Nếu bạn đang tìm kiếm cách thiết kế Landing Page đơn giản và nhanh chóng thì Landingi sẽ là một trong những lựa chọn phù hợp dành cho bạn.
Landingi là gì?

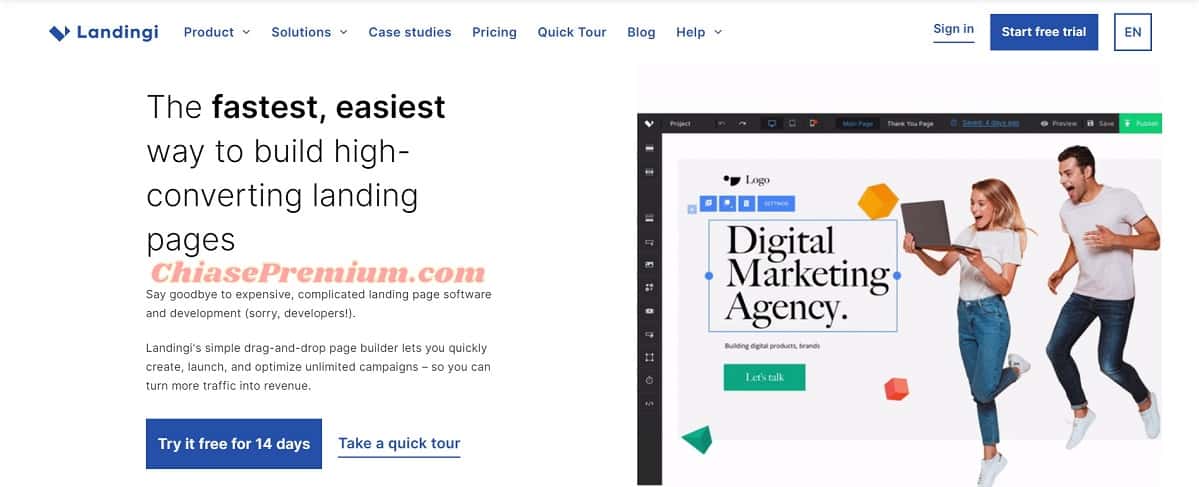
Landingi là một trong số các Công cụ tạo Landing Page hàng đầu hiện nay. Landingi được xây dựng dựa trên phương châm “The Fastest & Easiest Way to Build Landing Pages”.
Landingi cung cấp sẵn cho bạn hơn 400+ mẫu template Landing Page khác nhau. Bạn chỉ cần chọn mẫu template phù hợp, chỉnh sửa và xuất bản. Đặc biệt không yêu cầu bất kỳ kỹ năng coding nào. Dễ dàng sử dụng Landing Page vì từng bước đều có video hướng dẫn.
Landingi hiện đang là đối tác của Google, Google Partner.
Với Landingi, bạn có thể nói lời tạm biệt với những phần mềm hoặc những trang web tạo Landing Page phức tạp. Với landingi bạn chỉ cần kéo – thả là dễ dàng thiết kế và sau đó nhanh chóng tối ưu Landing Page, chuyển đổi lượng truy cập thành doanh thu.
Landingi cung cấp gói dùng thử 14 ngày trước khi bạn lựa chọn sử dụng lâu dài.
Dưới đây là những ưu điểm nổi bật của Landingi:
- 400+ mẫu template được chia thành nhiều lĩnh vực.
- Tạo Landing Page hoàn chỉnh bằng cách kéo – thả tiết kiệm thời gian.
- Đa dạng lựa chọn với video, slider, form và widget cho Landing Page.
- Chỉnh sửa nâng cao với animation, đồ họa, icon, hình ảnh, màu sắc và widget.
- Dễ dàng xuất bản Landing Page sang WordPress.
- Theo dõi mọi số liệu với bảng Dashboard.
Xem thêm: Landing Page là gì? 23 kinh nghiệm thiết kế Landing Page ít người biết
Landingi là một nền tảng thiết kế Landing Page với rất nhiều tính năng. Ở lần xuất bản đầu tiên bài viết này, mình chủ yếu chia sẻ trải nghiệm nhanh các tính năng tiện ích của Landingi. Một số tính năng khác như: phân tích hành vi khách hàng, đo lường chuyển đổi, thay đổi mã nguồn HTML/CSS, tạo file .php để sử dụng trên server khác, WordPress Plugin,Tracking … mình sẽ tiếp tục cập nhật.
