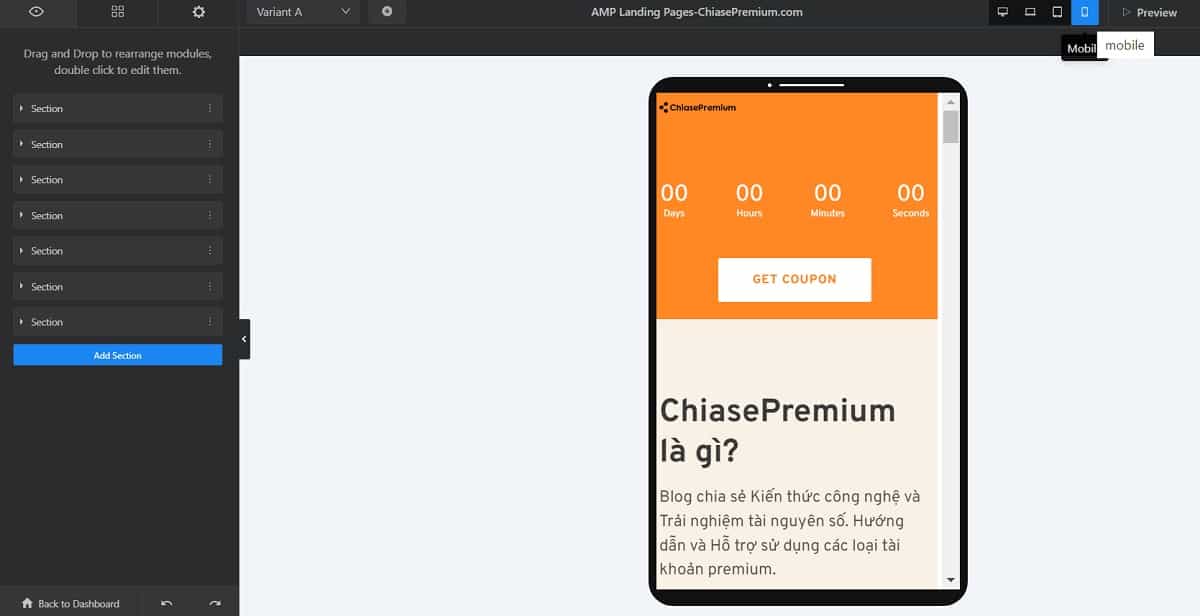
Thiết kế AMP Landing Pages với Swipe Pages
Việc thiết kế Landing Page tối ưu cho thiết bị di động và đồng thời hỗ trợ AMP được thực hiện dễ dàng trên Swipe Pages. Các bước làm tương tự như bạn đã thực hiện ở trên. Chỉ khác là, bạn cần chọn templates AMP Landing Pages ngay từ đầu.
Cụ thể như sau:




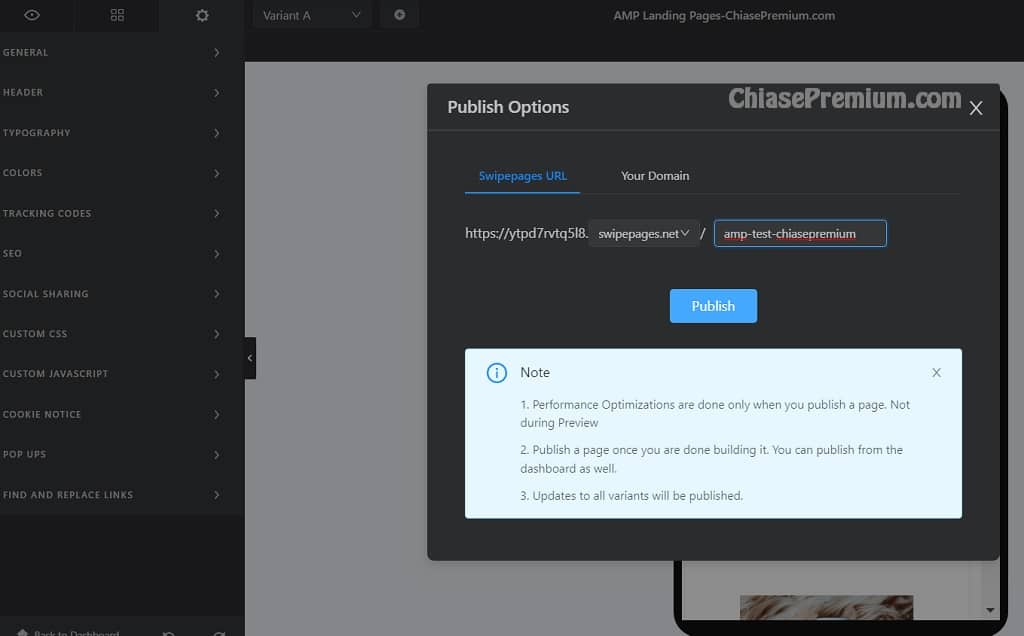
Sau khi thiết kế xong, bạn có thể Xuất bản Landing Page với tên miền từ Swipe Pages hoặc thiết với tên miền riêng (YourDomain.com).

Swipe Pages review: Ưu điểm và nhược điểm
Ưu điểm
- Đa phần những nền tảng thiết kế Landing Page khác không có trang AMP Page. Swipe Pages lại cho phép tạo ra AMP Page riêng, vì vậy những bạn sử dụng nhiều AMP Page sẽ cần đến Swipe Pages nhiều hơn.
- Giao diện kéo – thả rất dễ sử dụng. Đặc biệt trình chỉnh sửa chỉ bao gồm 2 phần: thanh công cụ bên trái và phần hiển thị bên phải nên sẽ không gây rối cho người dùng lần đầu sử dụng Swipe Pages.
- Phần Integrations (tích hợp) của Swipe Pages khá đa dạng. Trước đây khi chưa tích hợp Zapier và Integromat thì Swipe Pages được đánh giá là chưa tốt ở phần tích hợp. Tuy nhiên khi đã có Zapier và Integromat thì bạn có thể liên kết với hơn 1.000 ứng dụng khác nhau. Swipe Pages cũng chuẩn bị cho ra mắt tích hợp với AWeber.
Nhược điểm
- Vài modules (widgets) vẫn chưa thiết kế tốt, tuy nhiên theo thời gian Swipe Pages vẫn có thể cải thiện được phần này.
- Phần E-commerce chỉ với kết nối với Stripe nên cũng còn nhiều hạn chế.
- Swipe Pages cần cập nhật thêm số lượng template nếu muốn giữ chân khách hàng trong tương lai.
Có nên sử dụng Swipe Pages?
Có khá nhiều nền tảng/công cụ hỗ trợ bạn thiết kế Landing Page, tuy nhiên, nếu so sánh về giá cả, giao diện sử dụng, các tính năng cao cấp và khả năng tối ưu cho thiết bị di động thì Swipe Pages là một lựa chọn tốt.
Mình sẽ chia sẻ thêm trải nghiệm các tính năng cao cấp của công cụ này (chẳng hạn, “Automate with Zapier”…) trong thời gian tới. Ngay từ bây giờ bạn đã có thể đăng ký trải nghiệm công cụ này và nếu cần sử dụng một tài khoản trả phí, bạn có thể liên hệ với mình ở đây nha: Liên hệ.
N.L.Chi