Figma là gì? Công cụ thiết kế giao diện Figma có ưu điểm gì. Hướng dẫn cách sử dụng Figma cơ bản và nâng cao. Review ứng dụng, ưu điểm của Figma. Developer có thể dùng Figma để làm gì…
Figma là gì?

Figma là một công cụ prototype, biên tập/chỉnh sửa đồ họa vector dựa trên đám mây được sử dụng để thiết kế giao diện người dùng với khả năng cộng tác làm việc từ xa vượt trội.
Ra mắt vào năm 2015, Figma được biết đến như là công cụ thiết kế giao diện người dùng UI (Interface User) cho website và ứng dụng hàng đầu hiện nay.
✔ Cập nhật 15/9/2022: Adobe xác nhận chính thức, sẽ mua lại Figma với giá 20 tỷ đôla, hứa hẹn mở ra một kỷ nguyên hợp tác sáng tạo mới. Nguồn: Adobe.com
✔ Cập nhật tháng 12/2023: thương vụ Adobe mua lại Figma đã chính thức dừng lại, do sự lo ngại về “độc quyền” nên một số cơ quan chính phức “không phê duyệt” thương vụ này và Adobe phải “bồi thường” cho Figma 1 tỉ đôla.
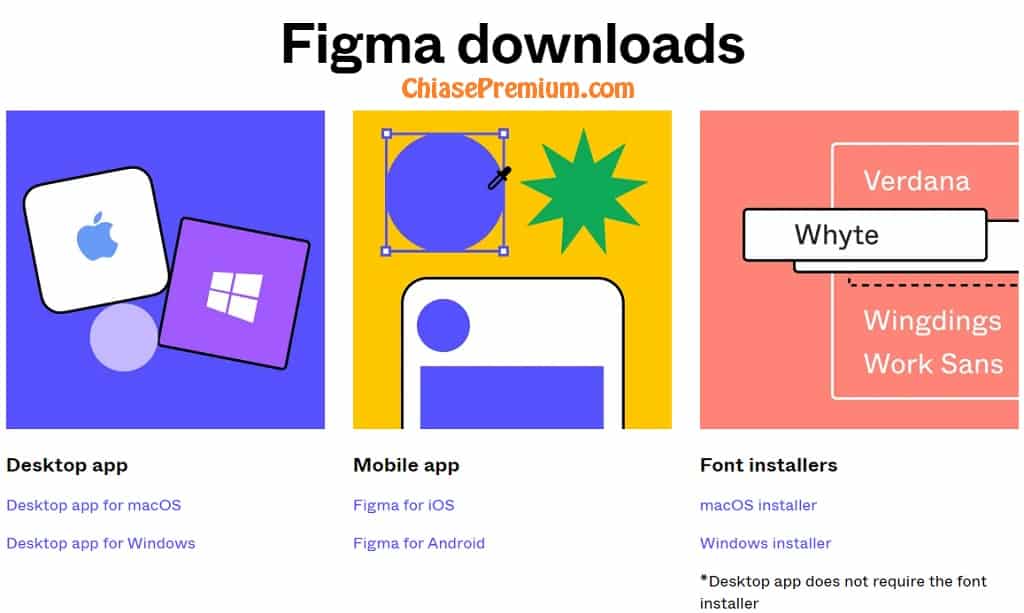
- Download phần mềm Figma mới nhất: https://www.figma.com/downloads/
Ngày càng nhiều doanh nghiệp lựa chọn sử dụng Figma vì sự tiện lợi. Trong bài viết này hãy cùng mình tìm hiểu những tính năng và cách sử dụng Figma.
Có khá nhiều đánh giá về Figma với những ưu điểm tuyệt vời như: Figma có giao diện thiết kế trực quan, thân thiện với người dùng. Nếu bạn đã quen thuộc với Photoshop thì việc làm quen với Figma thật sự không mất nhiều thời gian, thậm chí bạn sẽ cảm thấy thao tác trên Figma đơn giản và dễ dùng hơn. Bạn có thể sử dụng Figma miễn phí, tuy nhiên, nếu muốn sử dụng đầy đủ tính năng của Figma, đặc biệt là tính năng cộng tác thiết kế bạn sẽ cần nâng cấp lên gói Figma Pro.
Figma AI là gì?
Figma AI ra mắt phiên bản beta (thử nghiệm) ra mắt vào ngày 26.6.2024. Figma cho biết giai đoạn beta sẽ kéo dài đến cuối năm nay. (Trong giai đoạn thử nghiệm, các công cụ AI của Figma sẽ miễn phí, nhưng công ty cho biết họ có thể phải đưa ra “giới hạn sử dụng”. Figma cũng hứa hẹn sẽ có “hướng dẫn rõ ràng về giá cả” khi các tính năng AI chính thức ra mắt).
Với sự hỗ trợ của AI, Make Designs trong bảng Actions sẽ tự động tạo ra các bố cục UI và tùy chọn thành phần từ lời nhắc văn bản của bạn. Chỉ cần mô tả những gì bạn cần và tính năng này sẽ cung cấp cho bạn bản nháp thiết kế, giúp bạn nhanh chóng đưa ra ý tưởng. Ngoài ra, tính năng AI còn cho phép bạn khám phá nhiều hướng thiết kế khác nhau và đưa ra giải pháp nhanh hơn.
- Thông tin thêm về Figma AI: https://www.figma.com/blog/introducing-figma-ai/
Tính năng của Figma AI
“Use AI tools in Figma Design to:
- Make designs: Generate styling and layouts examples to explore different expressions of product ideas.
- Find assets and designs: Give Figma AI reference images, design elements, or descriptive text to find the designs you need from across your team or organization.
- Rename layers: Let AI organize your files by renaming your layers in a click.
- Make prototypes: Preview interactions by generating prototype connections between multiple screens.
- Actions: Use Actions, your shortcut to Figma AI, to add realistic textto your mocks, translate it, adjust tone, remove backgrounds, and more.” source: figma.com
Nếu bạn muốn dùng Figma AI (beta) miễn phí có thể đăng ký tham gia danh sách chờ theo hướng dẫn như sau:
- Đăng nhập vào tài khoản Figma | Log in to Figma.
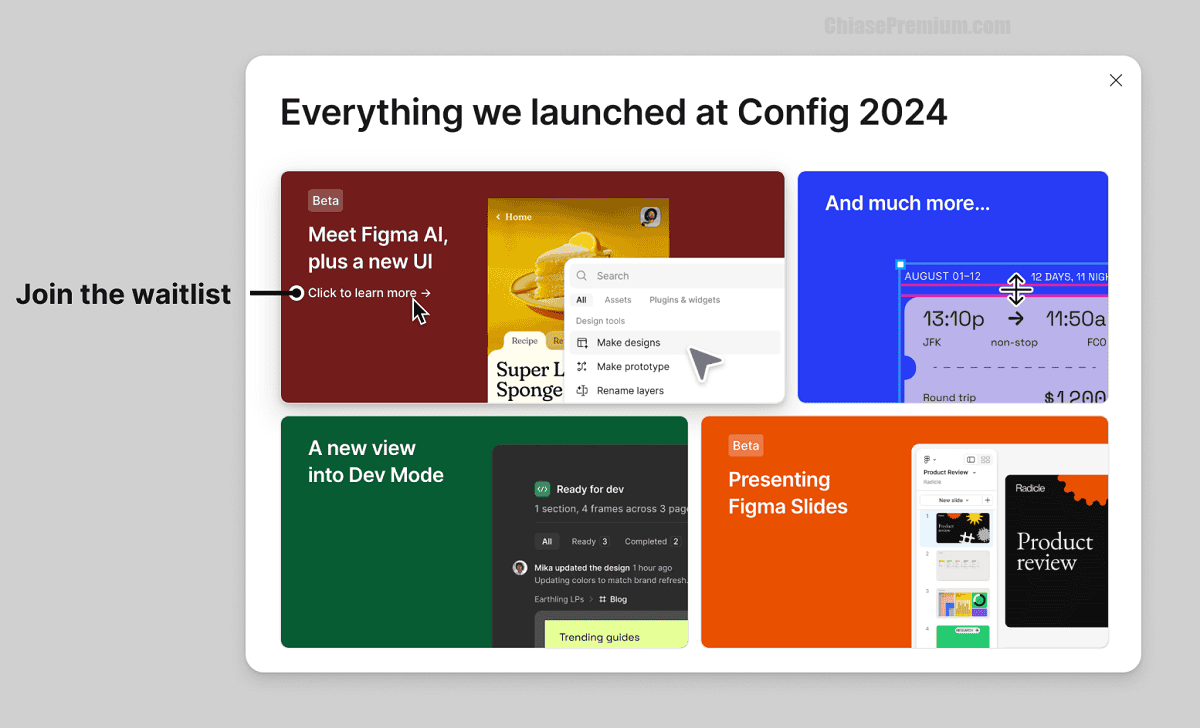
- Ở giao diện màn hình sau khi đăng nhập bạn click vào “Everything we launched at Config 2024″, click tiếp vào “Click to learn more” bên dưới “Meet Figma AI, plus a new UI”.
- Click vào Join Waitlist.
- Và để ý email của bạn. Sẽ có thông báo khi tài khoản Figma đủ điều kiện tham gia thử nghiệm Figma AI với đầy đủ tính năng.

Figma Slides
Ngoài có thêm tính năng AI mới, Figma còn bổ sung thêm một công cụ mới rất thiết thực: Figma Slides , một tính năng giống như Google Slides được tích hợp ngay trong Figma. Trước đây để dùng được tính năng Slide trong Figma, người dùng phải qua nhiều bước vì Figma không hỗ trợ chính thức. Hiện tại điều này đã dễ dàng hơn rất nhiều.
- Truy cập Figma Slides: https://www.figma.com/slides/
Những ưu điểm tuyệt vời khi sử dụng Figma
Khi các công ty, các Designer phải đưa ra quyết định họ nên lựa chọn công cụ thiết kế nào. Vì sao nên lựa chọn Figma?

✅ Khi gửi file theo cách truyền thống, đôi khi file có lỗi nhưng ngay cả Designer và người nhận không phát hiện ra, dẫn đến những sai sót không đáng. Figma cho phép nhiều người dùng làm việc cùng một lúc trên 1 bản thiết kế. Figma có thể sử dụng dưới bất kỳ hệ điều hành và trình duyệt nào. Tất cả thành viên đều có thể truy cập vào file để xem trạng thái thiết kế hiện tại theo thời gian thực.
✅ Mặc dù nhiều người làm việc trên cùng 1 file thiết kế. Tuy nhiên hiệu suất vẫn không thay đổi khi số lượng công cụ sử dụng và mức độ chỉnh sửa tăng lên.
✅ Khi làm việc với khách hàng, nếu sử dụng Photoshop bạn phải xuất cả file cho khách hàng xem. Với Figma, bạn có thể xuất từng yếu tố trong file, cả file, hoặc xuất bản nháp để khách hàng xem và feedback nhanh hơn. Từ đó tăng tiến độ và năng suất làm việc của dự án.
✅ Và còn rất nhiều tính năng khác.
Giao diện thiết kế Figma
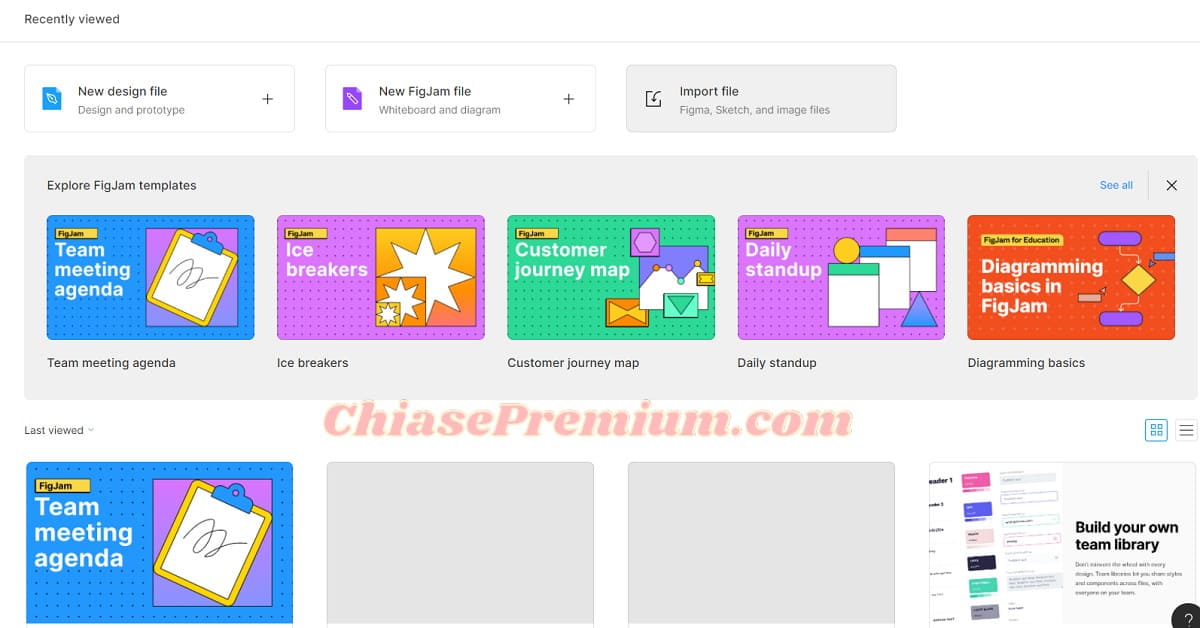
Figma có giao diện khá thân thiện với người dùng. Sau khi tạo tài khoản và đăng nhập, bạn sẽ thấy giao diện của Figma như sau:
- New design file: Tạo thiết kế mới.
- New FigJam file: FigJam được gọi là “bảng trắng” của Figma. Khi các Designer cùng làm việc trên 1 file thiết kế, họ cần một nơi để thảo luận ý tưởng và thống nhất quy trình, nên Figma đã bổ sung FigJam.
- Import file: Tải file từ máy tính.