Review trải nghiệm công cụ tạo Landing Page: Landingi

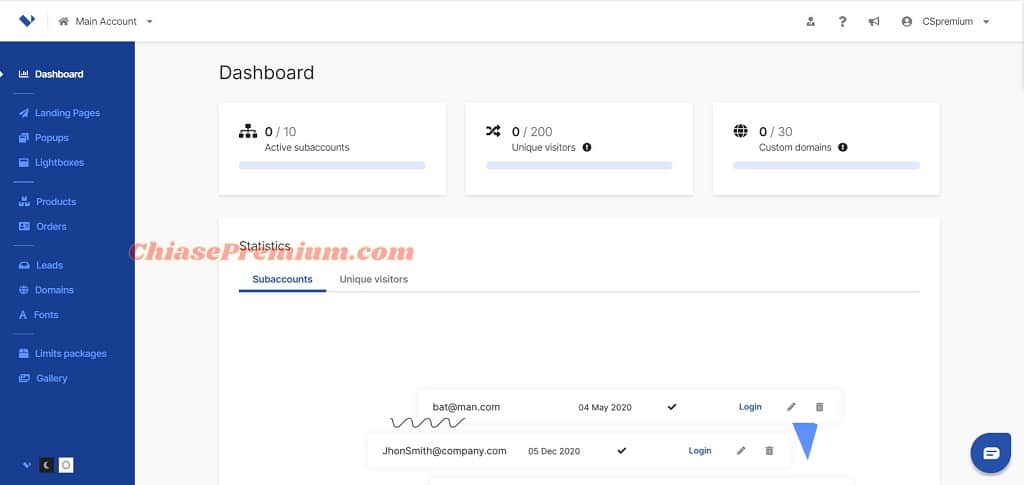
Sau khi đăng nhập/ đăng ký thì sẽ hiện ra giao diện tổng quan.
- Dashboard: Cập nhật toàn bộ dữ liệu về tài khoản con (active subaccounts), lượng khách truy cập (unique visitors), tên miền (custom domains).
- Landing Pages: Hiển thị danh sách Landing Page bạn đã tạo, khi cần tạo mới Landing Page bạn click vào Create new landing page. Sau đó, bạn lựa chọn templates có sẵn hoặc tạo mới tất cả từ trang trống.
- Popups và Lightboxes: Nếu bạn chưa hài lòng với những popups và lightboxes có sẵn từ template đã chọn. Bạn sẽ tạo riêng từng popups và lightboxes trong phần này, sau đó chèn chúng vào template mới.
- Products: Nếu bạn có nhiều Landing Page nhưng sử dụng cùng nhóm sản phẩm thì việc tạo sẵn sản phẩm ngay từ phần này sẽ giúp bạn tiết kiệm nhiều thời gian hơn. Phần này bao gồm tạo sẵn sản phẩm, nút mua hàng (buy button), quản lý danh sách đặt hàng.
- Orders: Phần này thiên về tạo sẵn danh sách trước để khi khách hàng nhập thông tin hoặc đăng ký mua hàng, tất cả sẽ được hiển thị theo danh sách mà bạn đã tạo.
- Leads: Đây là phần để bạn thu thập cũng như truy xuất danh sách khách hàng tiềm năng.
- Domains: Quản lý các tên miền.
- Fonts: Bên cạnh những fonts có sẵn, bạn chỉ cần tải lên những font bạn yêu thích 1 lần để sử dụng cho những lần tiếp theo. Landingi cho phép bạn chọn font từ Google Fonts.
- Limit packages: Phần này chia nhỏ từng gói sẽ bao gồm bao nhiêu Landing Page, tên miền và lượng khách truy cập.
- Gallery: Gallery lưu trữ những hình ảnh bạn đã sử dụng cho template. Đồng thời, bạn cũng có thể tải lên sẵn những hình ảnh khác để thuận tiện sử dụng cho những lần sau.
