Chắc hẳn mọi người trong chúng ta đều từng ít nhất một lần tham gia vào các hoạt động tuyển dụng nhân sự (HR – Human Resource). Chúng ta thường thấy các thông tin tuyển dụng đăng ở các post trên Facebook, các trang mạng xã hội khác như Linkedin và ở các trang web tuyển dụng chuyên nghiệp.
Tại sao mình chọn Toonly?
Toonly là phần mềm làm video hoạt hình giải thích hàng đầu hiện nay. Toonly đạt được sự cân bằng của 3 yếu tố: giá cả – tính năng – khả năng thiết kế. So với VideoScribe hay Powtoon, Toonly không hề kém cạnh. Mình có chia sẻ đánh giá chi tiết về Toonly ở bài viết sau: Những thông tin bạn cần biết về Toonly: phần mềm làm video hoạt hình giải thích
Hướng dẫn chi tiết cách làm một video tuyển dụng với Toonly
Video tuyển tuyển dụng là một cách giới thiệu thông tin tuyển dụng sáng tạo và thu hút, tạo cho người xem một ấn tượng tích cực về công ty, từ đó có thể mang lại kết quả tuyển dụng tốt hơn.
Vậy bạn bao giờ làm một video hoạt hình (animation) cho hoạt động HR chưa?
Nếu bạn đang đau đầu về việc tuyển dụng thì một video animation sống động mô tả công việc đó không chừng lại giúp ích cho bạn đấy! Cùng mình bắt tay vào làm một video animation bằng phần mềm Toonly Enterprise phục vụ cho mục đích tuyển dụng ngay bây giờ nào!
Có thể bạn quan tâm: cách làm video animation giới thiệu sản phẩm, dịch vụ với Toonly
Bước 1: Download phần mềm Toonly, cài đặt và login tài khoản Toonly
Bước đầu tiên bạn cần làm là tải phần mềm Toonly, cài đặt và đăng nhập vào tài khoản của mình.
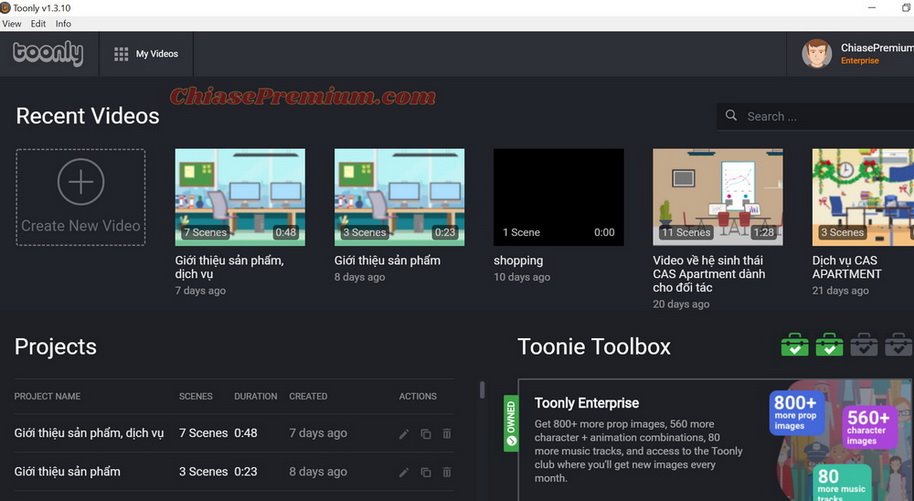
Toonly sẽ có giao diện sử dụng như sau:


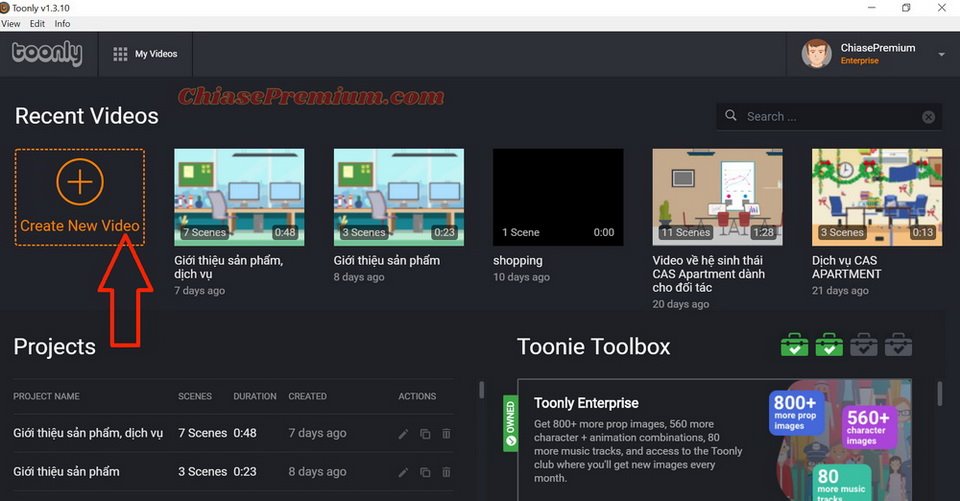
Lúc này bạn chọn “Create New Video” để bắt đầu tạo một video cho mình nhé:

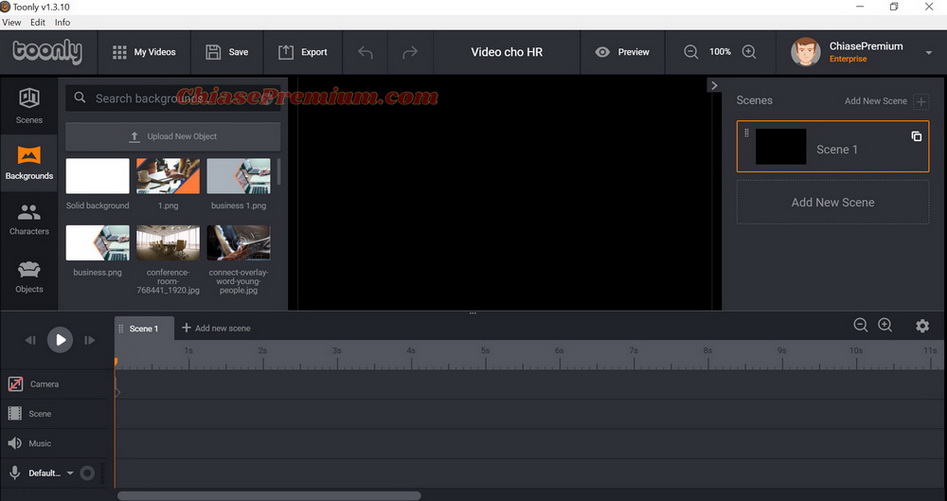
Bây giờ mới là bắt đầu thật này:

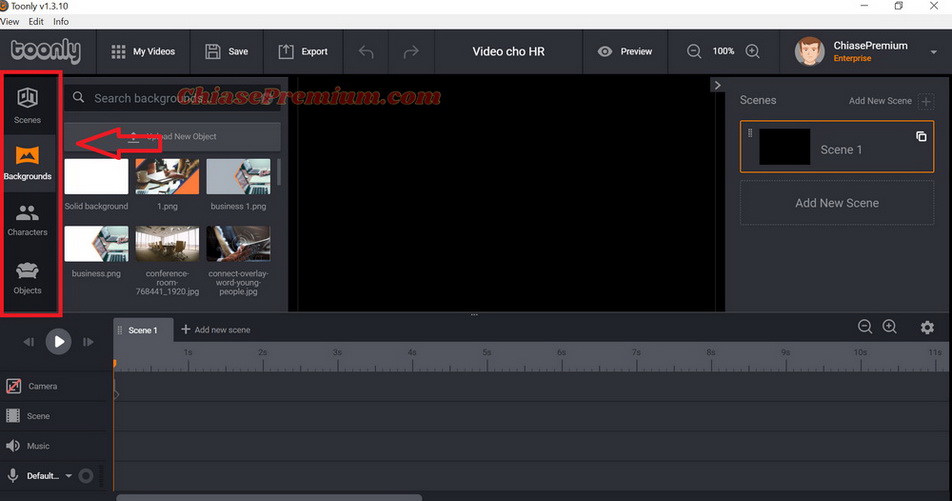
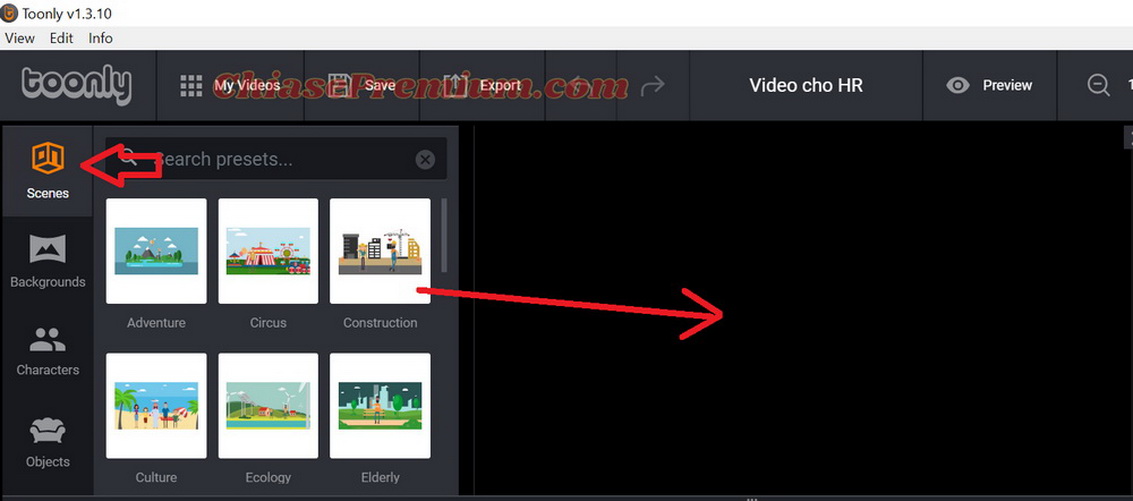
Bây giờ mình sẽ giới thiệu các thuật ngữ để bạn đỡ bỡ ngỡ. Bắt đầu với các nội dung ở cột dọc bên trái như dưới đây:

Đầu tiên, Scenes có nghĩa là các hoạt cảnh đã bao gồm hình nền và các hoạt động của nhân vật, ngoài ra còn có thêm các các đối tượng khác như bàn, ghế, …. Chủ đề của các hoạt cảnh vô cùng đa dạng cho bạn lựa chọn từ Adventure (mạo hiểm), Circus (rạp xiếc), ….đến Culture (Văn hóa), Ecology (Sinh thái),… Và nếu hoạt cảnh này phù hợp với ý tưởng video của bạn, bạn hãy nhấn giữ scene đó và kéo đến màn hình màu đen bên cạnh nhé:
Vậy chẳng may các chủ đề ở hoạt cảnh có sẵn chưa làm bạn ưng ý?
Đừng lo vì bạn hoàn toàn có thể tự dựng một hoạt cảnh cho mình bằng cách kết hợp ba yếu tố: Backgrounds (nền), Characters (nhân vật), và Objects (các đối tượng khác).
Có thể bạn quan tâm: Tất tần tật về Canva: chia sẻ tài khoản Canva Pro, hướng dẫn sử dụng chi tiết…
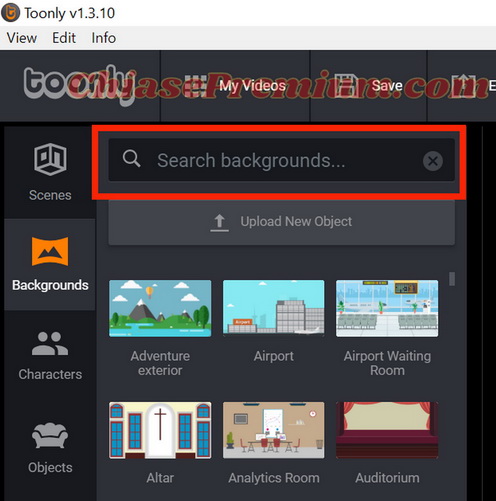
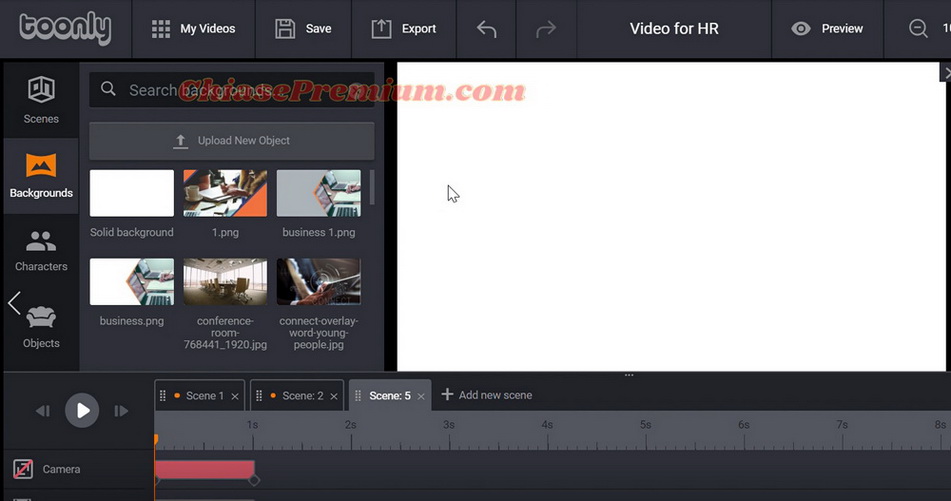
Chọn background

Giả sử bây giờ mình đang muốn làm một video để tuyển dụng cộng tác viên viết bài cho website của chúng mình: chiasepremium.com. Và phân cảnh đầu tiên sẽ là câu chuyện vì sao “chiếc web” này ra đời. Với phân cảnh này, mình sẽ bắt đầu lựa chọn background:

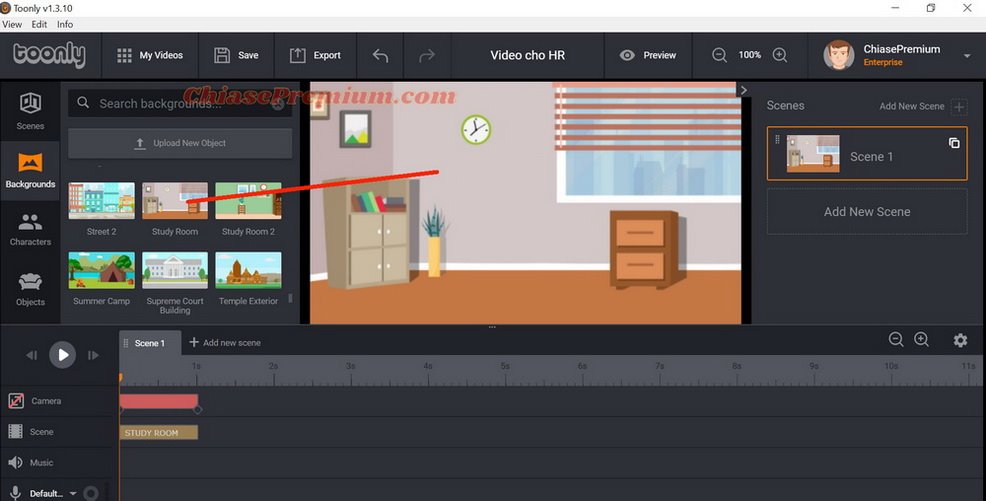
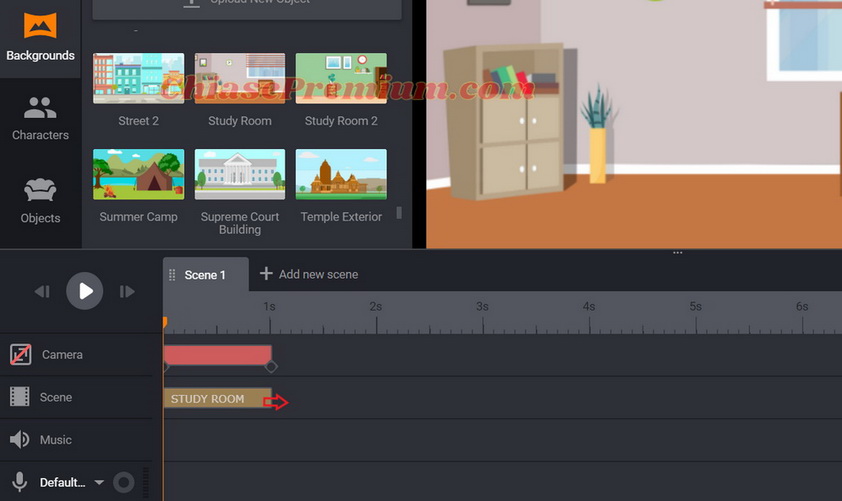
Bạn có thể chọn các hình nền đa dạng có sẵn ở Toonly hoặc lựa chọn “Upload New Project” nếu muốn các hình nền là các hình ảnh thực tế của bạn nhé. Để đem background bạn ưng ý vào video, bạn nhấn giữ nó và kéo vào màn hình màu đen bên phải nhé:

Khi hình nền đã hiển thị trên màn hình video, bạn có thể thấy một ô chỉnh sửa cũng đã xuất hiện ngay bên dưới:

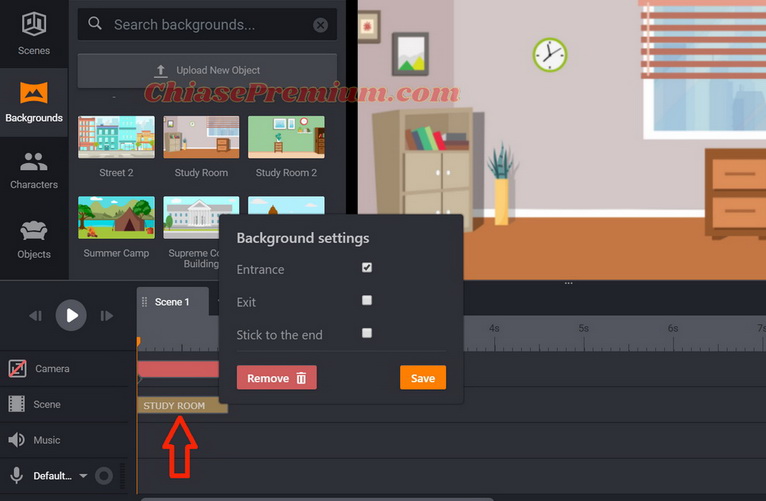
Khi nhấp chuột trái vào ô này (Study Room), bạn có thể thấy một ô cửa sổ xuất hiện như bên trên. Lúc này bạn có thể chỉnh sửa hình nền sẽ xuất hiện (Entrance), biến mất (Exit) hay giữ nguyên cho đến cuối video. Ngoài ra bạn cũng có thể điều chỉnh độ dài của cảnh này bằng cách kéo dãn ô đang đại diện cho cảnh.
Thiết kế nhân vật

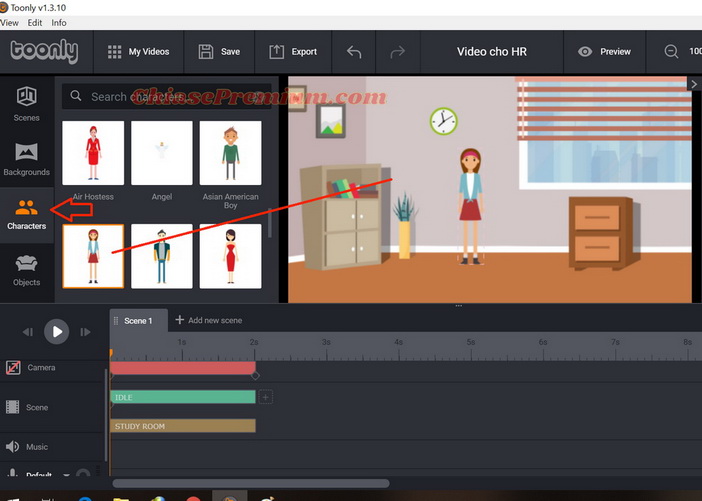
Sau khi chọn background, bây giờ mình sẽ cần thêm một vài nhân vật. Để chọn nhân vật, bạn chọn mục Character bên trái giao diện, sau đó kéo nhân vật mình muốn vào màn hình bên phải:
Ngay lập tức bạn sẽ thấy một ô màu xanh đại điện cho nhân vật xuất hiện trên trang chỉnh sửa. Bạn nhấp chuột trái vào ô này để lựa chọn các hoạt động của nhân vật:


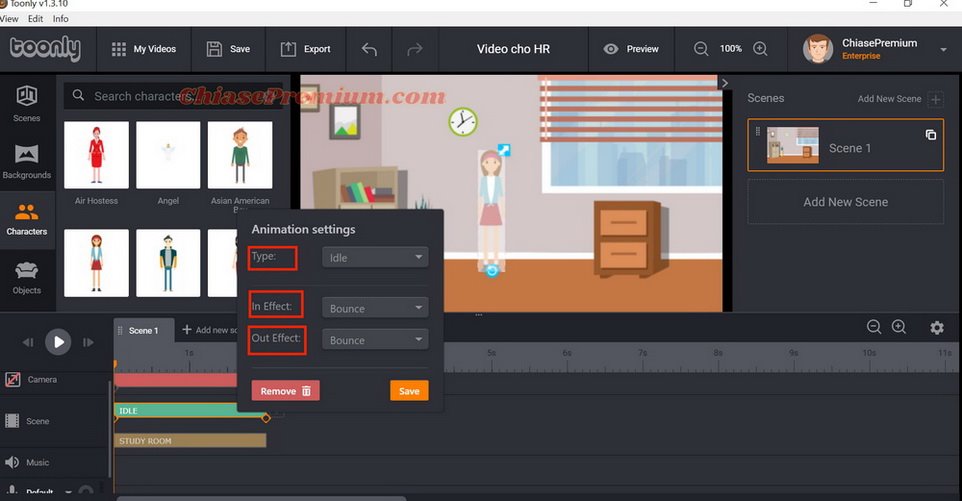
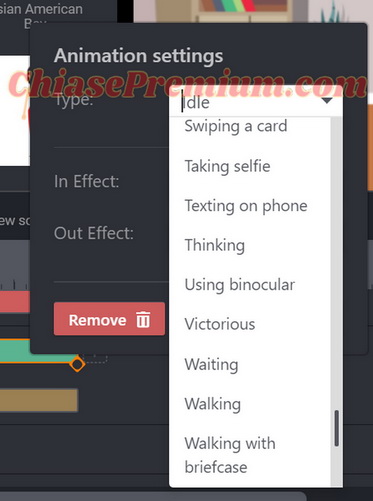
Sau khi nhấp chuột trái, một ô cửa sổ sẽ xuất hiện với 3 nội dung mà bạn có thể điều chỉnh. Đầu tiên bạn sẽ lựa chọn Type là loại hoạt động của nhân vật. Ở Type, bạn sẽ tha hồ chọn lựa các hoạt động của nhân vật, từ Thinking (suy nghĩ), Texting on phone ( gõ trên điện thoại)…. đến Walking (đi bộ), Presenting (thuyết trình),…và rất nhiều hoạt động khác nữa:

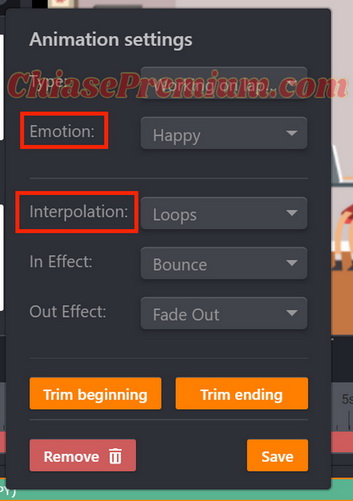
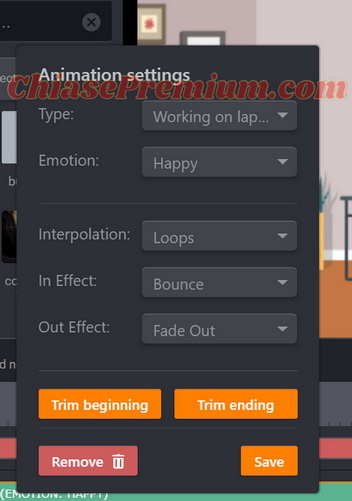
Sau khi lựa chọn một loại Type bất kì, cửa sổ Animation settings sẽ mở rộng như sau:

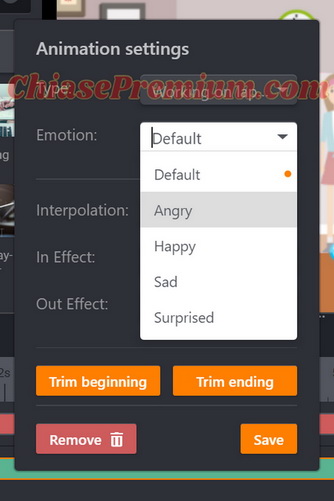
Lúc này ngoài 3 nội dung bạn đầu là Type, In Effect, Out Effect, bạn còn thấy thêm hai nội dung mới là Emotions (cảm xúc) và Interpolation (Sự đan xen). Tất nhiên với Emotion (cảm xúc), bạn sẽ có thể điều chỉnh các sắc thái của nhân vật như Angry (tức giận), Happy (hạnh phúc), Sad (buồn) hay Surprised (ngạc nhiên):