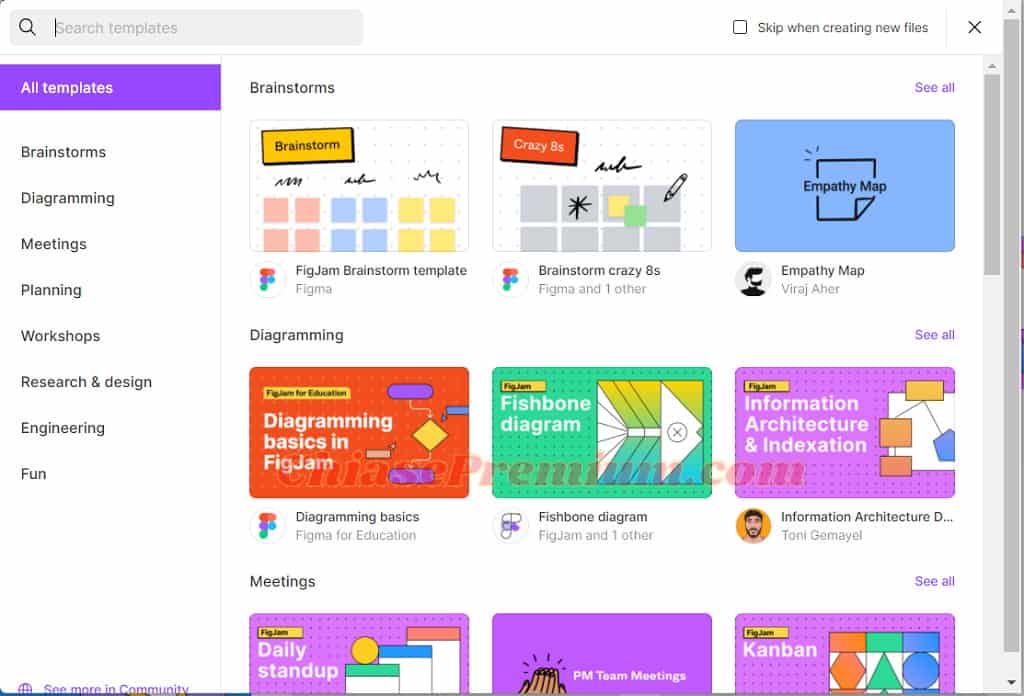
Trong phần Explore FigJam templates > chọn See all để xem thêm nhiều mẫu template phù hợp khác. Trước khi bạn và đồng đội bắt tay vào việc thiết kế bất kỳ sản phẩm nào, bạn sẽ cần dùng đến FigJam.

Biểu tượng cái chuông góc phía trên bên phải là phần Notifications, bạn dễ dàng theo dõi những chỉnh sửa của file thiết kế thông qua Notifications.
Bạn có thể sử dụng Figma trên trình duyệt Browser và ứng dụng Figma App. Tuy nhiên, sử dụng Figma trên trình duyệt sẽ thuận tiện hơn khá nhiều so với dùng trên App.

Hướng dẫn cách sử dụng Figma (cơ bản)
Trước hết mình sẽ tạo thiết kế mới – “New design file” và sau đó sẽ minh họa các thao tác sử dụng cơ bản của Figma.
Hướng dẫn cách dùng Figma chi tiết bạn có thể xem ở các khóa học chuyên sâu về Figma mình có chia sẻ ở cuối bài viết này và ở bài viết sau: https://chiasepremium.com/khoa-hoc-figma-thiet-ke-ui-ux-dang-ky-download-mien-phi
Công cụ Move, Pan và Zoom
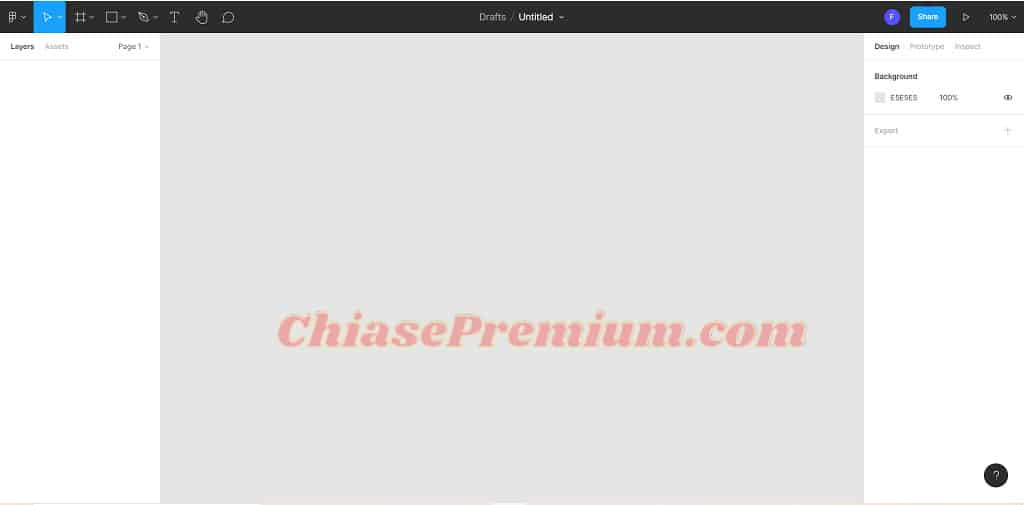
Sau khi chọn tạo thiết kế mới, Figma sẽ hiển thị giao diện như sau.

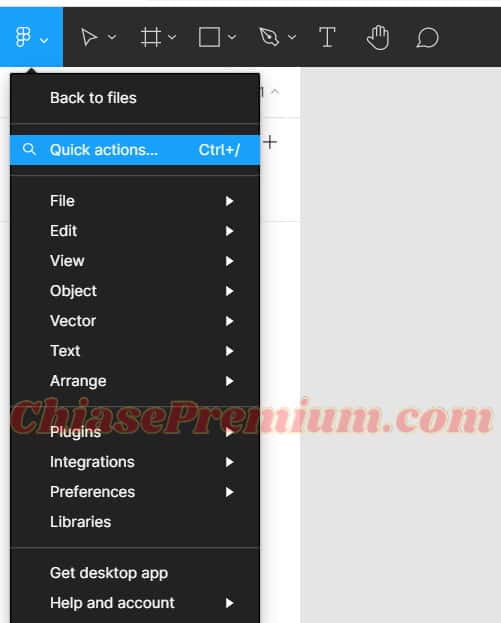
Phần góc bên trái phía trên là nơi hiển thị các công cụ của Figma. Bạn sẽ click vào từng biểu tượng để lựa chọn công cụ bạn muốn. Ưu điểm của Figma chính là nếu bạn không nhớ công cụ đó nằm ở đâu, nhưng chỉ cần bạn nhớ tên công cụ, thì chắc chắn bạn sẽ tìm được nhờ gõ tên công cụ đó vào Quick actions.

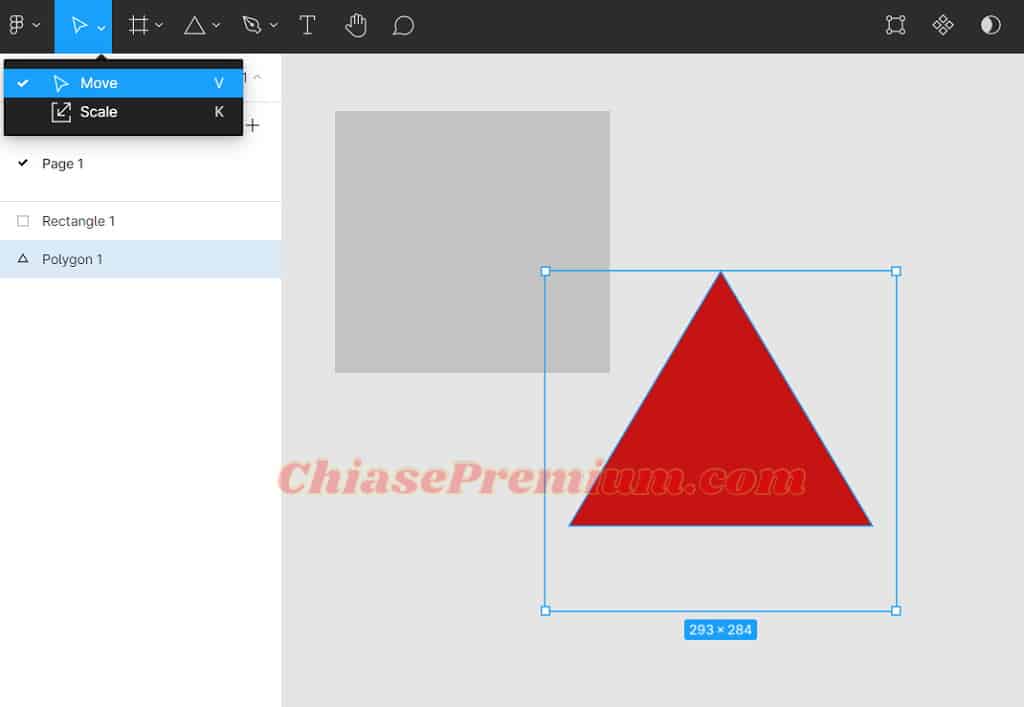
Sau khi click vào biểu tượng hình tam giác để vẽ 2 hình dạng bất kỳ. Mình sử dụng công cụ Move (phím tắt V) để di chuyển từng hình. Nếu muốn di chuyển cả 2 hình, mình sẽ sử dụng Hand tool (phím tắt H).

Phần góc bên phải để bạn Zoom file theo ý thích.