Landingi có gì tốt? Hướng dẫn sử dụng Landingi
https://youtu.be/QIo2WfZh9kQ
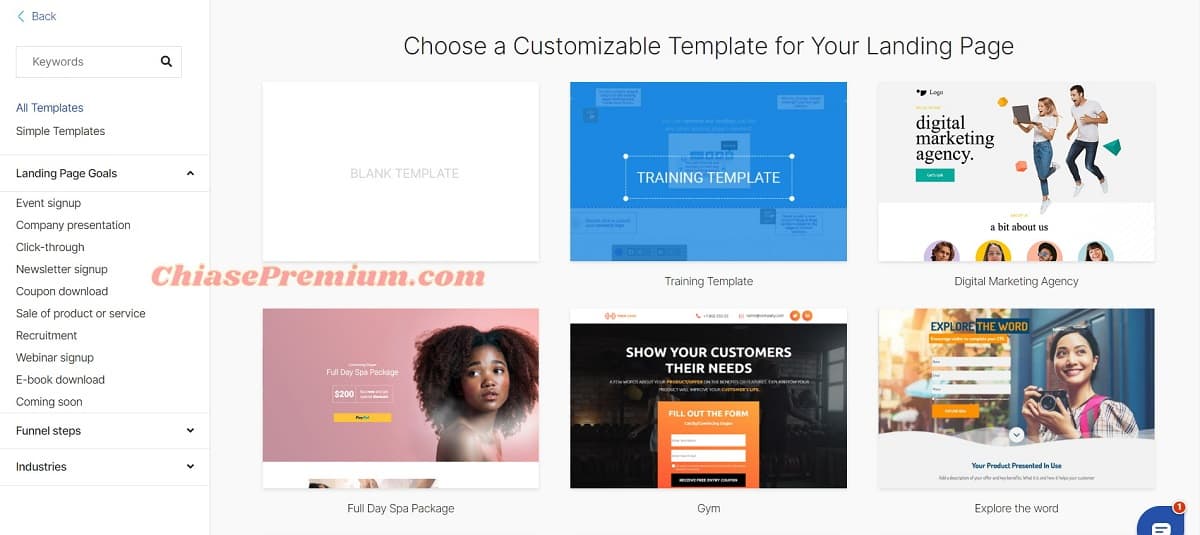
Lựa chọn template phù hợp

Bạn có thể bắt đầu tạo Landing Page bằng cách lựa chọn template có sẵn, tự tải lên template mới hoặc bắt đầu với template trống. Landingi đã chia sẵn rất nhiều nhóm để bạn tìm kiếm các mẫu template dễ dàng, hoặc gõ từ khóa thích hợp để tìm template.
Bên cạnh đó, nếu bạn muốn chỉnh sửa một vài chi tiết trong Landing Page, sau đó nhân bản để có thể test A/B hoặc tạo ra nhiều Landing Page tương tự khác. Bạn chỉ cần chọn Duplicate trong phần Landing Pages của giao diện chung phía trên.
Trình chỉnh sửa của Landingi
Sau khi đã chọn được template phù hợp, bạn dễ dàng chỉnh sửa tất cả các yếu tố chỉ bằng cách kéo – thả, không yêu cầu bất kỳ kỹ năng coding nào.

Một vài tính năng cơ bản trong phần chỉnh sửa:
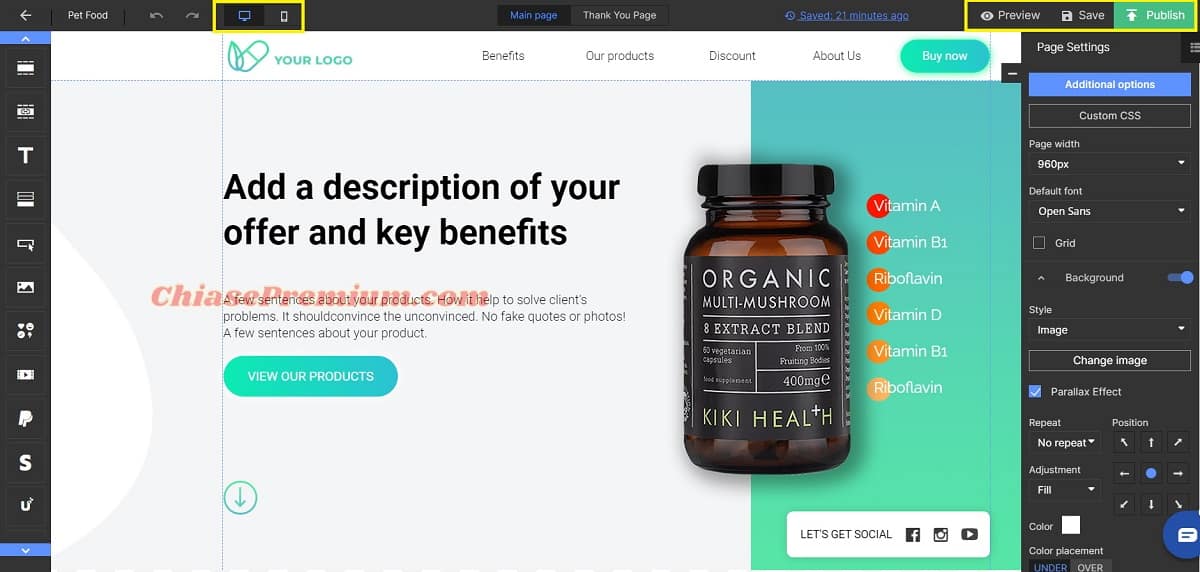
- Chuyển đổi giữa giao diện của laptop/ PC và điện thoại.
- Preview: Xem trước Landing Page sẽ hiển thị như thế nào.