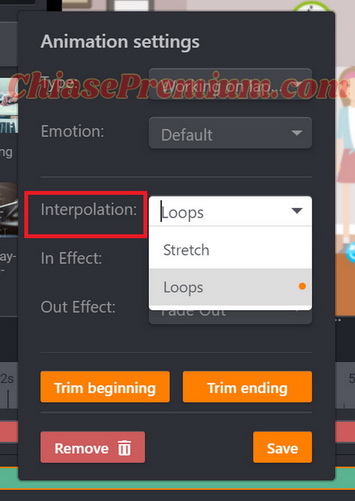
Tiếp theo đối với nội dung Interpolation (hiệu ứng đan xen) bạn có 2 lựa chọn:
Nếu chọn hiệu ứng Loops (vòng lặp) bạn sẽ thấy hoạt động chính của nhân vật sẽ được lặp đi lặp lại, Ngược lại hiệu ứng Stretch (mở rộng) sẽ trình bày một chuỗi các hành động.
Ví dụ mình chọn hoạt động chính là Working on laptop (làm việc trên máy tính). Với hiệu ứng Loops, nhân vật của mình sẽ lặp đi lặp lại hành động làm việc với laptop. Còn đối với hiệu ứng Stretch, nhân vật của mình sẽ thực hiện một chuỗi hành động như bắt đầu ngồi xuống làm việc với laptop sau đó đứng lên.
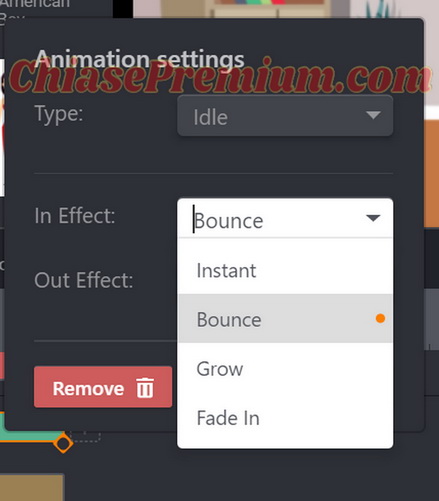
Sau ba nội dung Type (loại hành động), Emotions (Cảm xúc), Interpolation (Hiệu ứng đan xen), bạn sẽ cần điều chỉnh các hiệu ứng xuất hiện (In Effect) cũng như biến mất (Out Effect). Các hiệu ứng này sẽ bao gồm 4 lựa chọn như sau:

Hiệu ứng Instant có nghĩa là nhân vật sẽ xuất hiện (hoặc biến mất) một cách cố định với hình nền. Ngược lại, hiệu ứng Bounce sẽ khiến nhân vật bật nảy khi xuất hiện (hoặc biến mất). Hiệu ứng Grow sẽ cho phép nhân vật xuất hiện (hoặc biến mất) với hình ảnh thu nhỏ sau đó lớn dần lên. Và hiệu ứng còn lại là Fade in sẽ giúp nhân vật rõ dần dần khi xuất hiện và mờ dần khi biến mất (Fade out).
Hừm, vậy là bạn đã có đủ thông tin để điều chỉnh nhân vật rồi nhé!

Chẳng hạn bây giờ, nhân vật mình đã được mình điều chỉnh như sau:
Thêm lời thoại cho nhân vật

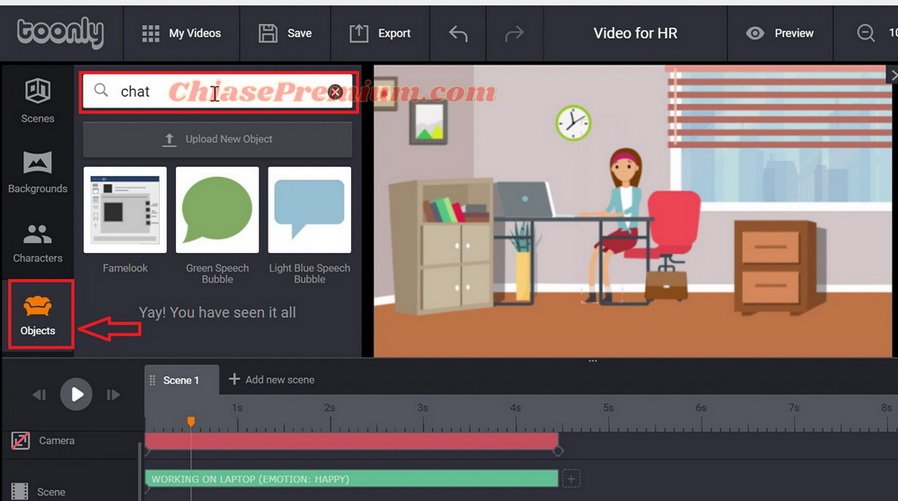
Chắc hẳn nhân vật sẽ sinh động hơn nếu chúng ta thêm một vài lời thoại. Để tạo các lợi thoại, bạn chọn mục Objects (đối tượng) bên tay trái, gõ vào thanh Search từ khóa “Chat” để việc tìm kiếm dễ dàng hơn:
Để khung chat xuất hiện trên video, bạn chỉ cần kéo khung đến vị trí bạn muốn.
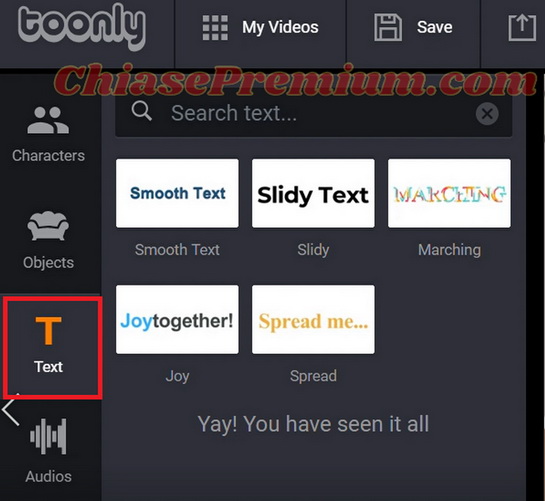
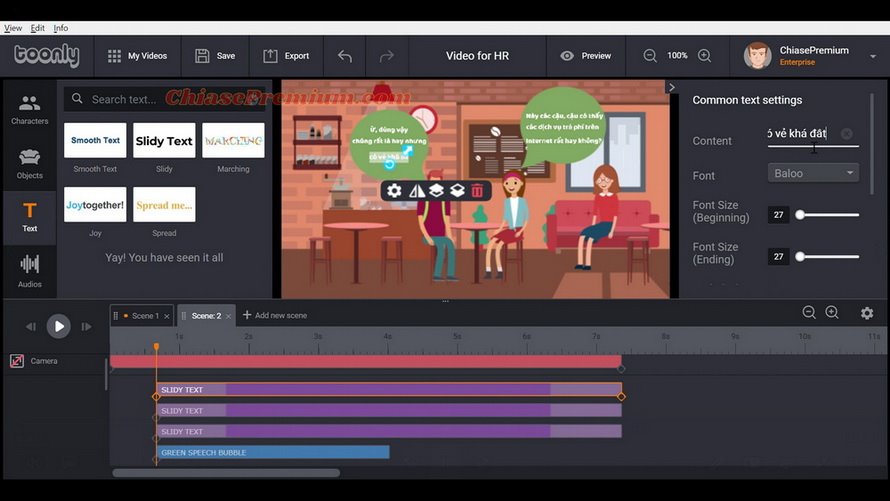
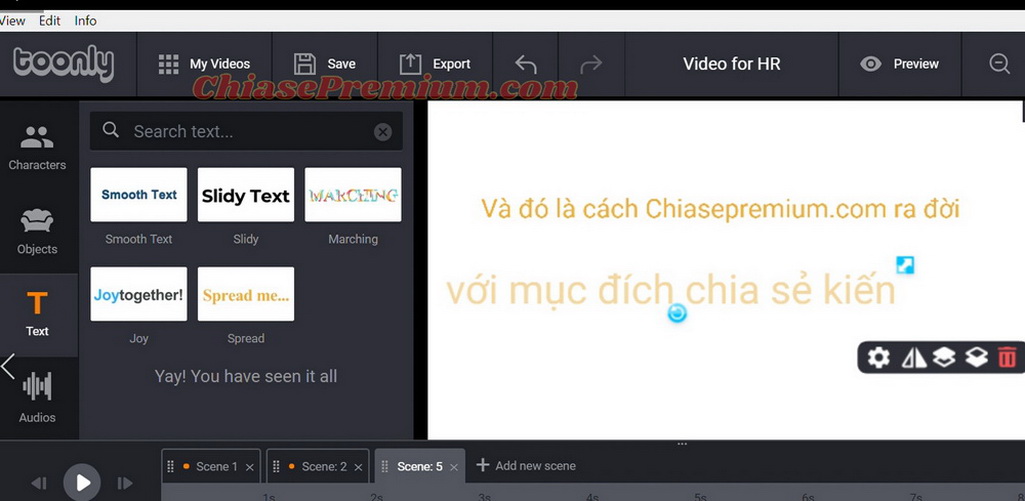
Có khung chat thì chắc chắn không thể thiếu lời thoại bên trong! Lúc này, bạn chọn mục Text ngay bên dưới Objects:

Với Text (văn bản), Toonly sẽ cung cấp cho bạn 5 kiểu xuất hiện của nội dung trên video như Slidy (chữ sẽ trượt đi), Spread (chữ sẽ trải ra),….
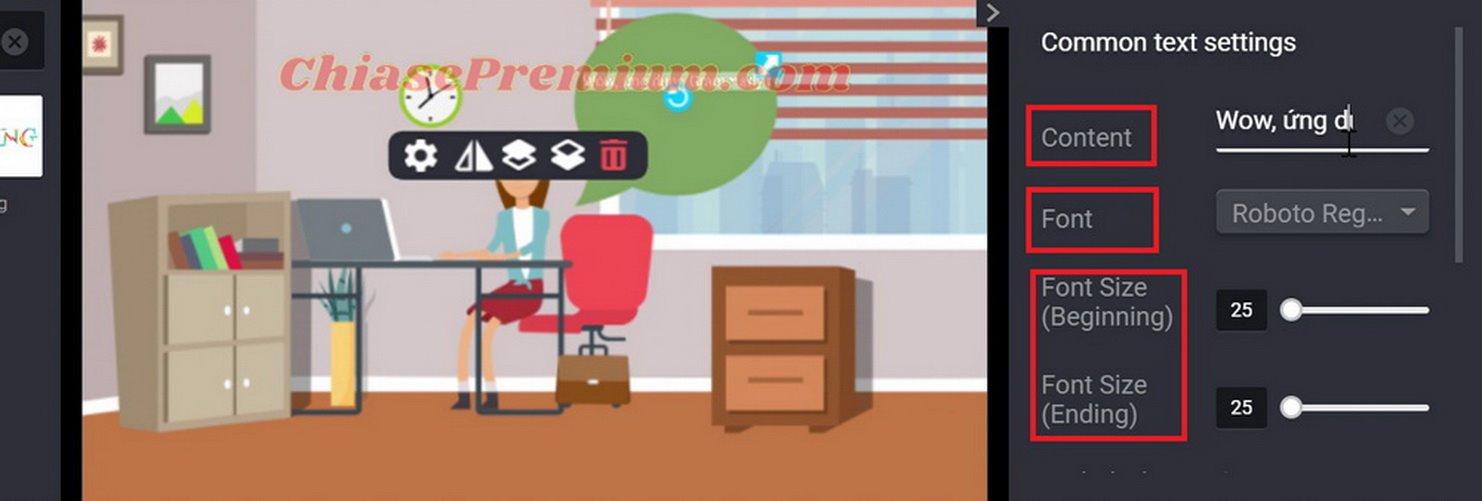
Ngoài ra, bạn có thể điều chỉnh màu chữ, cỡ chữ và phông chữ tùy thích với cửa sổ xuất hiện ngay bên phải (chỉ xuất hiện khi bạn nhấp chuột vào phần văn bản trên video):

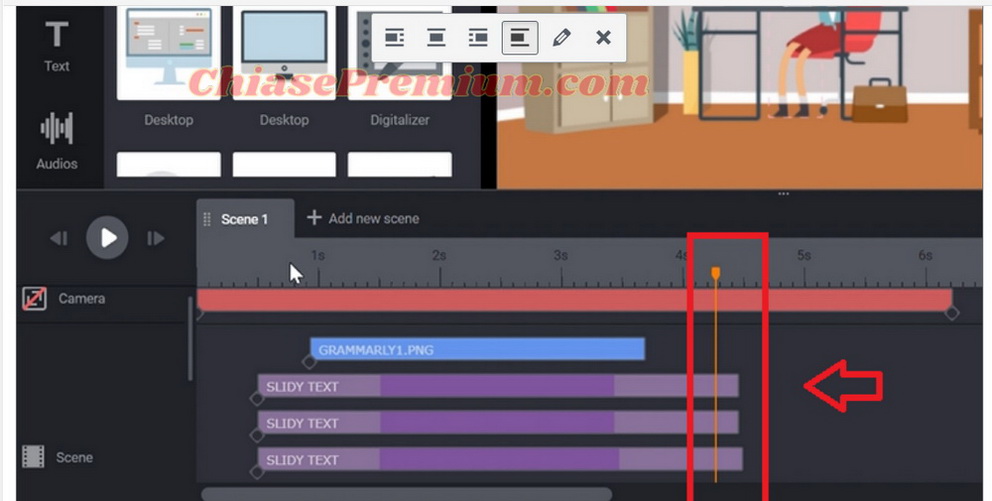
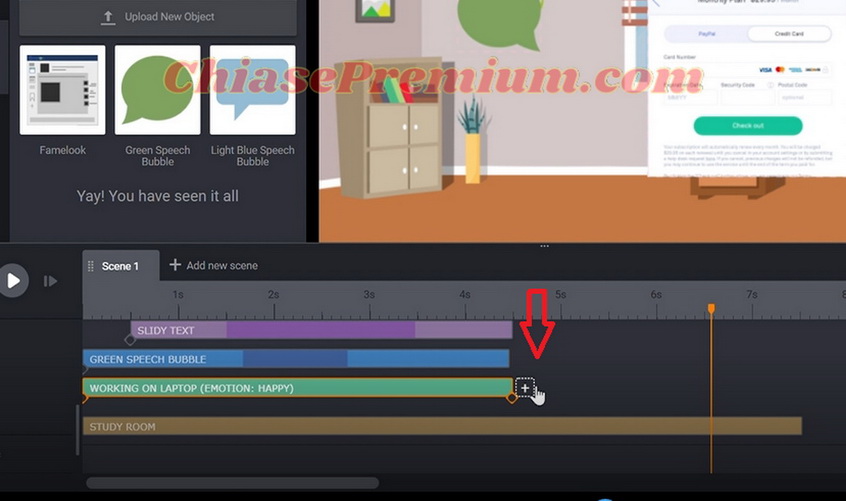
Khi bạn kéo khung chat và ô văn bản vào trong video, ngay lập tức, phần chỉnh sửa bên dưới cũng sẽ xuất hiện hai ô màu đại diện cho các đối tượng trên:

Ngoài các ô ở phần chỉnh sửa, bạn để ý cả con trỏ chuột màu vàng này nhé:

Con trỏ chuột này sẽ giúp bạn di chuyển đến các mốc trên video (ví dụ giấy thứ 5, giây thứ 10) từ đó bạn có thể đặt để các đối tượng theo thời gian hợp lý hơn.
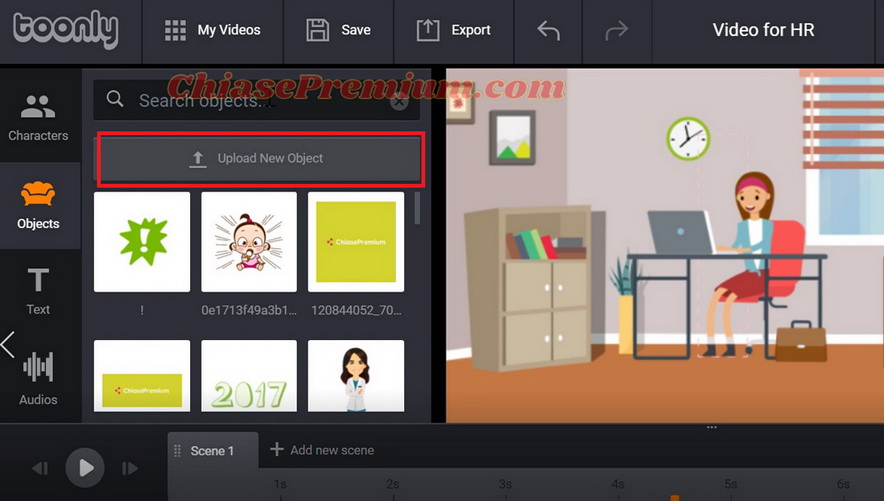
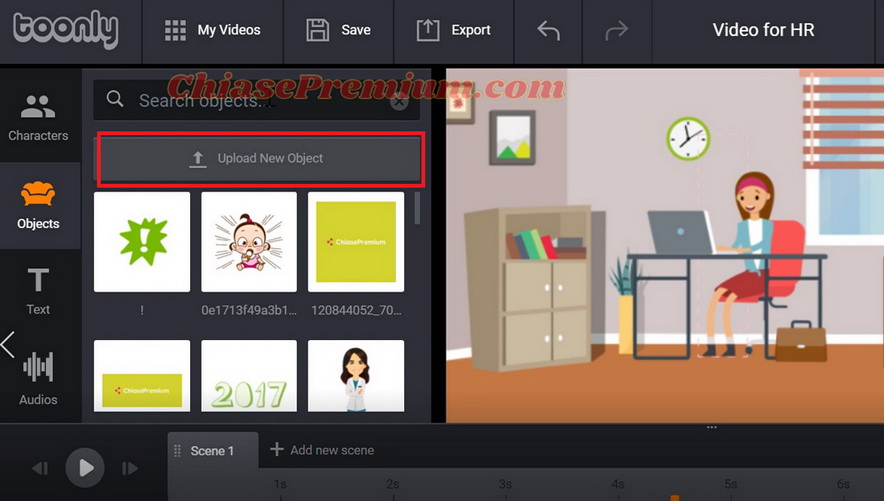
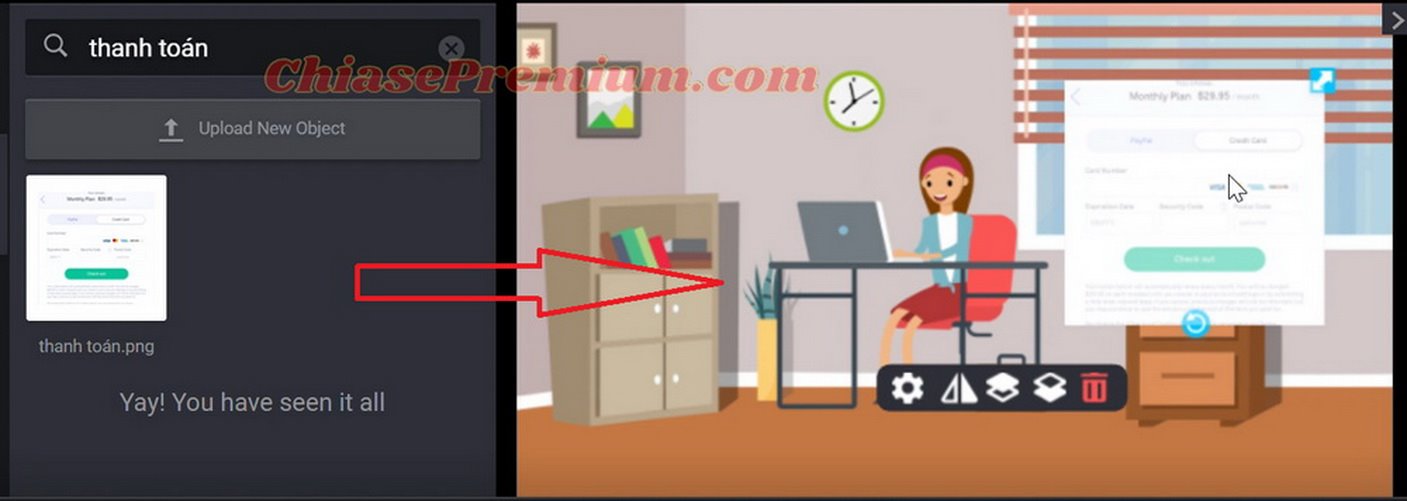
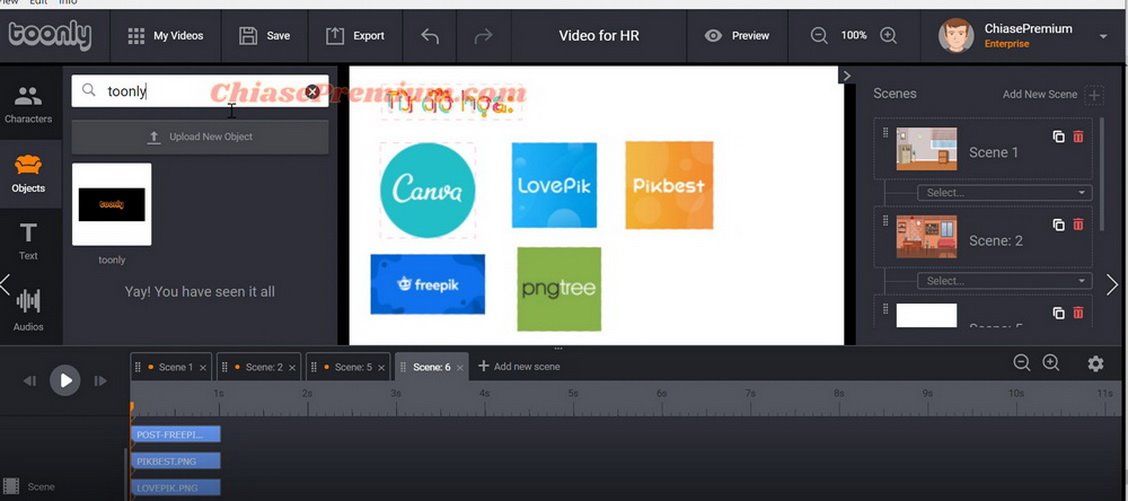
Ngoài việc minh họa bằng lời thoại, có phải bạn sẽ cần đến các hình ảnh thực tế đúng không? Để thêm các hình ảnh minh họa không có ở toonly, bạn vào mục Objects, chọn Upload New Project

Trong cùng một bối cảnh, nếu bạn muốn nhân vật của mình “sớm nắng chiều mưa” một chút thì vẫn hoàn toàn được nhé! Lúc này, bạn di chuyển đến ô màu xanh đại diện cho nhân vât và chọn dấu + ngay đằng sau:

Sau đó bạn có thể chọn một loại Type (hoạt động) khác cũng như điều chỉnh các nội dung Emotions, In Effect, Out Effect,…Chẳng hạn như đều là hành động ngồi làm việc, mà nhân vật của mình đã có hai cảm xúc rất linh hoạt:

Thêm cảnh
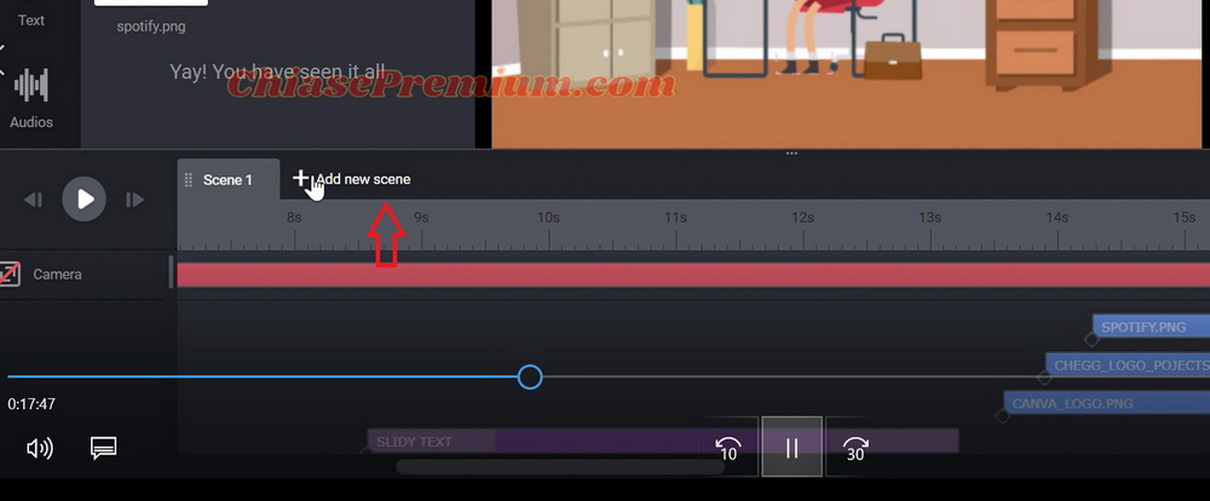
Vậy cơ bản là mình đã xong cảnh 1, bây giờ mình sẽ mở cảnh tiếp theo bằng dấu + dưới đây:

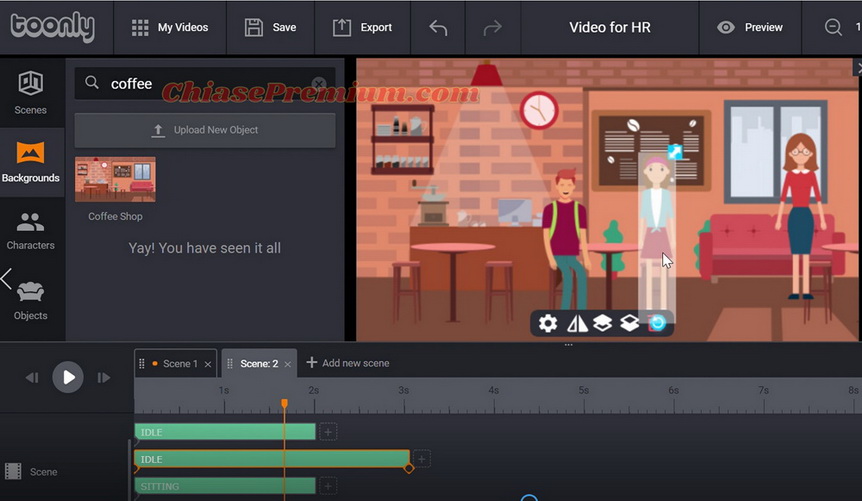
Mình bắt đầu một cảnh mới như thường lệ với Background (hình nền) và Character (nhân vật):



Một vài lời thoại:

Hướng dẫn cách làm video tuyển dụng với Toonly (tiếp theo)
Sau khi đã xong cảnh 1 và 2 về bối cảnh ra đời công ty của bạn, có lẽ chúng mình sẽ cần điểm qua vài nét sâu hơn để ứng viên có thể dễ hình dung. Vì vậy, mình bắt đầu cảnh 3 với một background trắng:

Thêm một số nội dung được làm từ mục Text:

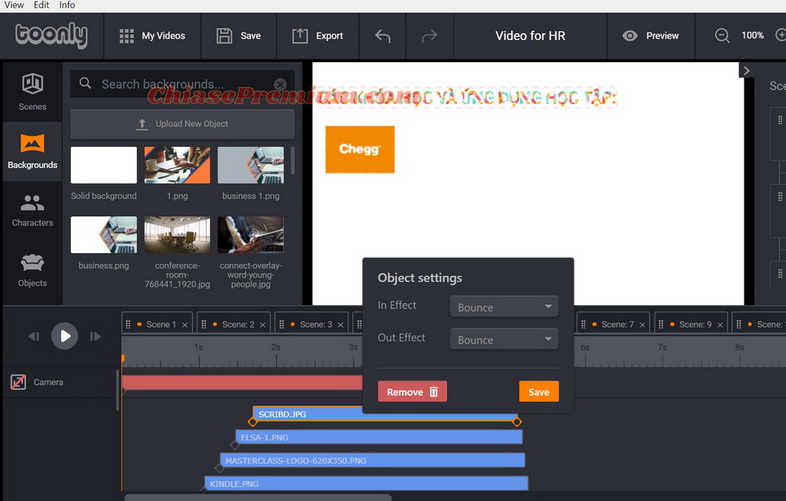
Và thêm một số đối tượng khác được mình upload lên mục Objects như logo, hình ảnh:

Bạn nhớ là bất kì đối tượng hay nhân vật nào cũng có các ô đại diện ở phần chỉnh sửa nhé. Với ô đại diện này, bạn có thể kéo dài thời gian xuất hiện của đối tượng/nhân vật đó hoặc click chuột trái để chọn các hiệu ứng (Effect):

Cứ như thế, bạn đã có thể tạo một video sống động với các nhân vật, lời thoại và các hình ảnh minh họa. Chúng mình còn thiếu gì nữa nhỉ? Câu trả lời là một chút nhạc!
Chèn nhạc
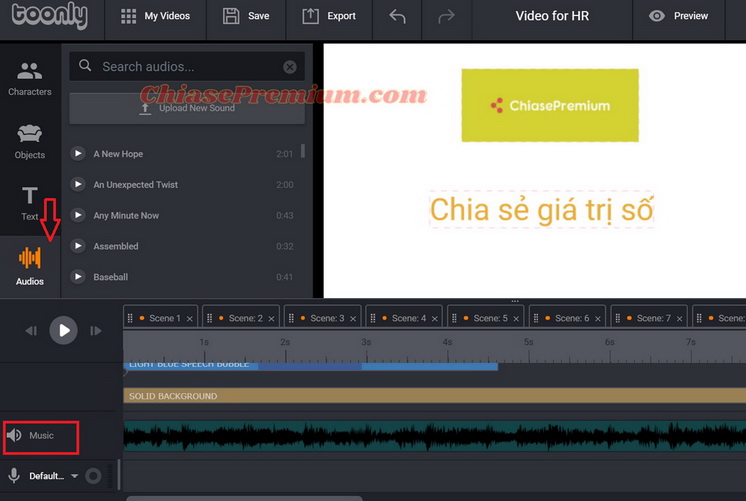
Để chèn nhạc vào video, bạn chọn mục Audio ngay bên dưới mục Text. Ở đây, bạn sẽ có hàng trăm đoạn audio để lựa chọn. Nếu yêu thích một đoạn audio, bạn chỉ cần kéo đoạn audio này tới màn hình video bên phải:

Ngay lập tức, đoạn nhạc sẽ hiển thị dưới mục chỉnh sửa Music. Bạn hoàn toàn có thể cắt ghép và điều chỉnh độ dài theo ý mình.
Vậy là video với nội dung tuyển dụng đã gần như hoàn tất!!
Điều chỉnh góc quay gần-xa (tip hay)
Tuy nhiên, để video trông đặc biệt và chuyên nghiệp hơn, mình sẽ hướng dẫn bạn cách điều chỉnh góc quay từ xa đến gần hoặc gần đến xa.
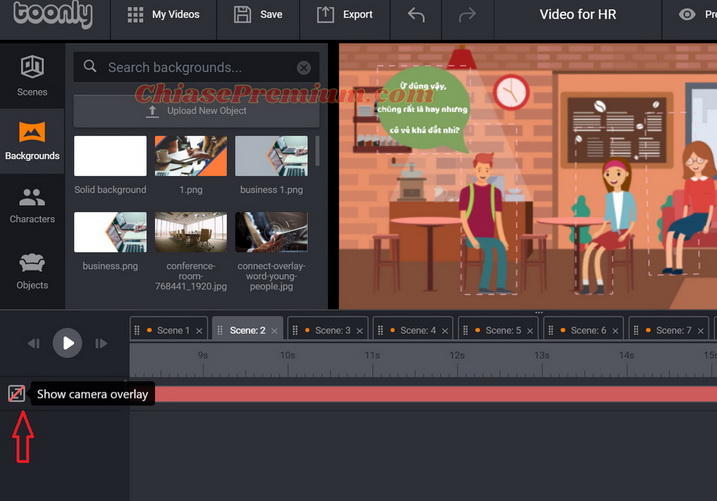
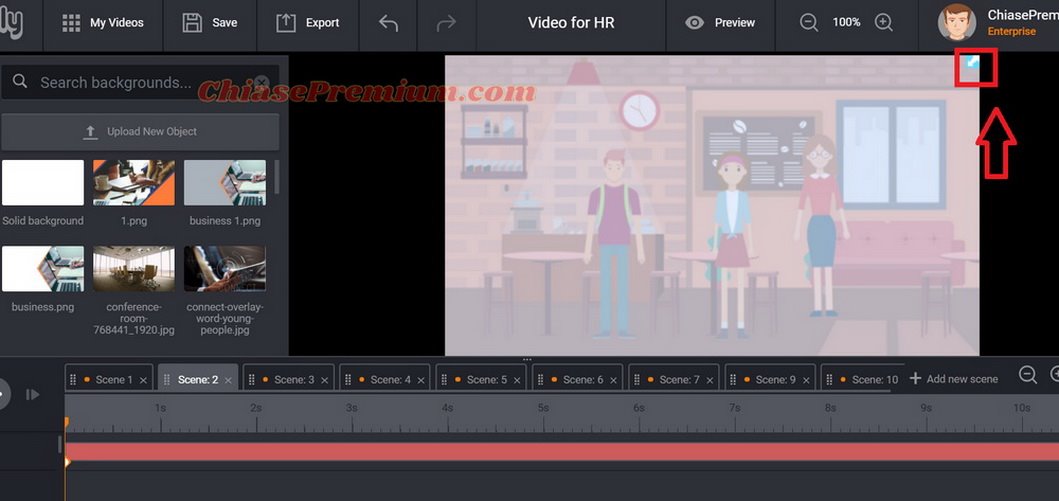
Đầu tiên bạn nhấp chọn vào biểu tượng Camera như bên dưới để hiển thị góc camera hiện tại:

Sau khi mở Camera, bạn sẽ thấy một lớp phủ lên màn hình video, lớp phủ này đang biểu thị góc camera đấy! Nếu lớp này phủ hết màn hình như dưới đây thì có nghĩa góc quay đang đứng yên:

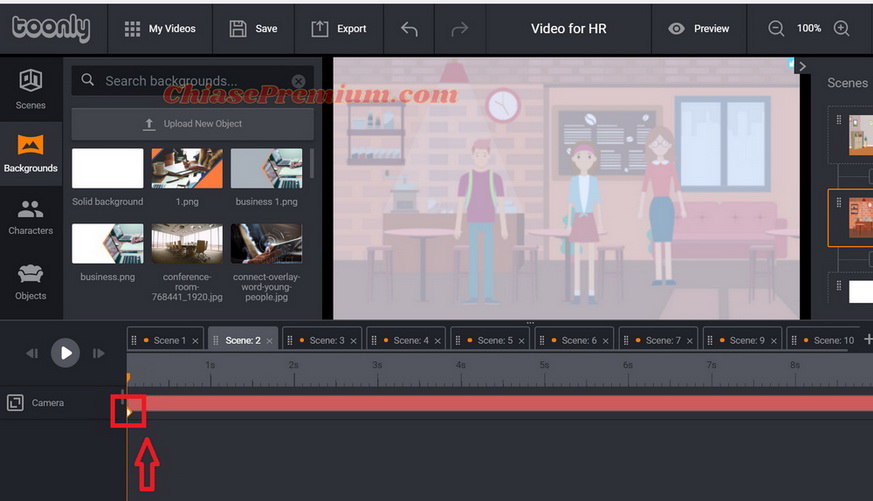
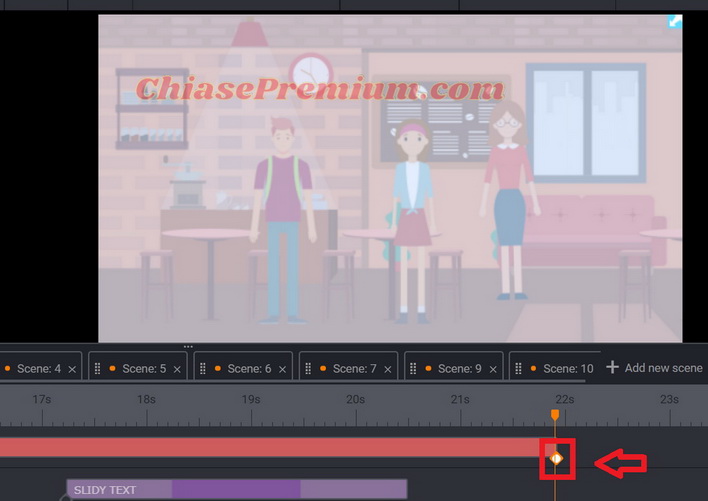
Để điều chỉnh góc quay, bạn nhấp chọn vào chấm nhỏ ở đầu đoạn:

Hướng dẫn cách làm video tuyển dụng với Toonly (tiếp theo)
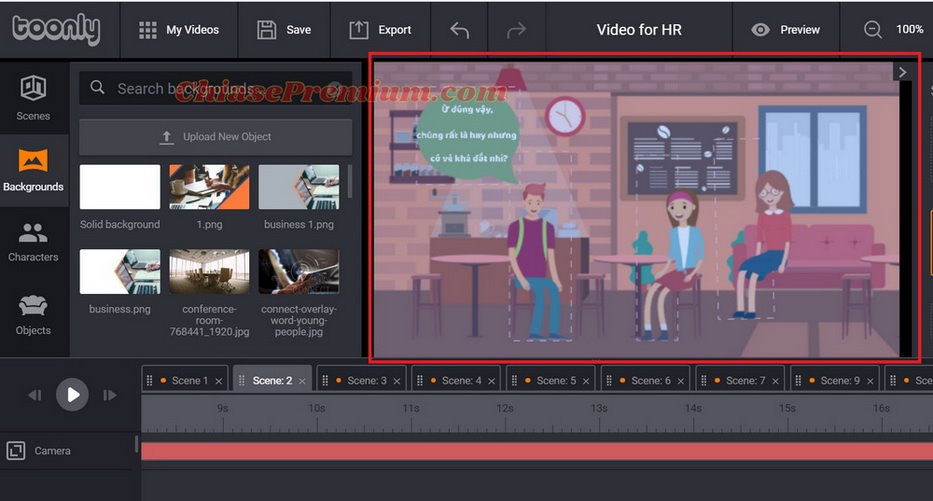
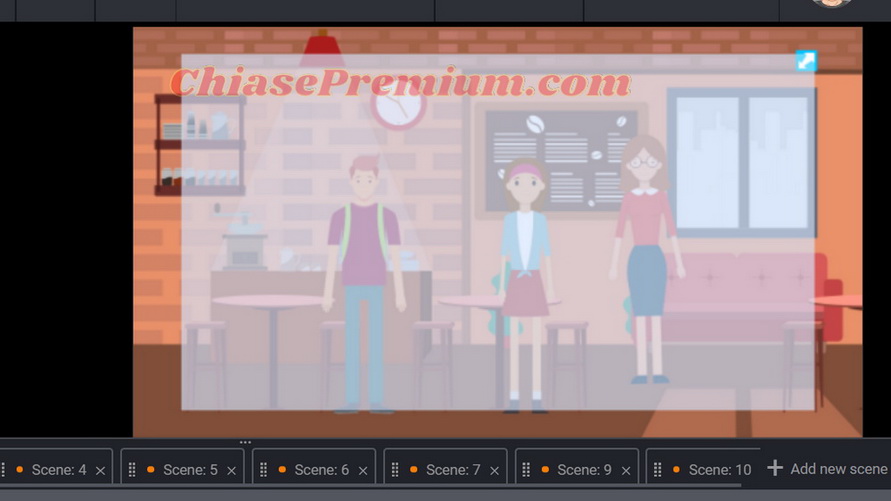
Khi chọn chấm nhỏ này, bạn sẽ thấy nút màu xanh điều chỉnh kích thước hiển thị bên trên góc phải video:

Nếu muốn máy quay di chuyển từ gần đến xa, bạn cần thu nhỏ góc camera:

Sau đó bạn chọn chấm nhỏ trên thanh Camera ở cuối đoạn và phóng to lớp phủ ra toàn màn hình:

Như vậy, Camera sẽ bắt đầu với góc nhỏ và ngày càng lớn dần cho đến khi đã quay hết toàn cảnh video.
Ngược lại nếu bạn muốn Camera di chuyển từ xa đến gần, bạn có thể làm như cách mình hướng dẫn bên trên nhưng bắt đầu với góc lớn trước sau đó mới chọn góc nhỏ bạn nhé!
Quá nhiều thao tác ở Toonly mà bạn cần phải thực hành rồi, mình tạm dừng bài viết ở đây! Hi vọng qua bài viết này, bạn sẽ có đủ thông tin về Toonly để thêm một giải pháp tuyệt vời cho các hoạt động HR của mình. Hãy theo dõi các bài viết tiếp theo nếu bạn muốn khám phá nhiều hơn về Toonly nhé!
Q.Chi.
![[Review] Wondershare Filmora là gì? Cách sử dụng Filmora X](https://chiasepremium.com/wp-content/uploads/images21/wondershare-filmora-la-gi-cach-su-dung-filmora-lifetime.jpg)