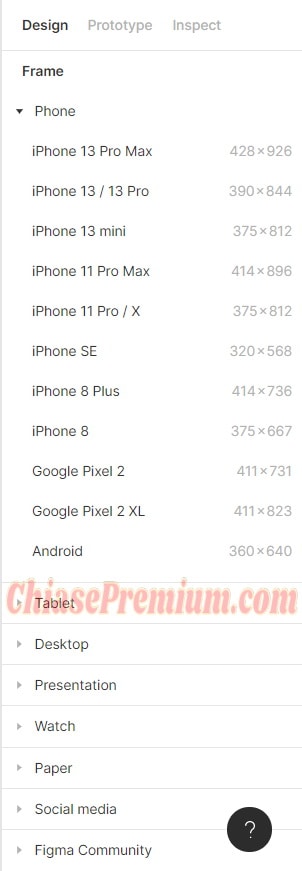
Công cụ Frame
Vì Figma là ứng dụng để thiết kế giao diện UI nên sẽ có đầy đủ các loại Frame với sẵn kích thước để bạn thiết kế. Tuy nhiên phần Social Media thì Figma không cập nhật kích thước mới nhất, nên bạn cần kiểm tra kỹ lại kích thước và chỉnh sửa nếu cần nhé.

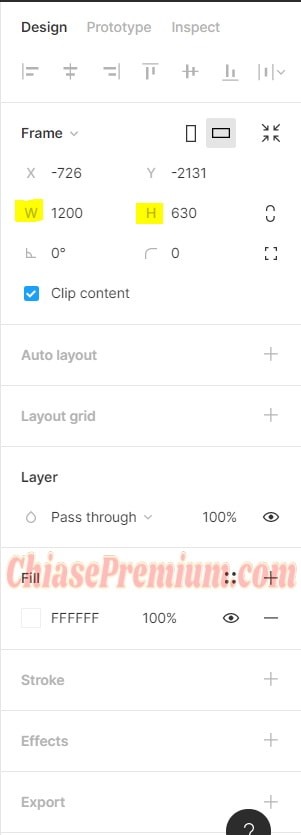
Nếu muốn chỉnh sửa kích thước, bạn chỉ cần thay đổi W và H ở góc bên phải.

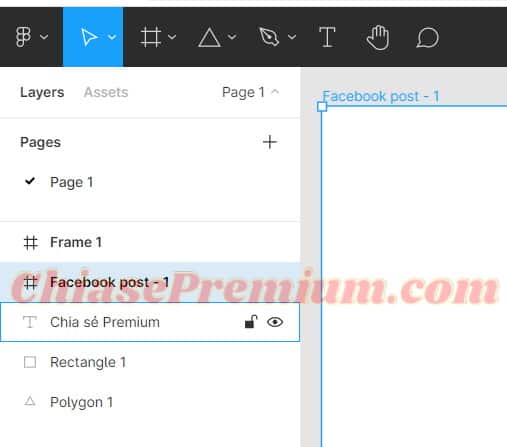
Công cụ Groups, Lock và Hide Layers
Từng layer trong Figma sẽ hiển thị tương tự như Photoshop. Bạn dễ dàng dùng chuột để di chuyển thứ tự các layer. Biểu tượng ổ khóa dùng để khóa layer, và biểu tượng con mắt để ẩn layer đó.

Khi cần nhóm các layer lại với nhau, bạn click chọn những layer cần nhóm và chọn Ctrl + G. Nếu muốn bỏ nhóm các layer, bạn chọn Ctrl + Shift + G.
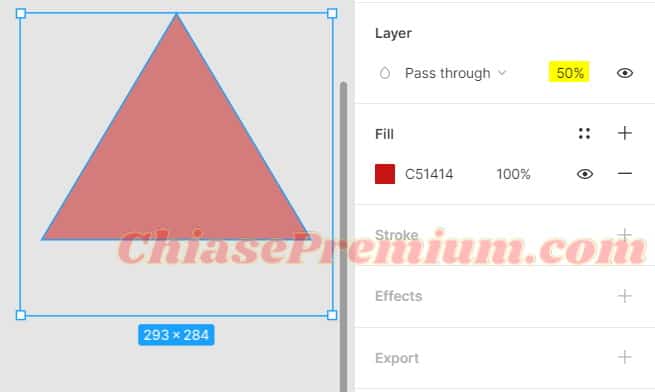
Công cụ Opacity và Fill
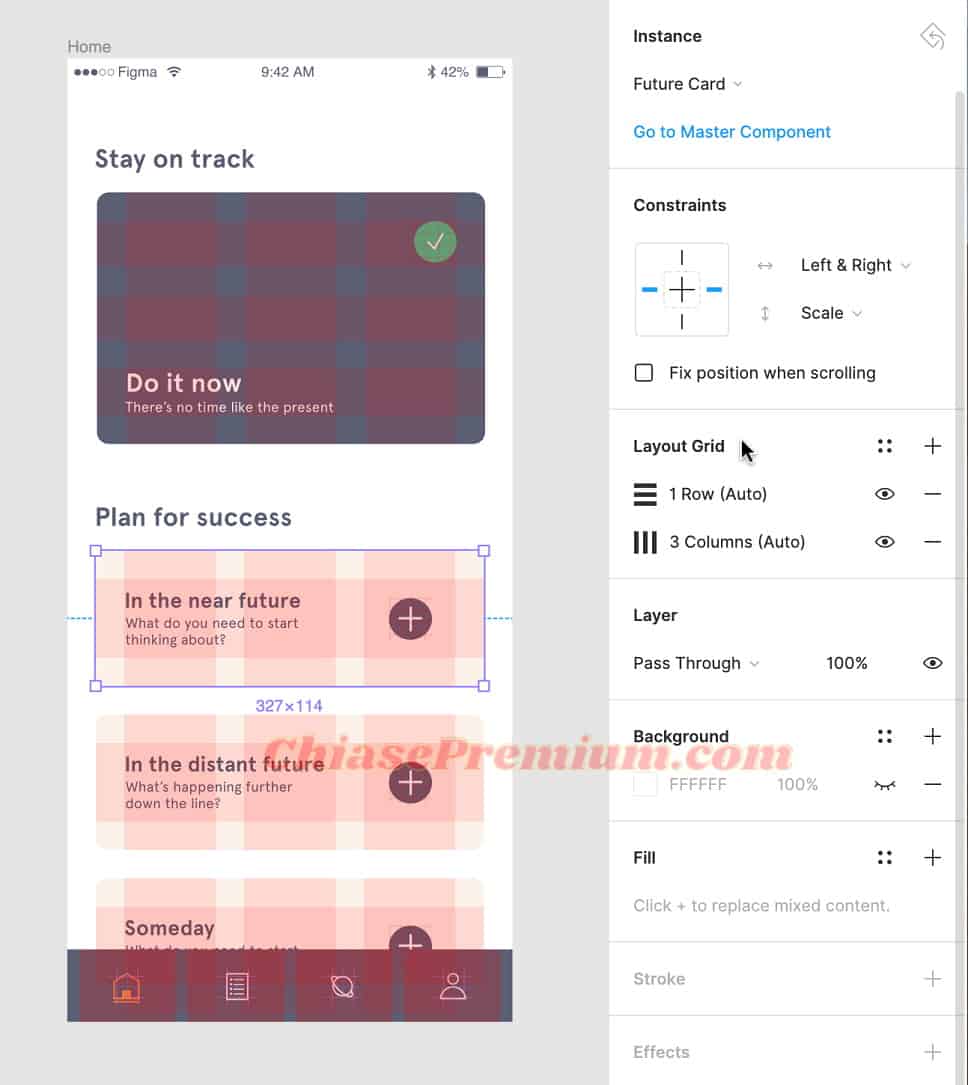
Lựa chọn mức Opacity trong phần Layer > Pass through. Ngoài tùy chọn Pass through thì Figma cũng có những tùy chọn hòa trộn khác (Blending Modes) tương tự như Photoshop.

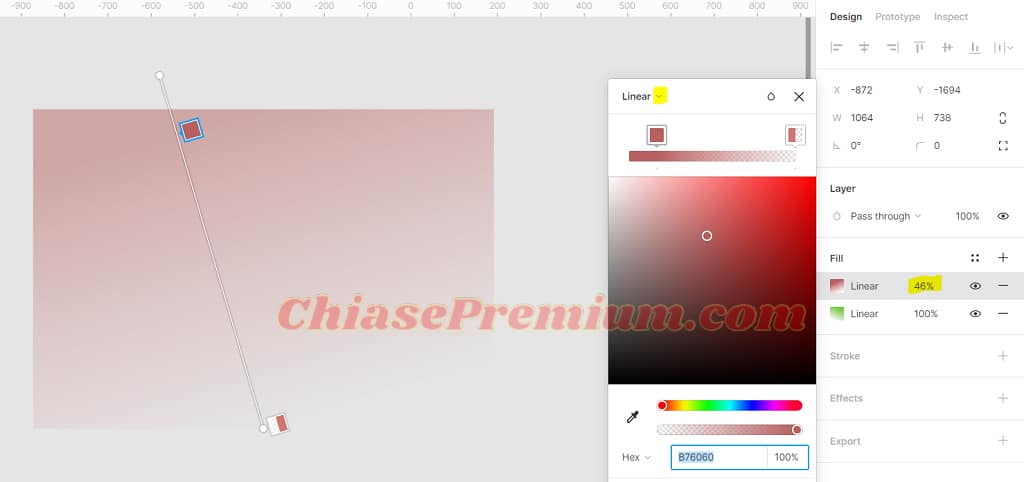
Figma cung cấp nhiều tính năng để bạn thiết kế sáng tạo hơn. Fill để đổ màu cho hình và bạn cũng có thể điều chỉnh mức Opacity của background/ hình đó. Để tạo được background dạng Gradient Color thì trong phần mũi tên mình tô vàng có nhiều lựa chọn cho bạn: Solid, Linear, Radial, Angular, Diamond, Image. Riêng Image dùng để chèn hình vào trong Shape đó. Hãy luyện tập thường xuyên để tạo được màu bạn yêu thích nha.

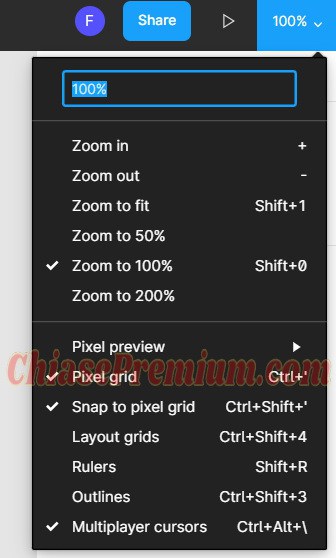
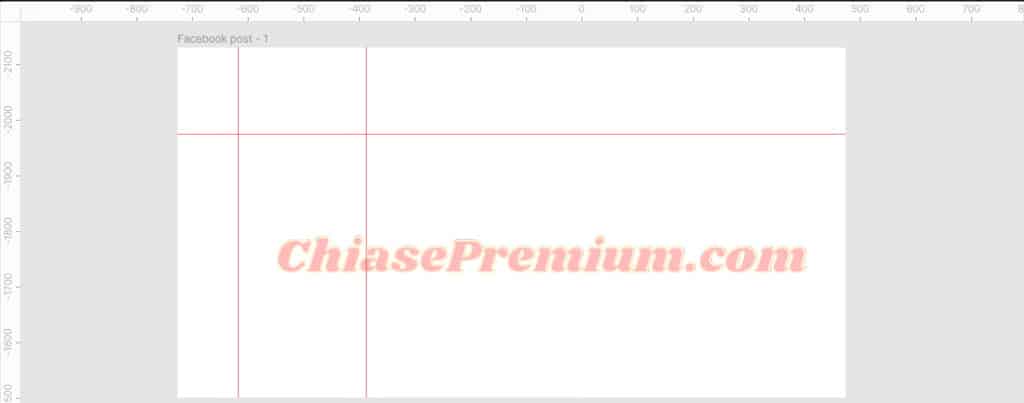
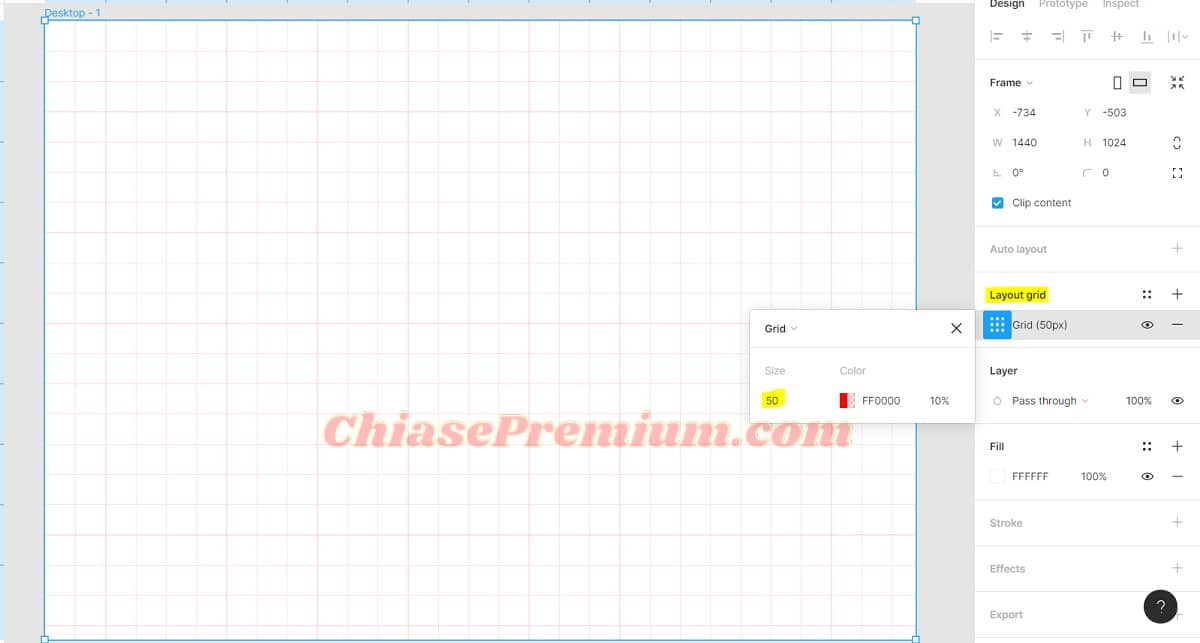
Công cụ Rulers và Layout
Trong ô tìm kiếm Quick actions… mình gõ Ruler thì lập tức hiển thị tùy chọn Show rulers. Sau đó mình chỉ việc nắm và kéo thước đặt vào thiết kế mà thôi.