- Save: Lưu lại những cập nhật mới nhất.
- Publish: Xuất bản và sẵn sàng sử dụng.
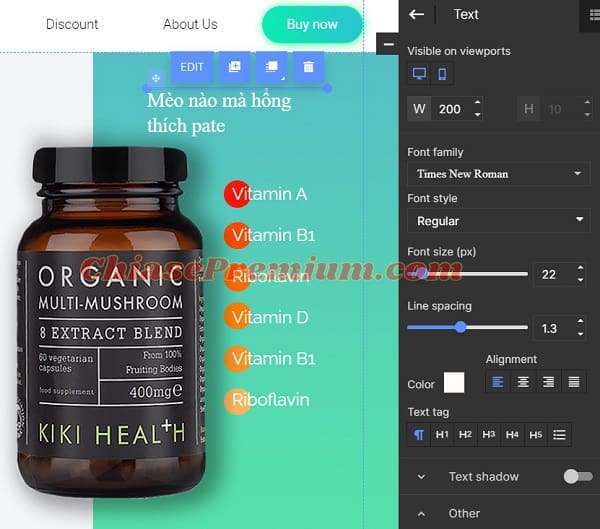
Thêm Text Widget vào Landing Page
Thêm Text vào Landing Page là công cụ được nhiều người sử dụng. Landingi cung cấp cho bạn nhiều lựa chọn để bạn thỏa sức sáng tạo với Text. Từ cơ bản như font, style, size, color… cho đến cả chèn link vào text.

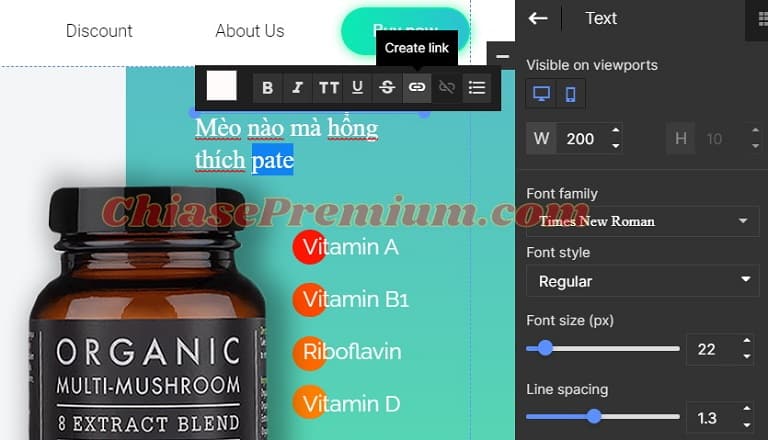
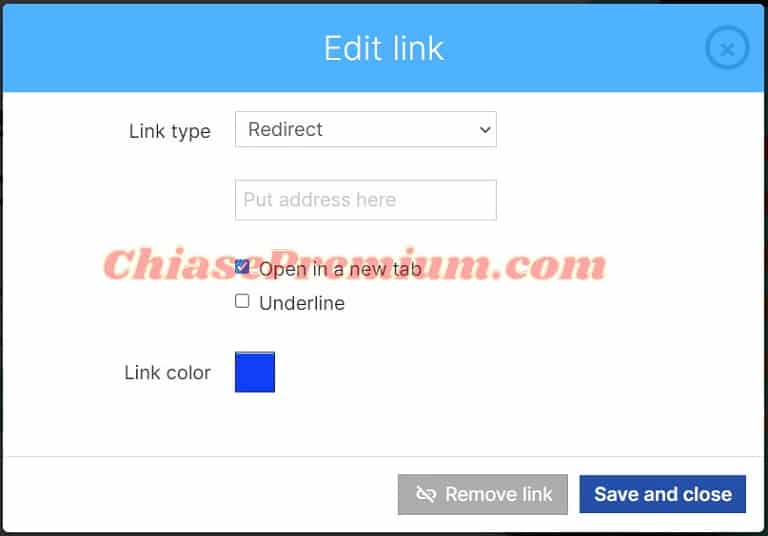
Bạn chỉ cần quét khối phần text, chọn Create link. Sau khi nhập link thì khi click vào chữ màu xanh sẽ tự điều chuyển sang website khác.


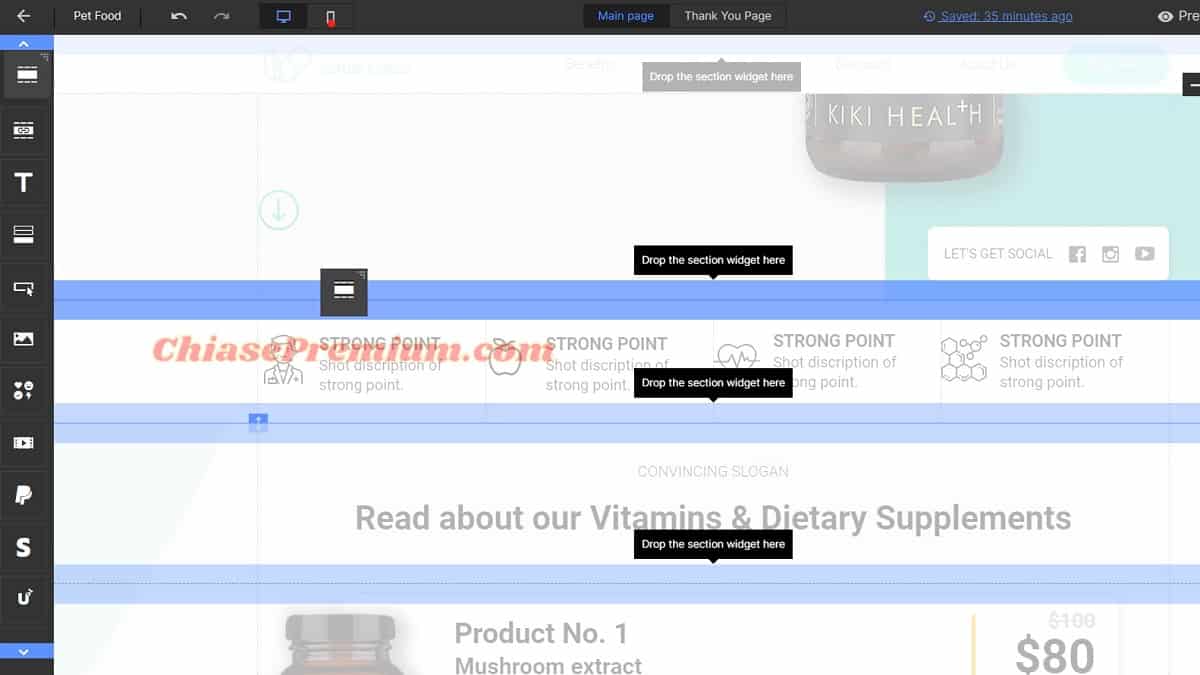
Thêm Section mới vào Landing Page
Khi cần thêm Section mới, bạn chỉ cần giữ và kéo – thả icon Section bỏ vào trong Landing Page. Ngay lập tức, đường ranh giới giữa các Section sẽ hiện ra, bạn chỉ cần chọn nơi bạn muốn thêm Section mới.

Landingi cung cấp cho bạn rất nhiều lựa chọn về Section, tùy vào nhu cầu của bạn như: about, benefits, services, numbers… Thậm chí Landingi còn cung cấp những lựa chọn khác liên quan đến phần điều hướng như: contact, download, features, pricing…

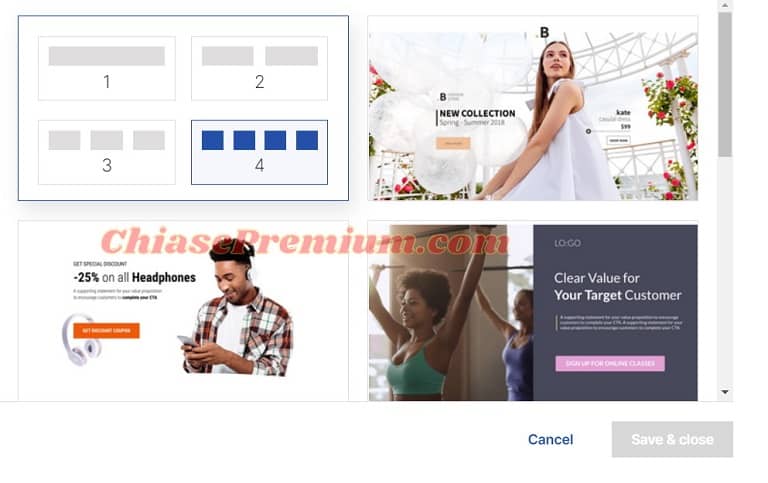
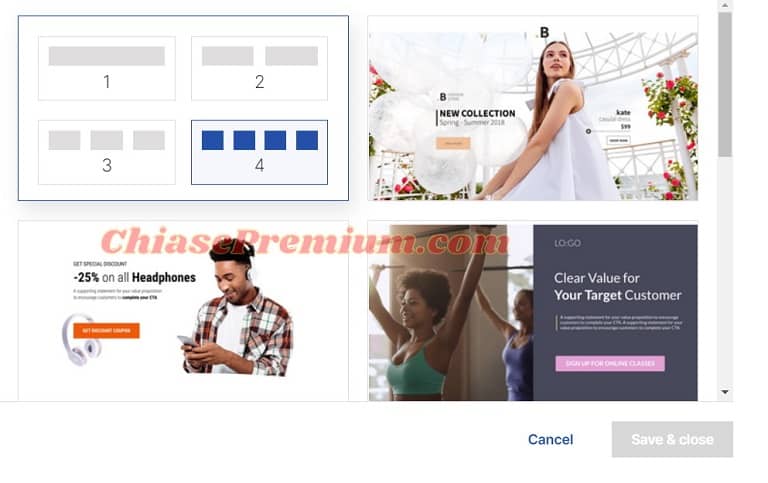
Bạn cũng có thể tạo Section mới bằng cách chia cột.