Khi thiết kế giao diện dành cho điện thoại, bạn sẽ cần rất nhiều Ruler để căn chỉnh vị trí các vật thể trong thiết kế. Bạn không thể dùng tay thủ công tạo từng Ruler được. Vì vậy mà chúng ta nên dùng Layout grid.

Sau khi chọn Frame thì trong phần Layout grid, mình sẽ thay đổi Size để có mức lưới phù hợp. Lưới bố cục không phụ thuộc vào lưới pixel. Điều này có nghĩa là Layout grid không phụ thuộc vào độ phân giải hoặc kích thước cụ thể. Bên cạnh đó, bạn chỉ có thể áp dụng lưới bố cục cho 1 khung.

Công cụ History
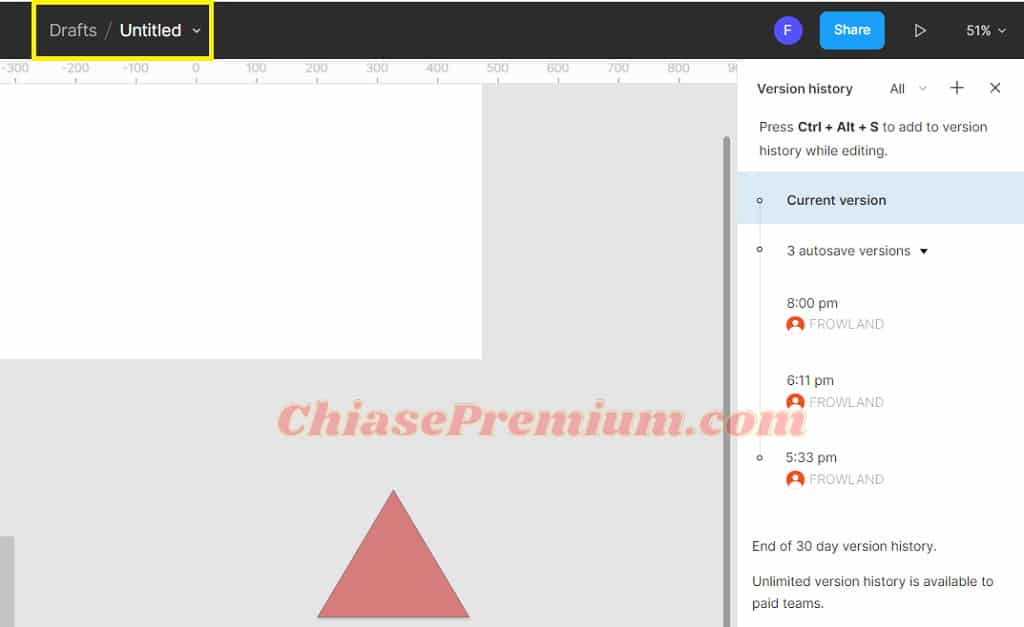
Để xem lại lịch sử các phiên bản, trong phần Drafts/ Untitled, bạn chọn Show version history. Phần History của Figma hoạt động khá giống Drive, chỉ cần click vào là sẽ quay lại phiên bản cũ.

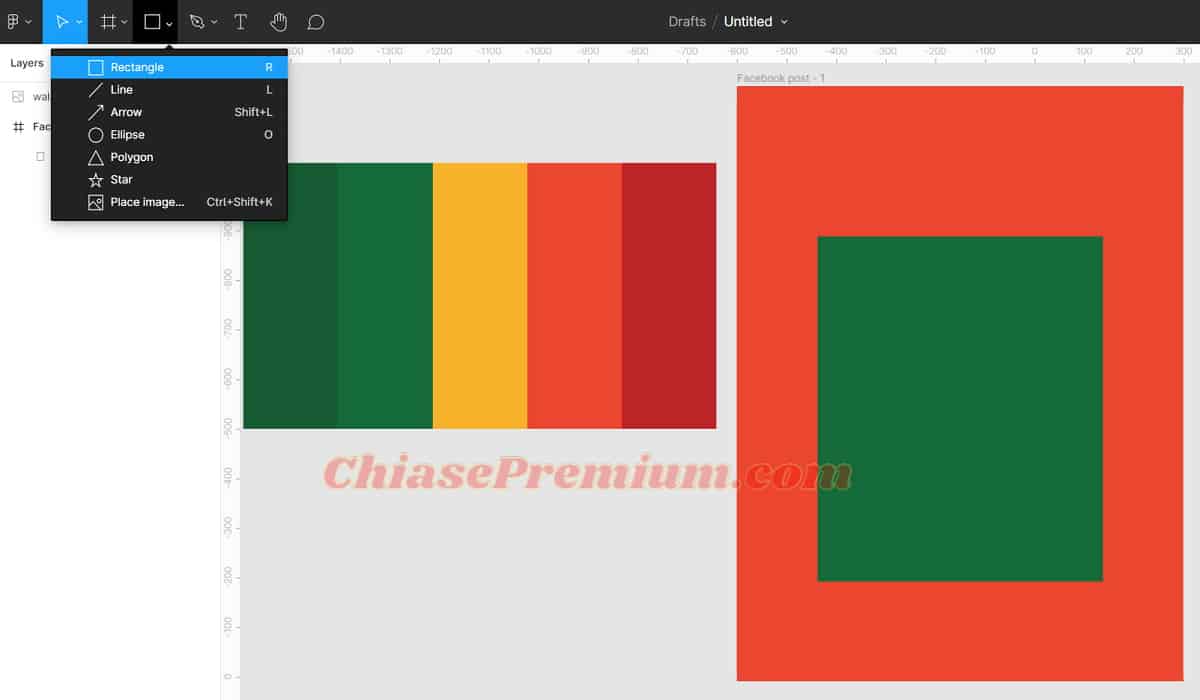
Vẽ hình Shape
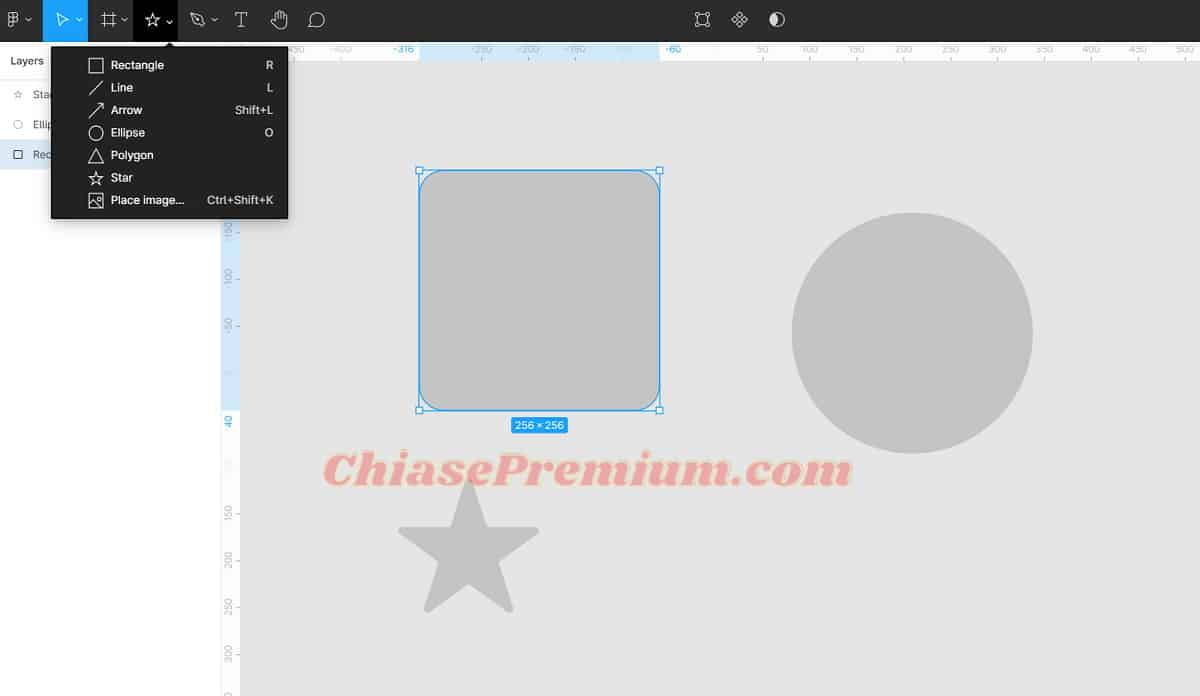
Trên Menu, bạn sẽ lựa chọn hình bạn muốn vẽ. Nếu muốn vẽ hình vuông, hình tròn thì khi vẽ bạn chỉ cần nhấn và giữ phím Shift.