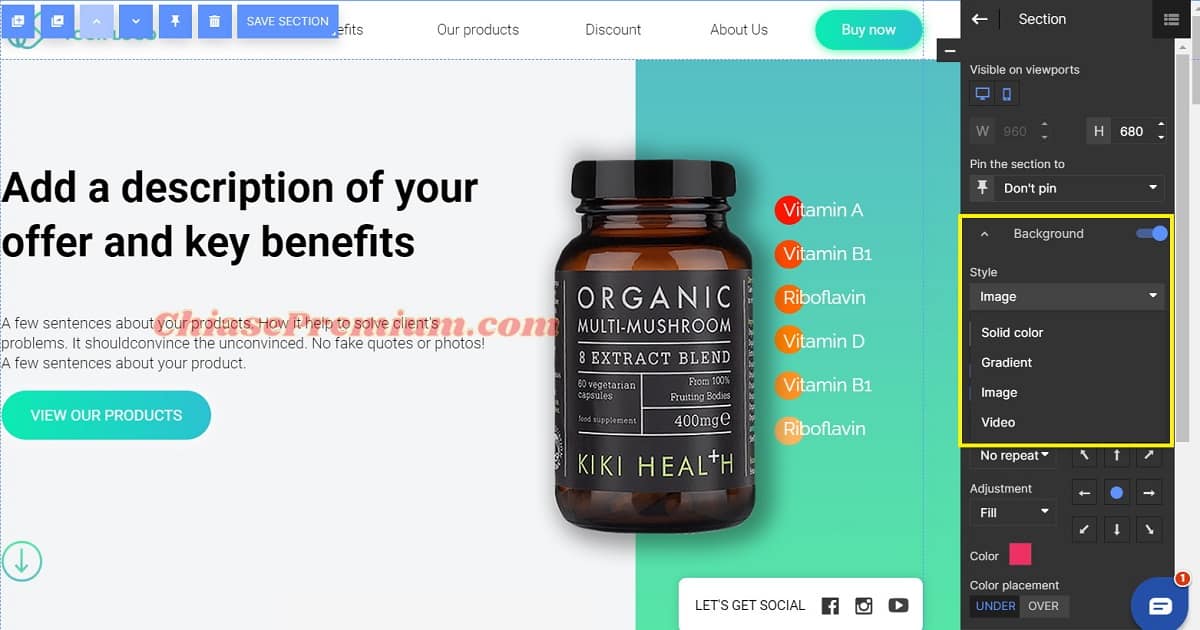
Thay đổi Background của Landing Page

Hình ảnh và video đóng vai trò quan trọng trong việc giữ chân khách truy cập, biến “khách truy cập” thành “khách hàng mục tiêu”, đồng thời giúp cho khách truy cập và khách hàng hiểu rõ hơn về sản phẩm/ dịch vụ thông qua hình ảnh/ video.
Khi click vào phần Background thì phía cột bên phải sẽ hiển thị cho bạn nhiều lựa chọn, cụ thể:
- Solid color: Chọn màu đơn.
- Gradient: Phối 2 màu khác nhau, điều chỉnh thêm Angle để ra màu bạn muốn.
- Image: Chọn Change Image sẽ hiện ra hộp thoại tương tự như khi bạn chọn Image từ cột bên trái.
- Video: Thêm video bằng cách nhập link Youtube.