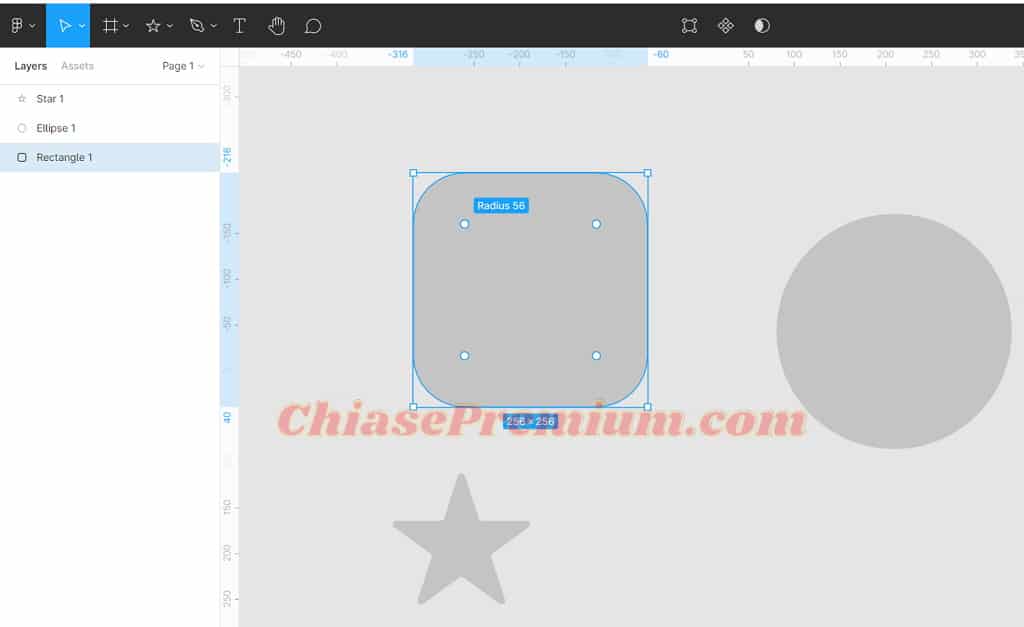
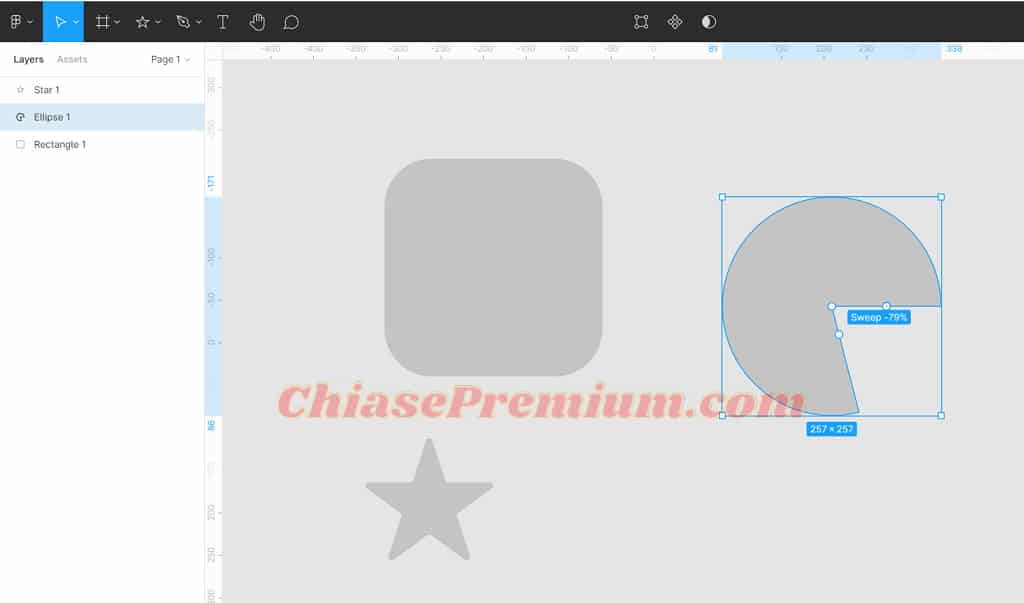
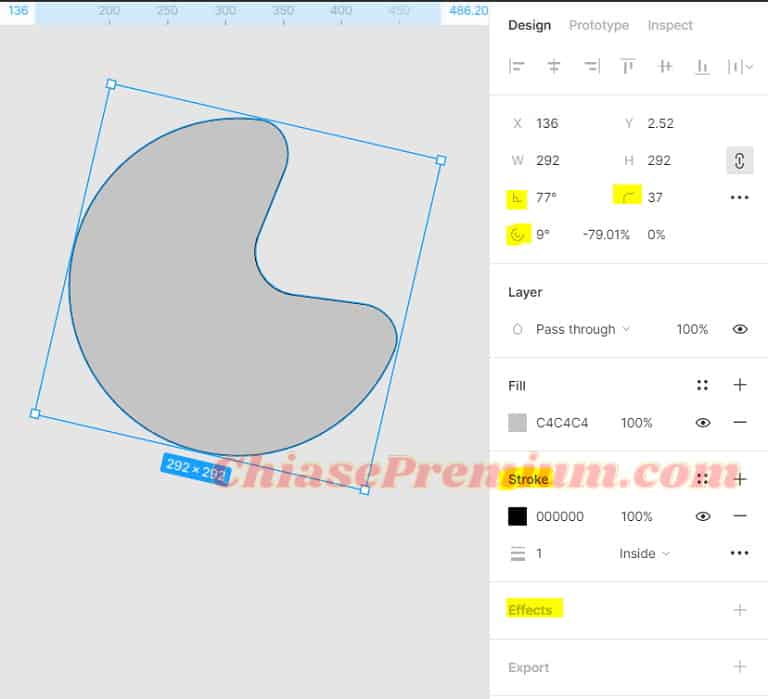
Điểm hay của Figma chính là khi click vào Shape thì sẽ hiện ra chấm tròn ở các góc. Bạn dễ dàng thay đổi góc nhọn > góc tròn. Với hình tròn bạn có thể điều chỉnh lại góc như hình mẫu bên dưới.


Ngoài ra bên góc phải, bạn cũng có thể điều chỉnh 3 thông số mình tô màu vàng để ra được hình bạn mong muốn. Stroke để tô viền bên trong hoặc bên ngoài cho Shape. Phần Effects bao gồm đổ bóng Shadow và làm mờ Blur.

Công cụ Alignment và Distribution
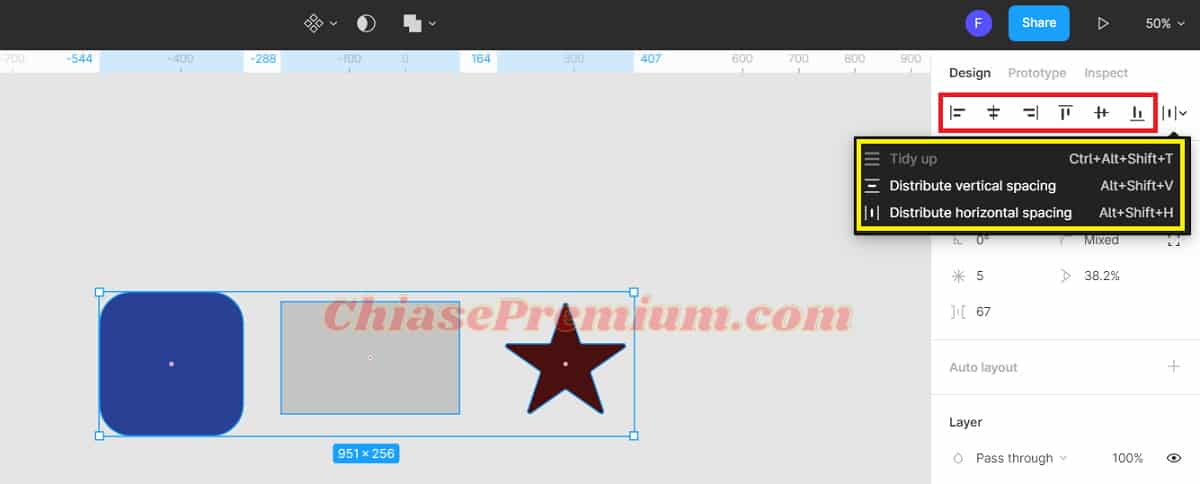
Để căn chỉnh vị trí của các layer, bạn chỉ cần chọn các layer đó và chọn Alignment (phần tô màu đỏ). Nếu muốn điều chỉnh lại vị trí của các layer, bạn sẽ chọn Distribution trong phần ô tô màu vàng. Tidy up thường dùng để sắp xếp vị trí các biểu tượng trên điện thoại, canh chỉnh cả chiều ngang và chiều dọc.

Chèn hình và chữ
Để chèn hình ảnh vào trong thiết kế, bạn có thể kéo – thả trực tiếp file hình từ desktop vào file Figma hoặc chọn File > Place Image để chèn hình.
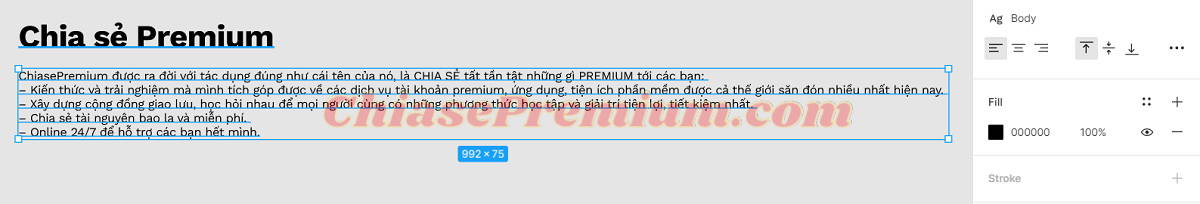
Figma cung cấp đầy đủ tính năng ở menu bên tay phải để bạn chỉnh sửa chữ.

Xuất file
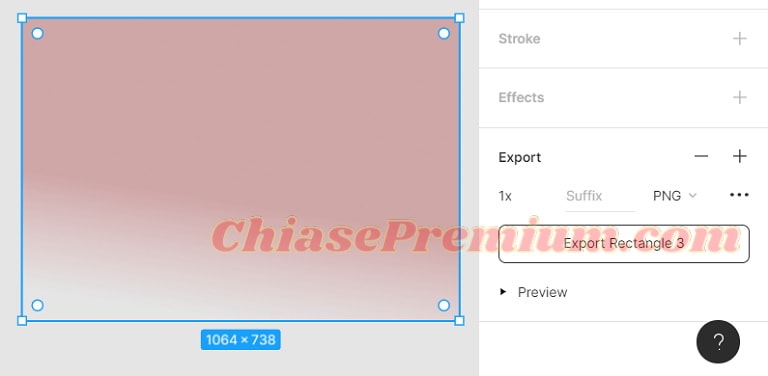
Ưu điểm của Figma chính là bạn có thể export/download từng yếu tố riêng lẻ trong bản thiết kế. Ví dụ như mình đã tải về máy file hình chữ nhật có đuôi PNG.

Hướng dẫn cách sử dụng Figma chi tiết
(Thông qua minh họa Thiết kế banner với Figma)
Sau khi các bạn đã quen với những công cụ và tính năng cơ bản của Figma mà mình vừa giới thiệu ở trên thì việc thiết kế banner sẽ trở nên thú vị hơn. Mình sẽ hướng dẫn các bạn thiết kế 1 banner đơn giản cho dịp Giáng Sinh nha.
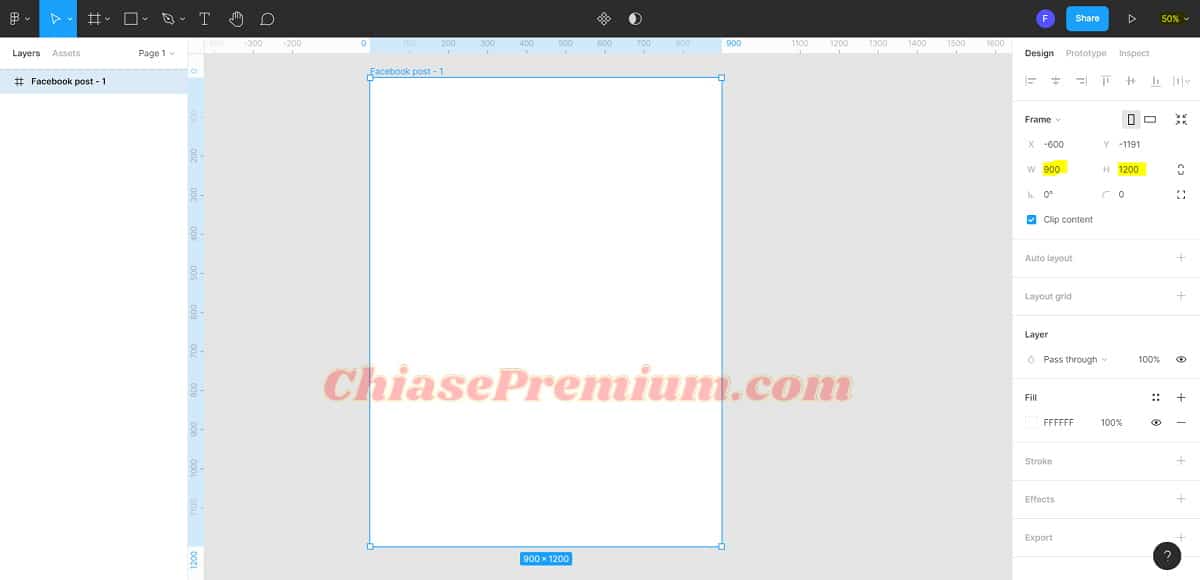
Đầu tiên, các bạn sẽ tạo Frame bằng cách chọn Frame > Social Media. Vì mình cần banner khổ dọc, kích thước 900x1200px nên trong phần W và H (phần tô vàng) mình đã điều chỉnh lại kích thước.

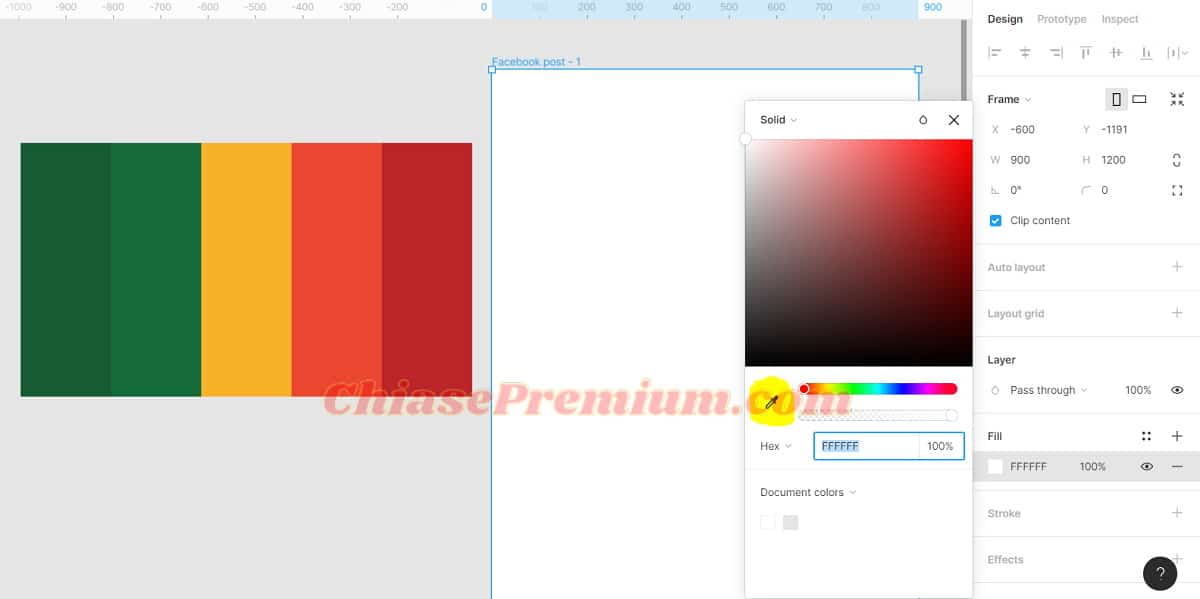
Tiếp theo, mình sẽ tô màu background. Bạn lựa chọn màu bằng cách rê chuột đến khi chọn được màu ưng ý, nhập thông số màu, hoặc sử dụng cây hút màu (phần mình tô màu vàng).
Để hút màu trên hình có sẵn thì bạn sẽ đặt hình ảnh vào trong trình thiết kế bằng cách chọn Menu Figma > File > Place Image… Sau đó click vào biểu tượng cây hút màu và rê chuột đến vị trí màu cần hút. Do mình tải về color palette cho dịp Giáng Sinh nên sẽ có sẵn bảng màu, bạn hoàn toàn có thể hút màu từ bất kỳ hình ảnh nào cũng đều được hết nha.

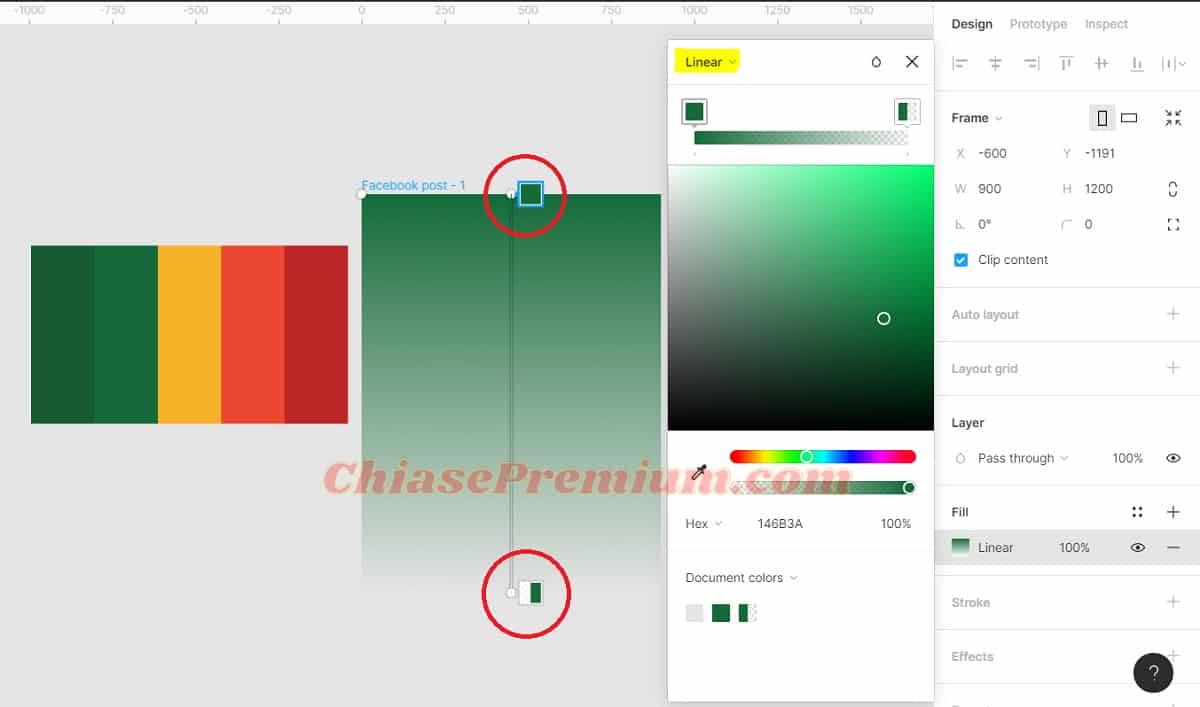
Nếu cần điều chỉnh sắc độ thì bạn sẽ chọn Linear, sau đó chọn màu thích hợp ở từng phần mình tô đỏ.

Mình vẽ tiếp hình chữ nhật trong Frame. Khi dùng chuột di chuyển hình chữ nhật thì Figma sẽ hiển thị ngay phần căn chỉnh bằng đường màu đỏ, để bạn căn hình chữ nhật đã cân đối với Frame hay chưa.

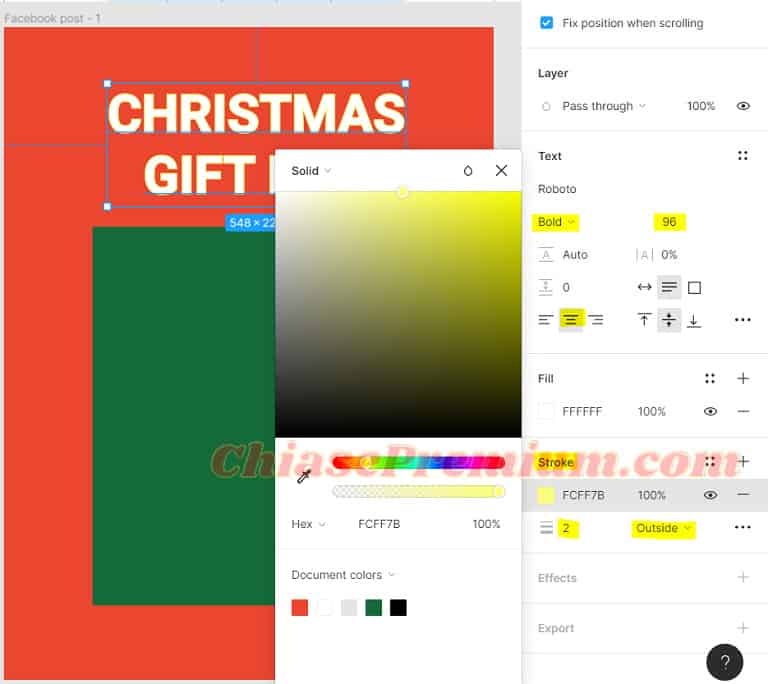
Mình chọn tiếp Text. Bạn dễ dàng chỉnh sửa font chữ, size, căn chỉnh vị trí. Ngoài ra mình có thêm phần Stroke để chữ trông nổi bật hơn.

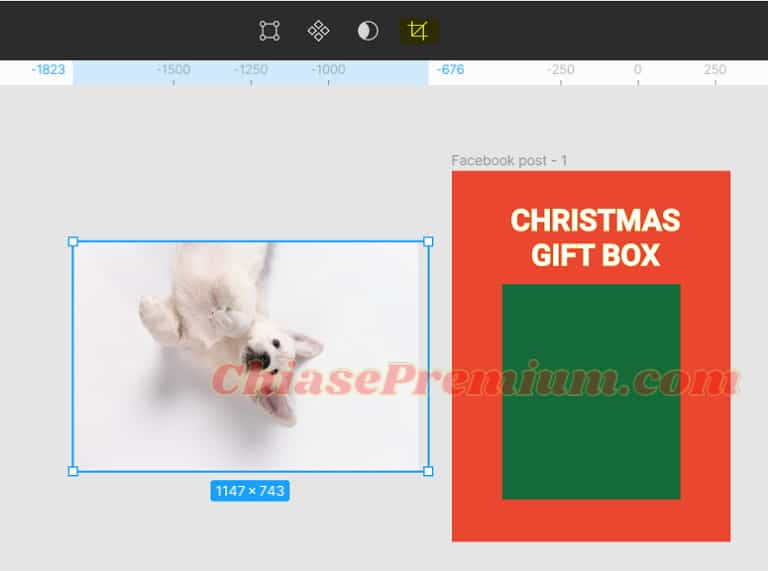
Để thêm hình vào Frame thì mình cũng chọn Menu Figma > File > Place Image…

Thanh menu phía trên có biểu tượng Crop (phần được tô vàng). Mình sẽ dùng Crop để cắt hình cho phù hợp với khung màu xanh. Nếu bạn muốn hình vừa khít vào hình chữ nhật màu xanh thì chỉ cần di chuyển hình vào khung là được.
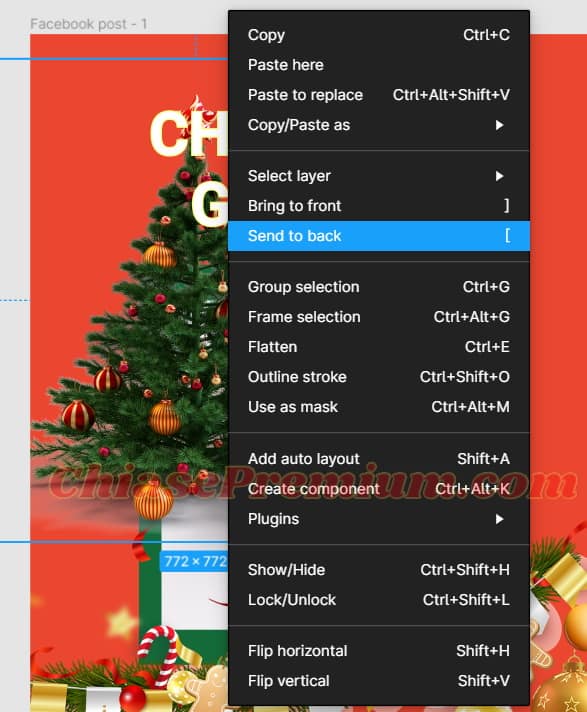
Cuối cùng mình sẽ thêm những phụ kiện Giáng Sinh khác từ Freepik và PNGtree để banner sống động hơn. Để di chuyển các layer lên phía trước hoặc lùi xuống phía sau, ngoài di chuyển thứ tự bên menu layer phía tay trái, bạn có thể click chuột phải chọn Bring to font hoặc Sent to back.