Thêm hình ảnh vào Landing Page

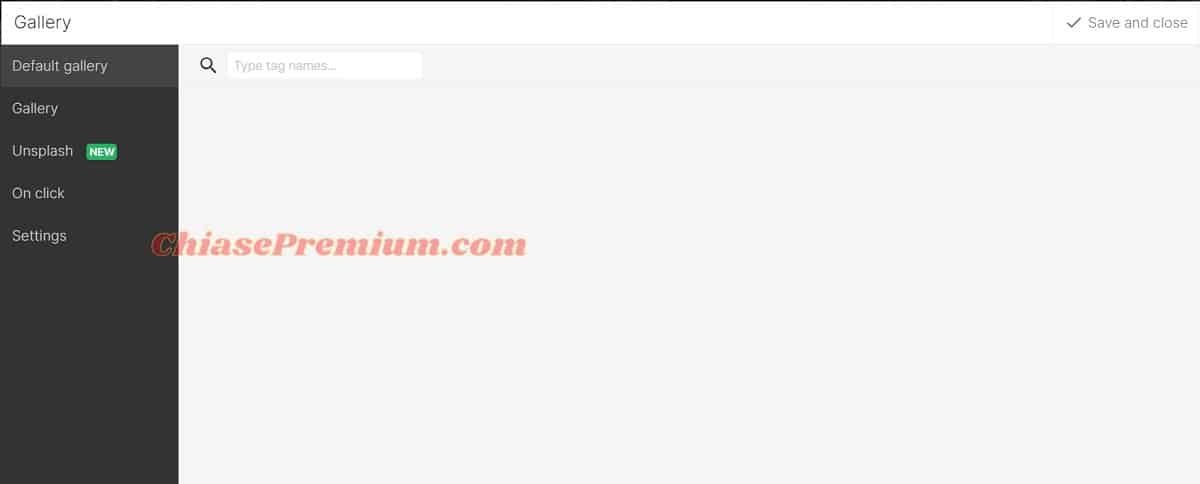
Khi click vào phần Image, Landingi sẽ cung cấp cho bạn những lựa chọn, bao gồm:
- Default Gallery: Lựa chọn sử dụng lại những hình trước đây.
- Gallery: Tải lên hình ảnh mới.
- Unplash: Chọn hình trực tiếp từ Unplash.
- On click: Lấy hình ảnh bằng cách nhập vào đường link website.

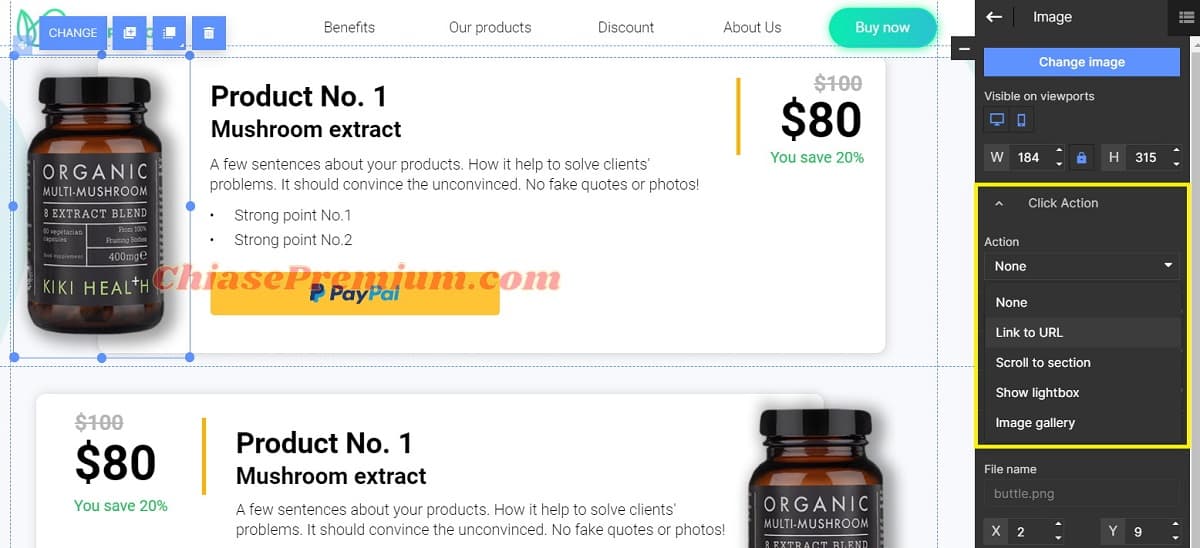
Sau khi đã thêm hoặc thay đổi hình ảnh mới, bạn có thể chọn thêm những tính năng hữu ích khác, ví dụ như:
- None: Chỉ thuần hình ảnh.
- Link to URL: Click vào hình ảnh để tự điều hướng sang website khác.
- Scroll to section: Điều hướng đến Section khác trong Landing Page.
- Show lightbox: Click vào hình sẽ hiển thị ra lighbox. Bạn có thể quản lý những lightbox này trong phần giao diện chung.
- Image gallery: Nếu cần thay đổi thành hình ảnh khác trong bộ sưu tập.