Cuối cùng thì mình cũng đã hoàn thành banner Giáng Sinh và export với đuôi PNG rồi. Với sự sáng tạo và sử dụng thành thục các công cụ của Figma thì chắc chắn các bạn sẽ thiết kế banner đẹp hơn banner này nhiều nữa ^^

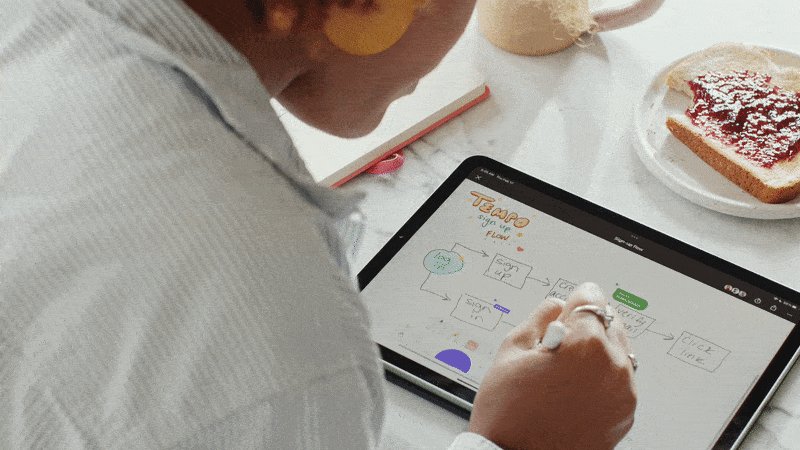
FigJam for iPad: dễ dàng phác thảo và chia sẻ ý tưởng
✅ Figma vừa mới ra mắt FigJam cho iPad ngày hôm qua 15/3, với đầy đủ các tính năng cộng tác nhóm theo thời gian thực, chỉnh sửa trực tiếp FigJam file trên iPad (trước đó phiên bản dành iOS chỉ có thể xem thiết kế mà thôi) hay cùng nhau “brainstorm” lên ý tưởng thiết kế ngay từ đầu.
Có thể hình dùng FigJam trên iPad giống như một “online whiteboard”.
Xem thêm: Top ứng dụng bảng trắng online & Đăng ký Whiteboard lifetime
Điểm mạnh của phiên bản FigJam dành cho iPad không chỉ giúp người dùng được trải nghiệm đầy đủ các tính năng như phiên bản Figma trên web (sử dụng trên máy tính) mà điều đặc biệt hữu ích hơn nữa ở FigJam for iPad là hỗ trợ đầy đủ Apple Pencil – với khả năng ghi chú trực tiếp lên thiết kế và Magic Keyboard.

Tính năng đồng bộ theo thời gian thực và cộng tác thiết kế vẫn là một trong các điểm mạnh của Figma mà ít có công cụ thiết kế UX ,UI nào có thể cạnh tranh được.
✅ Một số tính năng nổi bật khác của phiên bản FigJam trên iPad
– [ ] Design in low-fidelity
– [ ] Annotate designs
– [ ] Sketch flows and diagram
– [ ] Hand-write notes
– [ ] Jot down idease.
Nguồn: https://www.figma.com/blog/introducing-figjam-for-ipad/
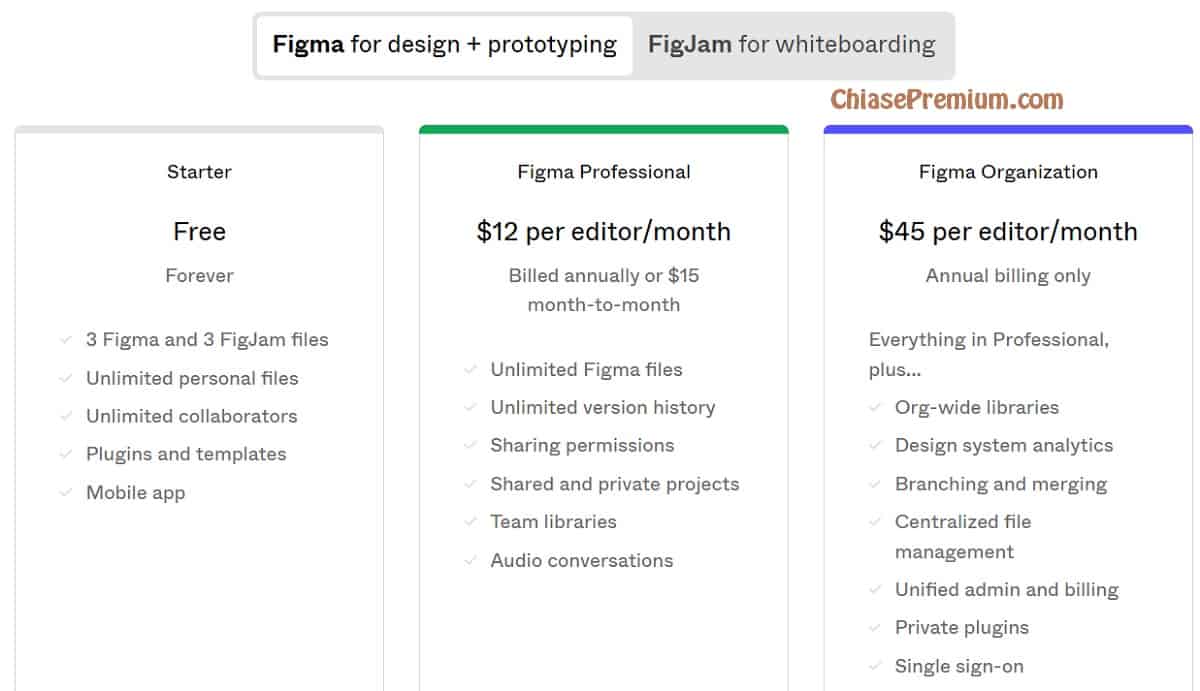
Có nên đăng ký mua tài khoản Figma Pro?

Trong bài so sánh: “Figma vs. Sketch vs. Adobe XD: Công cụ thiết kế nào tốt hơn?” mình đã chia sẻ với các bạn rằng Figma là công cụ rất tốt khi bạn mới bắt đầu học thiết kế giao diện người dùng.
Và nếu bạn có một đội/nhóm thiết kế thì Figma có thể coi là công cụ phù hợp hơn cả vì khả năng cộng tác thiết kế đa nền tảng (Windows, Mac, Android, iOS,…) rất tuyệt vời.
Sau những tất cả những ưu điểm trên thì mình cho rằng, nâng cấp lên tài khoản Figma Pro là một sự lựa chọn đáng “đồng tiền bát gạo”.

Như vậy thông qua bài viết này, các bạn đã có thể đã làm quen cách dùng Figma cơ bản, các sử dụng những công cụ, tính năng quan trọng nhất trong Figma thông qua việc thiết kế banner cho mạng xã hội. Để ứng dụng Figma vào thiết kế website, thiết kế giao diện cho ứng dụng hoặc điện thoại cần nhiều sự luyện tập hơn nữa. Chúc các bạn thành công!
Chia sẻ tài khoản Figma Pro miễn phí
Cập nhật 10/2/2022: Hiện tại blog chiasepremium chia sẻ 03 slots (từ 10/2 – 17/2/2022) tài khoản Figma Pro miễn phí (team member | editor | không giới hạn), nếu bạn cần sử dụng hãy đăng yêu cầu kèm địa chỉ email của bạn trong Group Facebook ChiasePremiumdotcom nhé: https://www.facebook.com/groups/chiasepremiumdotcom
➤ Xem thêm: Dịch vụ tài khoản Figma Pro
N.L.Chi
Khóa học Figma thiết kế UI/UX
Dưới đây mình sẽ cập nhật và chia sẻ đăng ký miễn phí sử dụng các khóa học hay về Figma. Sau khi đăng ký bạn có thể truy cập sử dụng khóa học này vĩnh viễn. Thời gian miễn phí trong 24h và chỉ áp dụng cho 120 người đăng ký đầu tiên (theo quy định mới của Udemy), do đó, mình vừa đăng thông tin ở blog và đồng thời đăng trên Fan Page, Group, Telegram,… để các bạn tiện cập nhật và đăng ký sử dụng (Đây là các khóa học Figma rất hay và hoàn toàn miễn phí lifetime các bạn nhé).
Cập nhật tháng 3/2023: Mình có tạo một post riêng, chỉ để chia sẻ link đăng ký các khóa học Figma thiết UX/UI. Link truy cập ngay dưới đây: Khóa học Figma thiết kế UI/UX – Đăng ký, download miễn phí
Khóa học cách sử dụng Figma cơ bản
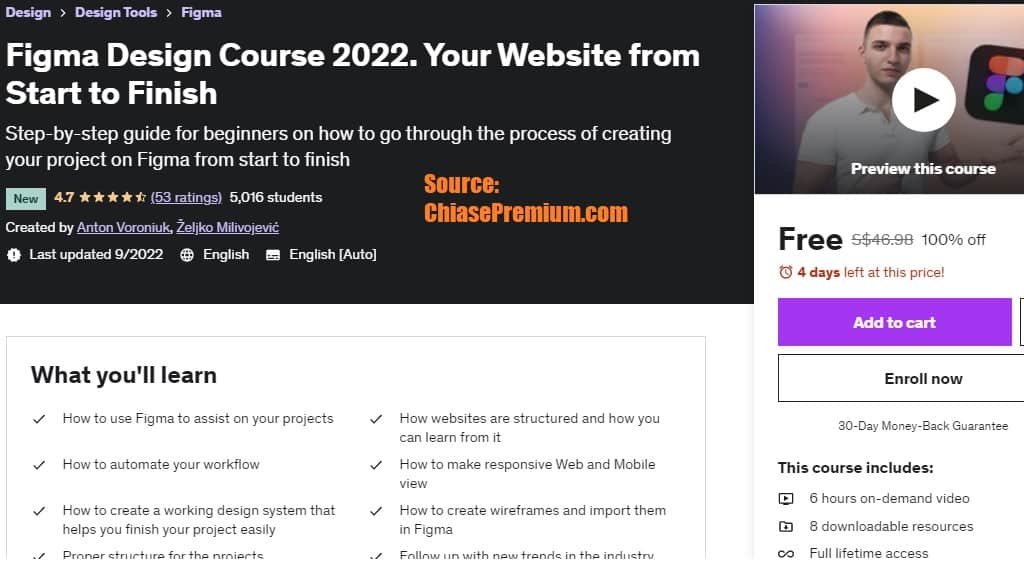
Figma Design Course 2023 Start to Finish
Figma Design Course 2023. Your Website from Start to Finish. Step-by-step guide for beginners on how to go through the process of creating your project on Figma from start to finish.