Thêm icon vào Landing Page
Khi chọn icon, ngay lúc đó biểu tượng icon mẫu đại diện sẽ hiện ra. Bạn chỉ cần chọn Change để chọn lựa vô vàn những mẫu icon phù hợp với Landing Page. Sau khi chọn được icon phù hợp thì bạn sẽ thay đổi màu sắc của icon ở cột bên phải.

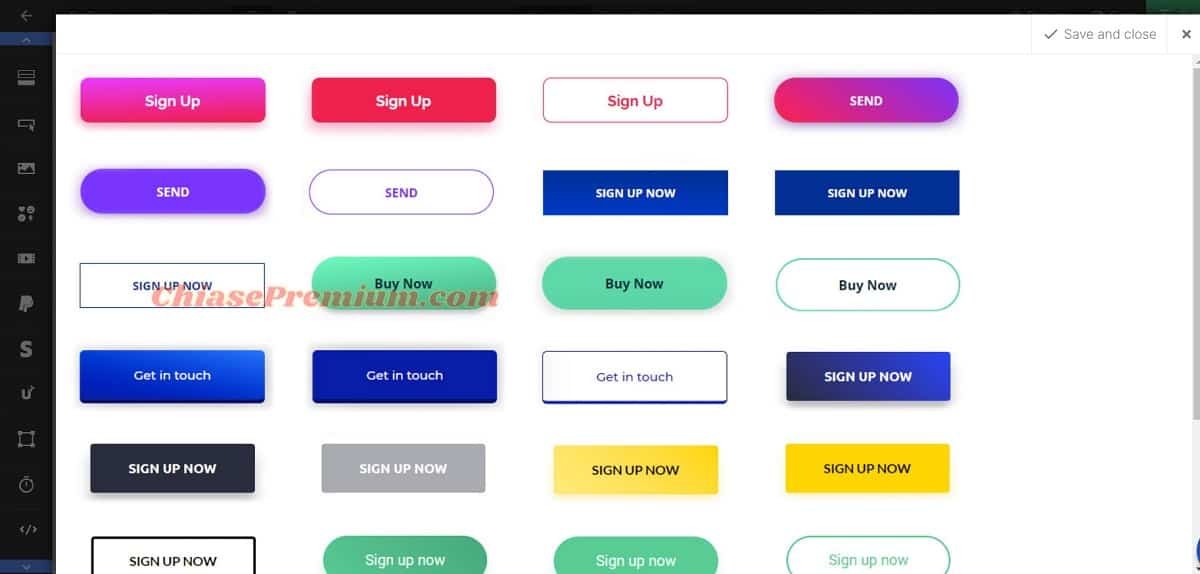
Thêm nút (Button) vào Landing Page

Khi bạn cần thêm nút vào Landing Page, chỉ cần click vào biểu tượng Button. Bạn có thể thay đổi màu của thanh Button trong phần Color. Nếu muốn những mẫu đẹp hơn, bạn click vào Button Style để chọn thêm.
Kinh nghiệm tối ưu Landing Page với tài khoản Landingi
Không khó để sử dụng thành thạo Landingi với những hướng dẫn cơ bản ở phía trên. Tuy nhiên, để Landing Page đạt được hiệu quả như mong muốn thì bạn cần thực hành, tìm hiểu thêm những nguồn khác để có thể tối ưu Landing Page. Mình có tóm tắt một vài tip sau đây:
- Landingi có kênh Youtube riêng bao gồm hướng dẫn sử dụng các công cụ trong Landingi, đồng thời có cả những tip để tăng khả năng chuyển đổi cho Landing Page trong phần How to make better landing pages – tips, guides and more! tại đương dẫn sau: https://www.youtube.com/c/LandingiVideos/about
- Trước khi tạo Landing Page, các bạn nên suy nghĩ trước về mục đích của Landing Page để lựa chọn template phù hợp. Bạn càng lựa chọn được template phù hợp, chỉnh sửa càng ít thì sẽ càng tiết kiệm nhiều thời gian cho bạn. Suy nghĩ trước tiêu đề, mô tả ngắn, lợi ích của sản phẩm/ dịch vụ… là điều rất cần thiết.
- Hình ảnh sản phẩm/ dịch vụ phải hấp dẫn, bắt mắt, có độ phân giải cao.
- Hiểu rõ phân khúc và tâm lý khách hàng để tạo được những ưu đãi phù hợp với khách hàng tiềm năng. Phần này bạn trau dồi đồng thời với kỹ năng Marketing, Sale và nghiên cứu thị trường.
- Tạo nhiều Landing Page để test A/B, từ đó bạn sẽ nắm được khách hàng quan tâm đến dạng Landing Page cụ thể nào. Mọi dữ liệu bạn đều có thể xem được thông qua Dashboard.
N.L.Chi