Figma là một công cụ thiết kế đồ họa dựa trên web cho phép bạn tạo ra các thiết kế mang tính tương tác và hợp tác. Bạn có thể sử dụng Figma để tạo các trang web, ứng dụng di động, nguyên mẫu, bài đăng trên mạng xã hội và nhiều hơn nữa.
Figma hoạt động trực tiếp trên trình duyệt của bạn, vì vậy bạn có thể truy cập các dự án thiết kế của mình từ bất kỳ máy tính nào mà không cần phải cài đặt phần mềm
Khóa học này phù hợp cho cả người mới bắt đầu và người dùng có kinh nghiệm. Bạn sẽ học cách sử dụng Figma từ đầu đến cuối, từ tạo wireframe đến thiết kế nguyên mẫu và xuất bản dự án của mình.
Những gì bạn sẽ học trong khóa học này:
- Cách sử dụng Figma để tạo các thiết kế tương tác và hợp tác với đội nhóm.
- Cách tạo các trang web, ứng dụng di động, nguyên mẫu, bài đăng trên mạng xã hội và nhiều hơn nữa
- Cách tự động hóa quy trình làm việc của bạn trong Figma
- Cách tạo hệ thống thiết kế
- Cách tạo wireframe và nhập chúng vào Figma
- Cách cấu trúc dự án của bạn một cách hiệu quả
- Cách tạo nguyên mẫu nâng cao
- Cách sử dụng kiến thức của bạn để hoàn thành dự án của khách hàng
- Cách tối ưu hóa danh mục hồ sơ năng lực của bạn.
Link đăng ký vĩnh viễn (for 120 enrolls), cập nhật 17.10.2023:
https://www.udemy.com/course/figma-practical-design/?couponCode=FIGMA1710
Hướng dẫn sử dụng Figma làm Web App
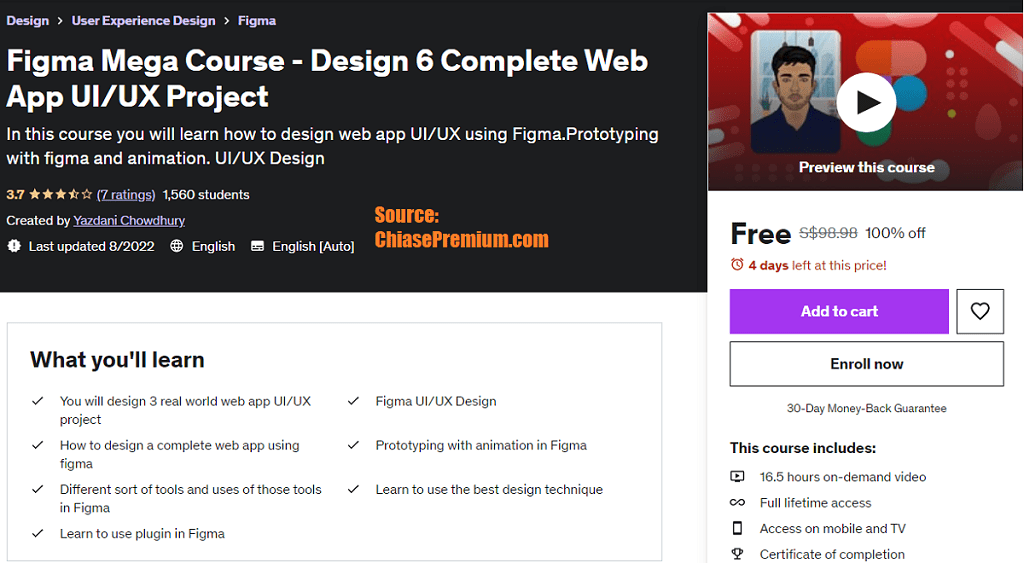
Figma Mega Course Complete Web App UI/UX

In this course you will learn how to design web app UI/UX using Figma.Prototyping with figma and animation. UI/UX Design. Source: udemy.com
- You will design 3 real world web app UI/UX project
- Figma UI/UX Design
- How to design a complete web app using figma
- Prototyping with animation in Figma
- Different sort of tools and uses of those tools in Figma
- Learn to use the best design technique
- Learn to use plugin in Figma” (Source: udemy.com)
Link đăng ký vĩnh viễn (150 enrolls):
Cách sử dụng Figma UI/UX Projects

UIUX Projects to try
What you’ll learn
Understand UIUX fundamentals
Design a News App UI
Design mobile UIs of a contact page
Apply acquired knowledge to various UI’s. source: udemy.com
“User interface design(UI) and user experience design(UX) is a very crucial parts of determining the final output of software, applications, or process. User interface design and user experience design(UI/UX) has lots of benefits since they have a greater impact on influencing how users might use or uninstall an app or the retention rate of an app or software and the like.
Figma makes it fun and easier to get your designs up to speed with positive outcomes especially when you use a creative approach to doing what you love doing best. In this lesson, you’ll learn to use shapes(components) and tools to create stunning user interfaces. Some fundamental design principles would be taught and demonstrated in the course. The main course projects includes several steps to learning to build or design a contact app user interface. The course is for anybody who would like to get started with User interface design. This course is in collaboration with Jacqueline Asare Dartey a UI/UX expert in using Figma and Adobe XD”. source: udemy.com
Link đăng ký miễn phí vĩnh viễn (150 enrolls today): https://www.udemy.com/course/figma-uiux-projects/?couponCode=UXUIFORANYBODY
(Đã hết ưu đãi miễn phí)
The Complete Mobile App Design Course UI/UX
Create E-commerce Mobile Application from A to Z. Source: udemy.com

Khóa học này có cách tiếp cận vừa học vừa làm . Sẽ không có nhiều lý thuyết, tất cả chỉ hướng dẫn bạn cách thiết kế một sản phẩm di động trong thế giới thực và cho bạn thấy toàn bộ tiềm năng của Adobe XD.
Khi kết thúc khóa học, bạn sẽ có một bức tranh rất rõ ràng về cách Adobe XD hoạt động và bạn sẽ có thể áp dụng các kỹ thuật thiết kế, mẹo năng suất và tất cả các kỹ năng bạn đã học được vào các dự án thiết kế trong tương lai của mình.
Khóa học có phần hướng dẫn thực hành giúp bạn từng bước thực hiện các quy trình làm việc của một nhà thiết kế ứng dụng chuyên nghiệp. Từ sơ đồ luồng người dùng đến wireframing đến mô hình và nguyên mẫu. source: udemy.com
Link đăng ký miễn phí vĩnh viễn, dành cho 120 người đăng ký đầu tiên trong hôm nay 06/3/2023 (120 enrolls today): https://www.udemy.com/course/the-complete-mobile-app-design-course-uiux/?couponCode=F8449D1DB7E48529B295
➤ Xem thêm: Cách tạo tài khoản Udemy có hàng nghìn khóa học miễn phí
UI/UX with Figma and Adobe XD
Learn User Interface and User Experience UI UX with Adobe XD and Figma. Source: Udemy.com

ạn có muốn trở thành nhà thiết kế UI/UX chuyên nghiệp không? Trong khóa học này, bạn sẽ học cách thiết kế giao diện đẹp, thân thiện với người dùng và trải nghiệm người dùng hấp dẫn.
Khóa học bao gồm những gì?
- Giới thiệu về thiết kế UI/UX: Bạn sẽ học các nguyên tắc cơ bản của thiết kế UI/UX, quy trình thiết kế và vai trò của nhà thiết kế.
- Bắt đầu với Figma: Bạn sẽ học cách sử dụng Figma, một công cụ thiết kế đồ họa vector.
- Làm chủ Adobe XD: Bạn sẽ học cách sử dụng Adobe XD, một công cụ thiết kế giao diện người dùng.
- Nghiên cứu và phân tích người dùng: Bạn sẽ học cách thu thập dữ liệu về người dùng để thiết kế sản phẩm phù hợp với nhu cầu của họ.
- Wireframing và prototyping: Bạn sẽ học cách tạo bản phác thảo và nguyên mẫu cho sản phẩm của mình.
- Thiết kế cho web: Bạn sẽ học cách thiết kế giao diện web đáp ứng và thân thiện với người dùng.
- Thiết kế cho thiết bị di động: Bạn sẽ học cách thiết kế giao diện ứng dụng di động hấp dẫn và dễ sử dụng.
- Tương tác vi mô và hoạt ảnh: Bạn sẽ học cách thêm các tương tác và hoạt ảnh thú vị vào sản phẩm của mình.
- Thiết kế cộng tác: Bạn sẽ học cách làm việc cùng với các nhà phát triển và nhà thiết kế khác.
- Dự án trong thế giới thực: Bạn sẽ làm việc trên các dự án trong thế giới thực để áp dụng những gì đã học.
Kết quả sau khi hoàn thành khóa học:
- Bạn sẽ có kiến thức và kỹ năng cần thiết để trở thành nhà thiết kế UI/UX chuyên nghiệp.
- Bạn sẽ có thể tạo ra các thiết kế UI/UX đẹp, thân thiện với người dùng và hấp dẫn.
- Bạn sẽ có thể làm việc trong ngành thiết kế UI/UX.
Link đăng ký miễn phí vĩnh viễn dành cho 120 đăng ký đầu tiên trong hôm nay (free for 120 enrolls today), 20/10/2023: https://www.udemy.com/course/uiux-with-figma-and-adobe-xd/?couponCode=72499D4F26537E0125BA
Product Design in AI
Product Design in AI | Artificial Intelligence and Users. The Most Comprehensive UX & AI Course – Learn to Design for Artificial Intelligence as a UX/UI Designer of the Future. Source: Udemy.com

- 4.5 hours on-demand video
- 18 articles
- 63 downloadable resources
- Access on mobile and TV
- Full lifetime access
Khóa học này sẽ dạy bạn cách thiết kế các sản phẩm sử dụng AI để mang lại trải nghiệm tốt hơn cho người dùng.
Bạn sẽ học các kiến thức và kỹ năng sau:
- Cách áp dụng các nguyên tắc AI vào thiết kế sản phẩm
- Cách giải quyết các mối quan tâm về đạo đức và pháp lý trong thiết kế AI
- Cách xác định nhu cầu và phản hồi của người dùng trong thiết kế AI
- Cách phân tích và ngăn chặn sự thiên vị, bảo vệ quyền riêng tư và tăng cường bảo mật trong các sản phẩm AI
- Cách thiết kế và tạo nguyên mẫu cho các hệ thống AI
- Cách hiểu các mục tiêu kinh doanh và tính khả thi về mặt kỹ thuật trong việc phát triển sản phẩm AI
Khóa học này phù hợp cho:
- Người mới bắt đầu thiết kế AI
- Người thiết kế sản phẩm
- Nhà thiết kế UX/UI
Kết thúc khóa học, bạn sẽ có thể:
- Tạo ra các sản phẩm hỗ trợ AI đáp ứng nhu cầu của người dùng mục tiêu
- Giải quyết các vấn đề phổ biến trong thiết kế AI
- Biến ý tưởng của mình thành các sản phẩm hỗ trợ AI thành công
Dưới đây là một số ví dụ về các sản phẩm sử dụng AI mà bạn có thể học cách thiết kế trong khóa học này:
- Các trợ lý ảo như Siri và Alexa
- Các ứng dụng nhận dạng hình ảnh và giọng nói
- Các hệ thống lọc thư rác và quảng cáo
- Các hệ thống phát hiện gian lận
Link đăng ký miễn phí vĩnh viễn dành cho 120 đăng ký đầu tiên trong hôm nay (free for 120 enrolls today), 21/10/2023: https://www.udemy.com/course/product-design-in-ai/?couponCode=223DESUX
Xem thêm:
- Khóa học Figma thiết kế UI/UX – Đăng ký, download miễn phí
- 13 mẹo đơn giản (nhưng rất quan trọng) để tạo Landing Page tốt hơn
- Landing Page là gì? 23 kinh nghiệm thiết kế Landing Page ít người biết
- Pagemaker là gì? Top công cụ thiết kế Landing Page Amazon
- Figma vs. Sketch vs. Adobe XD: Công cụ thiết kế nào tốt hơn?
- Khóa học thiết kế đồ họa online miễn phí (Full & Free)
- Slidebean AI: tự động chọn mẫu thiết kế slide chuyên nghiệp
- Camtasia Studio 2023 – Hướng dẫn sử dụng toàn diện (full course)
- Wondershare Filmora là gì? Cách sử dụng Filmora lifetime
![[Review] Wondershare Filmora là gì? Cách sử dụng Filmora X](https://chiasepremium.com/wp-content/uploads/images21/wondershare-filmora-la-gi-cach-su-dung-filmora-lifetime.jpg)